Axure rp9零基础入门(4)—基础元件说明
那么元件库简单点理解就是存放元件的地方,将某一类元件封装在一起方便我们后续使用,可以是某一类客户端、行业或风格的元件组成的元件库(比如移动端元件库、web端元件库、又或者是数据看板元件库、ant元件库等等)。我们在元件库中用鼠标点中相应的元件,拖入中间的画布中即可直接使用。
在我们安装好Axure软件后,软件自带三个元件库默认元件库、流程图元件库、图标元件库。在我们工作过程中,我们也可以根据我们所在行业或者风格,创建丰富我们自己的元件库。下面我们对默认元件库、流程图元件库、图标元件库、自定义元件库分别进行了解。
默认元件库
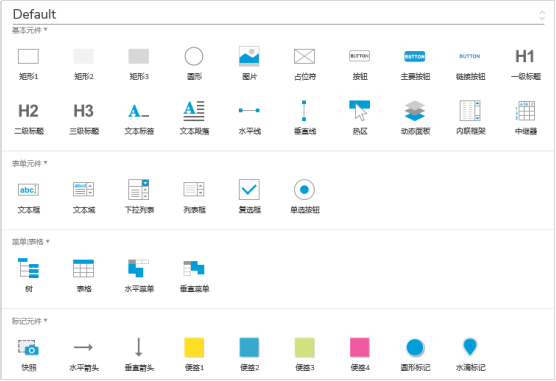
默认元件库是Axure中最比较常用且最基础的元件库,里面的元件都是些简单基础的元件。后续创建自定义元件库也是拿此元件库中的各个元件进行组合、修改样式、添加交互等最终形成具有不同特色的元件库。默认元件库存里的元件分为基本元件、表单元件、菜单|表格元件、标记元件。

基本元件:除热区、动态面板、内联框架、中继器外都是些特别简单的元件,使用过程中直接设置元件样式、交互事件。

热区:热区的特别之处是在这个元件没有具体的表现形式,也就是我们在预览原型的时候不会显示任何东西没有样式,但是该元件跟其他元件一样能设置交互动作(点击、获取焦点、载入等交互)。一般用来在原型中画定某一区域可以触发交互,比如当我们拿到一个图片需要对图片上某些区域做触发交互时,就可以用到热区。

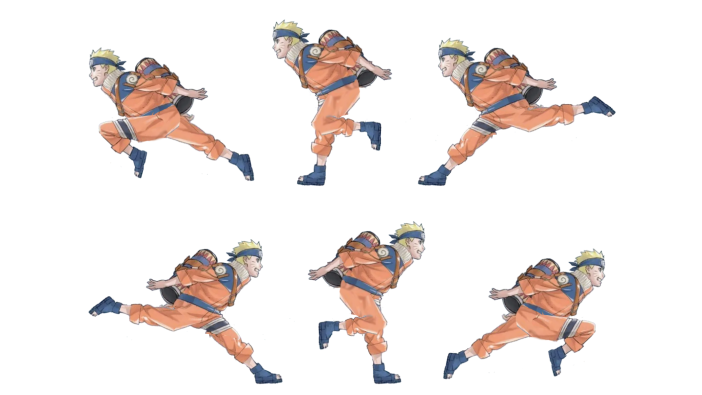
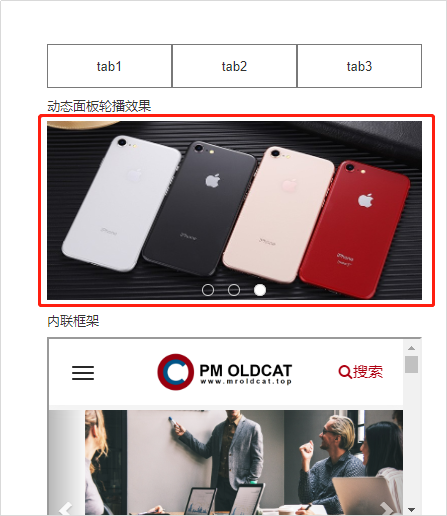
动态面板:动态面板Axure中功能很强大的元件,很多交互都效果都依赖此元件。动态面板可以设置多个状态每个状态下又可以加入多个元件,状态之间可来回切换。我们常见的Banner轮播效果就可以用动态面板来实现。作者用Axure制作的火影小游戏,游戏场景中的各种动效也全都依赖动态面来实现的。由于动态面板的功能强大且应用范围广泛,在本章节我们先只对动态面板做简单认识与熟悉,后续作者将单独用一章节专门讲解动态面板。

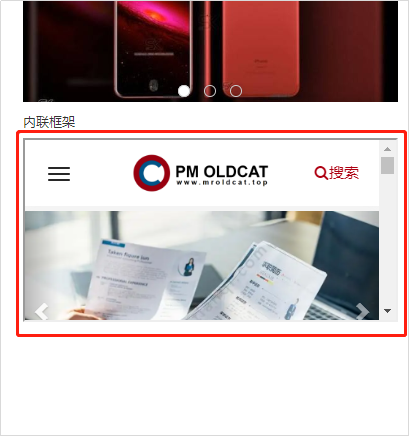
内联框架:内联框架相当于在页面中嵌套了一个浏览器窗口,可以在框架中显示其他页面或网址内容。

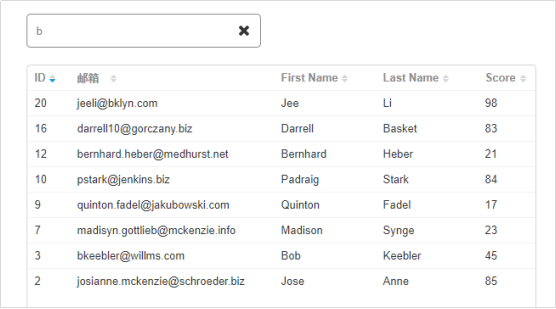
中继器:中继器相当于是一个数据容器,在中继器样式中可以设置源数据,在原型展示的时候,将这些数据以相同的样式进行展示。一般在数据列表或多条数据记录需要使用相同的样式展示时使用,使用中继器时我们还可以模拟对中继器中的数据进行增、删、改、查、排序等操作。在本章节我们先只对中继器做简单认识与熟悉,后续作者会单独用一章节讲解中继器的增、删、改、查、排序功能。

表单元件:表单元件主要是在页面中与用户交互时用于收集用户填写或选择内容。主要为文本框、文本域(多行文本框)、下来列表、列表框、单选框、复选框,这些都是网页表单中常见的控件。
(表单:来源于我们生活中填写的纸质表表格,如某某申请表,对应到网页中就是以文本框等控件提供用户填写信息)

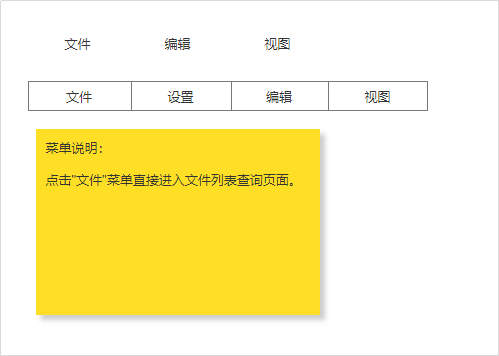
菜单|表格元件:主要为常用的菜单、表格元件,将元件拖入画布之后通过鼠标右键添加菜单、子菜单、行、列等。这几个元件中表格元件是相对比较常用的,对交互效果有求不高的情况下可以直接用这里的菜单、树元件,要求较高时一般直接通过基础矩形元件重新设计相应菜单。

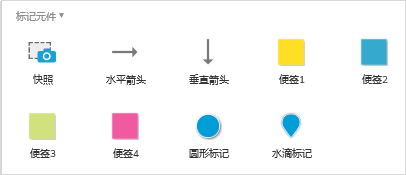
标记元件:标记元件主要用于辅助对原型进行说明时用得比较多。


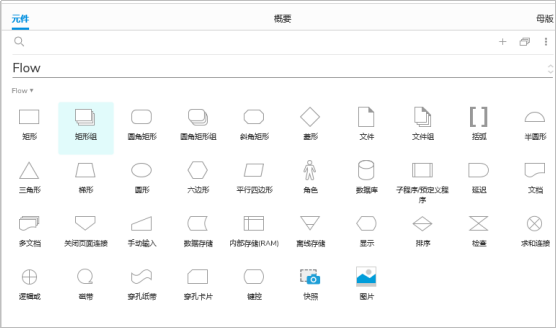
流程图元件库
此元件库里面的元件,基本都是用来辅助在Axure中绘制流程图、用例图的。一般在需要对原型进行更详细的说明时会用到流程、用例图来进行辅助说明。

图标元件库
此元件库,主要是Axure自带的图形图标元件库存,包含了一些相对常见的图标。这些元件与字体图标、图片图标不同,在使用的时候相当于是图形的方式放入画布中。字体图标在使用时如果查看原型的用户没有字体环境图标会显示不了,而图片图标在图片放大缩小的过程中容易出现失真。而缺点就是这些图标元件中缺少一些比较新的图标,比如二维码的扫码图标、代表搜索的放大镜图标等等(看到此元件库中腾讯微博的图标基本就可猜到此元件库长期没更新过了,不过有一部分传统的图标还是挺好用的)。

Axure软件下载及汉化说明见:《Axure RP9下载地址 及汉化说明》

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫