Axure rp9零基础入门(5)—交互与样式
什么是交互
在讲交互相关功能前,我们先来了解什么是交互?下方是关于交互设计较为官方一点的定义:
交互设计是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的——百度百科交互设计师是以人的需求为导向,理解用户的期望和需求的同时,理解商业、技术以及行业内的机会和制约。基于以上的理解,创造出形式、内容、行为有用易用,令用户满意且技术可行,具有商业利益的产品——来源网络
通俗一点讲,交互就是指人与软件系统之间的互动,人为对软件做什么样的操作,软件做出相应的响应效果即为交互效果。
交互
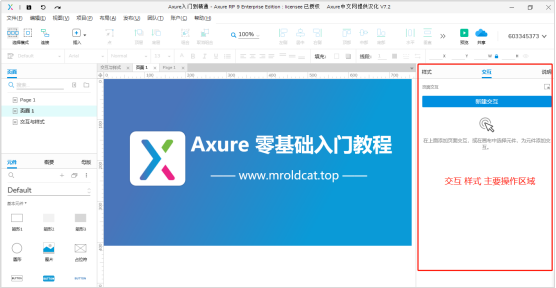
交互与样式的主要操作区域默认在我们软件主界面的右侧,同时交互分为三大部分,交互动作、触发动作、与交互样式。

交互动作
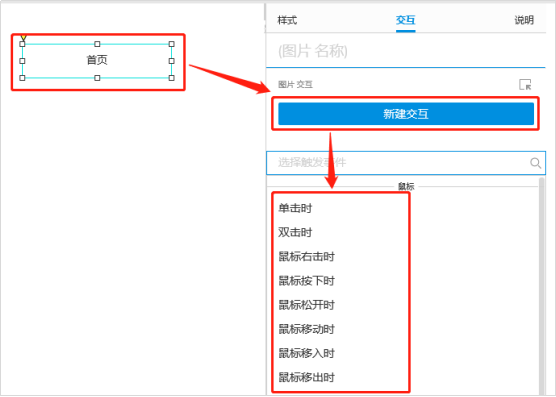
交互动作是指用户对界面可操作的动作,交互动作是用户对系统界面的操作。交互动作设置,我们需要在操作界面中用鼠标选中需要设置交互的元件,再在右侧交互栏设置相应的交互动作。

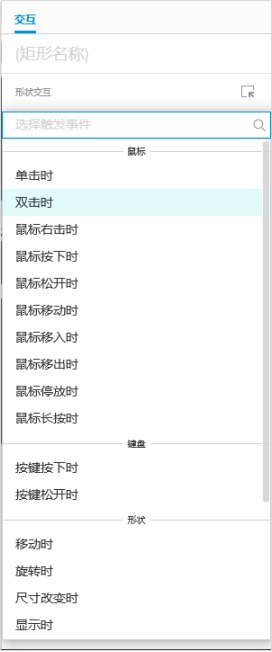
不同到元件拥有的交互动作会有一定的差异,如形状的交互动作与页面的交互动作,形状有移动、旋转、显示等交互动作,页面有滚动、上下滚动、窗口尺寸改变等交互动作。


触发动作
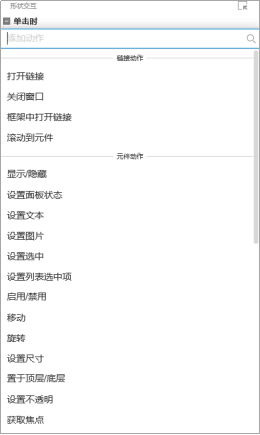
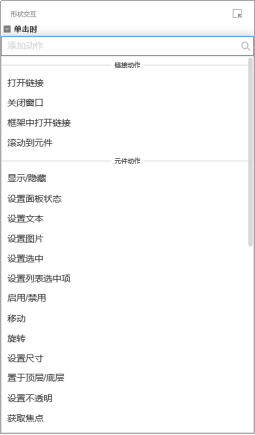
触发动作是指用户通过交互动作对界面进行操作后触发系统进行相关处理的动作,触发动作是系统根据触发动作做出的响应。比如单击矩形元件打开指定页面,“打开指定页面”就是“单击”交互动作触发的效果。Axure中设置了一些常见的基础触发动作,如下图


交互样式
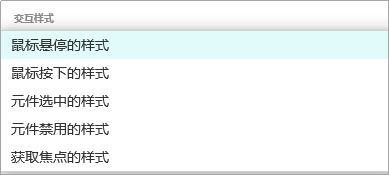
交互样式是指通过交互动作改变元件状态时所展现出来的样式,Axure中常用的交互样式有鼠标悬停、按下、元件选中、禁用、获得焦点等。
鼠标悬停样式:鼠标悬停在指定元件上时,设置元件展现出来样式
鼠标按下样式:鼠标点击元件按下未松开时,设置元件展现出来的样式
元件禁用样式:当指定元件被禁用时,设置元件展现出来的样式
元件获取焦点样式:元件获得焦点时,展现出来的样式,常见为文本框、多行文本框等控件,指鼠标光标点在文本框后即为已获取焦点。

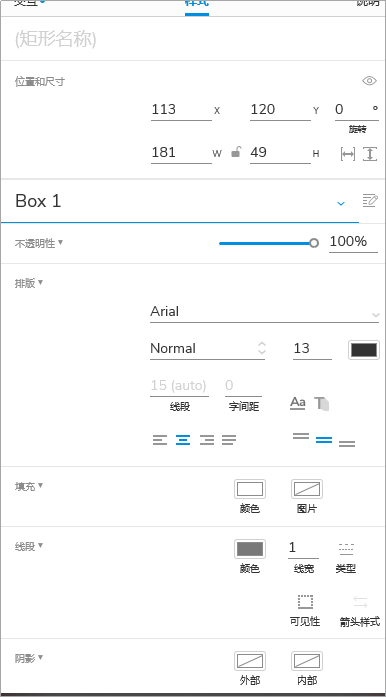
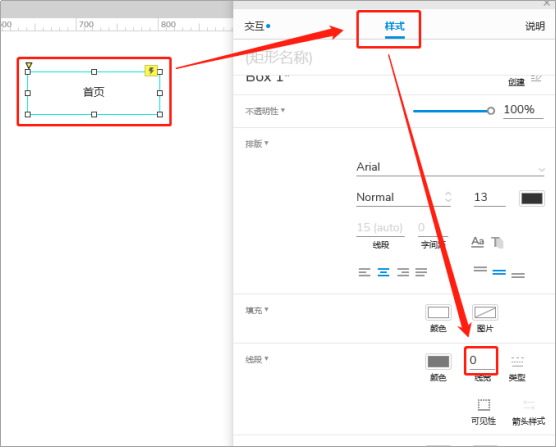
样式设置
针对Axure中的元件,我们可以设置不同的样式来达到我们想要其展现出来的效果。常用的一些样式如:颜色、透明度、边框、隐藏、显示等等

交互、样式实操
到这里为止我们已经了解了Axure RP9中的一些基础操作与设置,通过这些我们就可以设计一些简单原型了。接下来我设计一个网页菜单原型试试

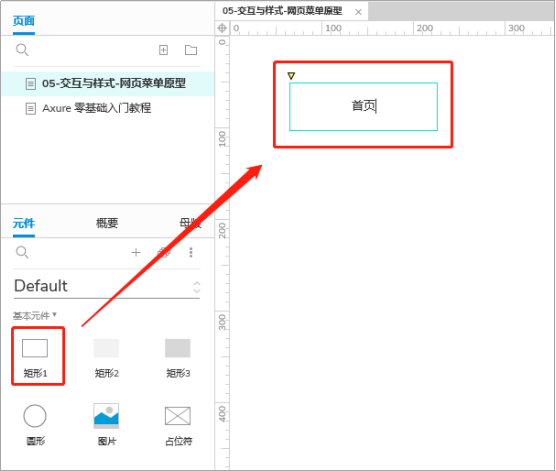
1、从基础元件库中 拖出一个矩形放到中间的画布中
2、双击矩形在矩形中输入“首页”,作为我们的首页菜单

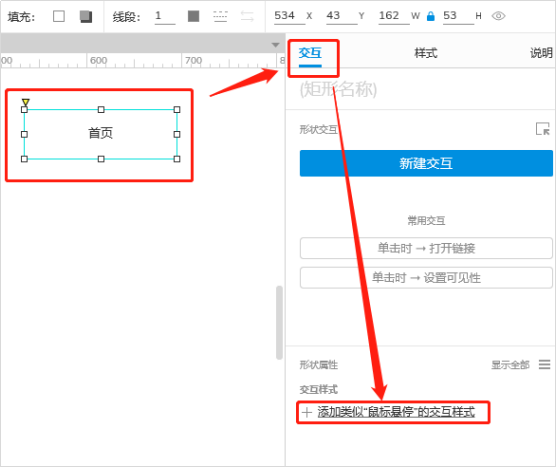
3、选中首页矩形元件,在交互面板中点击【添加类似“鼠标悬停”的交互样式】,选择【鼠标悬停的样式】

4、选中【字色】然后点击后方的色块,然后选择蓝色后再按回车,最后点击确定。到这一步我们可以按F5进行预览,在浏览器中将鼠标移到首页菜单上去看看效果,“首页”两个字是不是已经变成蓝色了。

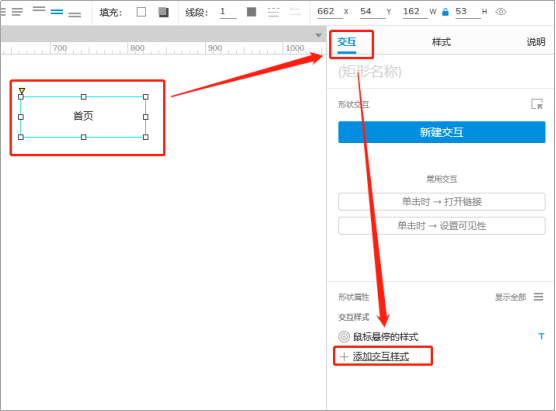
5、继续选中首页矩形,再到交互面板中点击【添加交互样式】,这次选择【元件选中的样式】

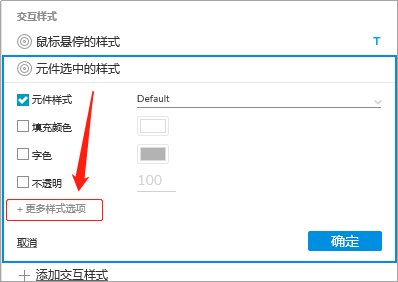
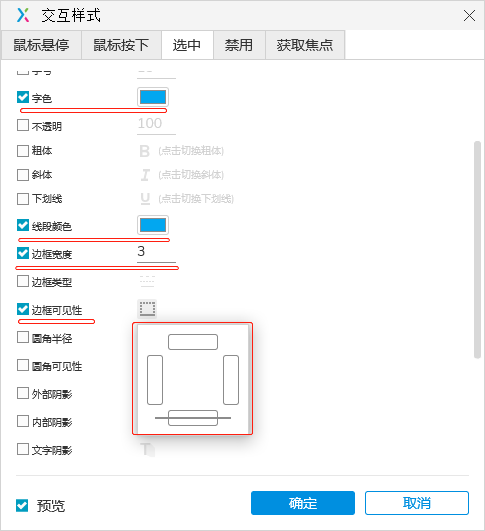
6、在元件选中的样式设置中点击【更多样式选项】

7、在选中样式设置中,将【字色】设置为蓝色、【线段颜色】设置为蓝色、【边框线宽】设置为3,【边框可见性】只保留底部边框可见,点击其他边框取消显示,最后点击确定

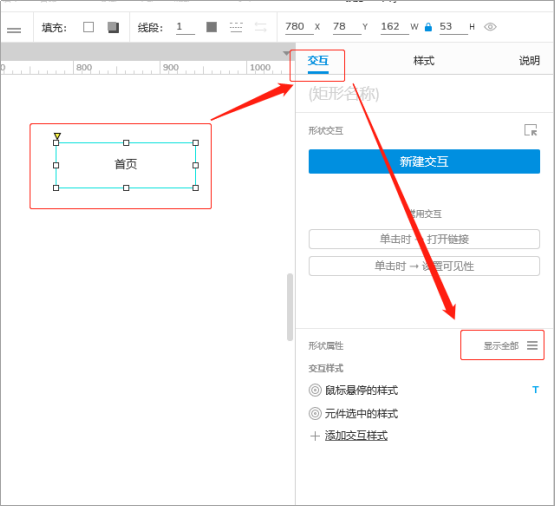
8、继续选中首页矩形,在交互面板中交互样式上方点击【显示全部】文字

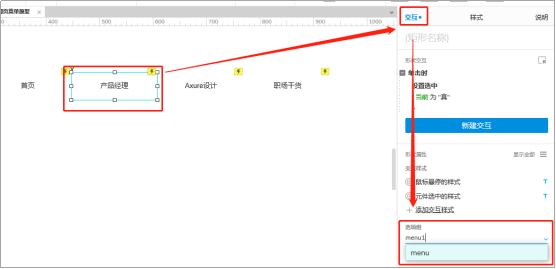
9、在【选项组】输入“menu”作为我们菜单组的选项名称(设置选项组名称可帮助更简单的实现菜单的单选效果)

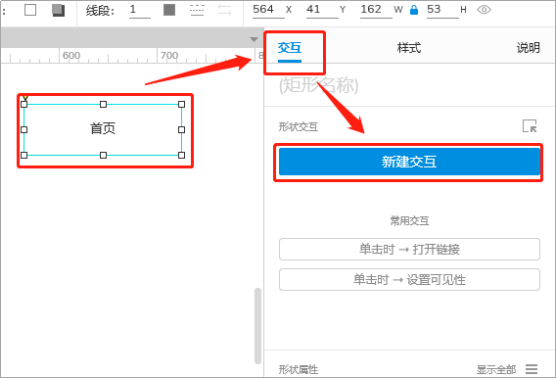
10、选中首页矩形在交互面板中点击【新建交互】

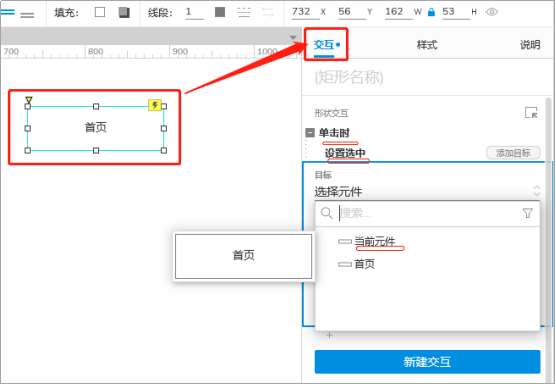
11、依次点击【新建交互】—【单击时】—【设置选中】—选择【当前元件】,最后点击完成

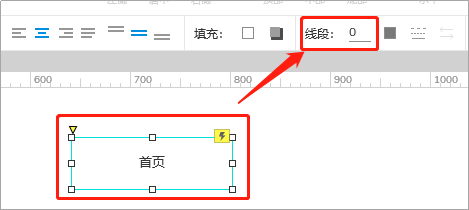
12、继续选中首页,在样式面板中找到线段,将【线宽】设置为0,也可直接在画布上方的样式工具中修改线宽。


13、我们将首页矩形复制,粘贴三次将他们横向排列,双击新的矩形分别填写“产品经理”、“Axure设计”、“职场干货”,最后按F5预览点击各个菜单看看效果

最后我们回到Axure中选中菜单“产品经理”在交互面板中将选项组名称 改成其他的,再按F5预览点击各个菜单看看会发生什么。

Axure菜单原型源文件:请关注微信公众号【PM老猫】,在公众号回复“5” 获取下载地址
Axure软件下载及汉化说明见:《Axure RP9下载地址 及汉化说明》

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫