#前言#
前面聊到的web布局或菜单等设计基础知识。但具体设计出海产品时候,需要根据本地化原则、用户习惯、业务场景等综合做选择。
举个例子,京东的吉祥物 JOY 原本是一只小狗,但在伊斯兰教中不允许狗与人有密切接触,为了规避宗教习俗的禁忌,所以印尼站使用了小马的形象作为吉祥物。

在很多重视宗教的国家,充分表达对当地文化的尊重,是非常重要的。
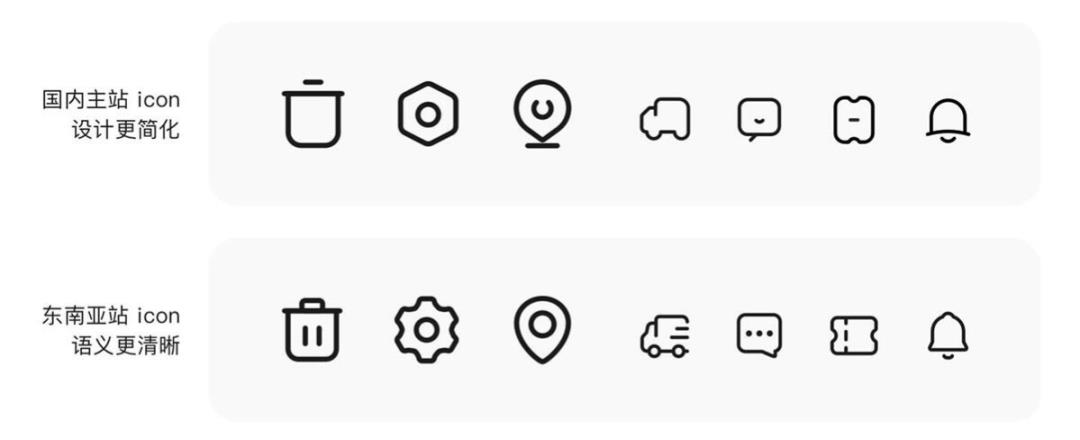
又比如,对于图标的设计,国内产品(例如京东主站)使用的图标,相对比较精简,对于国内用户来说可以理解,但对于海外用户,这种设计语义是不够明确的,考虑到多国家理解的通用性,我们还是需要采用更明确语义的设计。

基于不同的文化背景,色彩所代表的意义与情绪感受会有所不同。了解色彩禁忌,规避文化冲突的风险。比如:

如果我们不知道这些,就很难理解也很难一次做对的跨境交互设计。
下面进入正题,我们从另一个反常现象出发,探究下设计本后的本质依据!
01
“反常识”的购物车布局
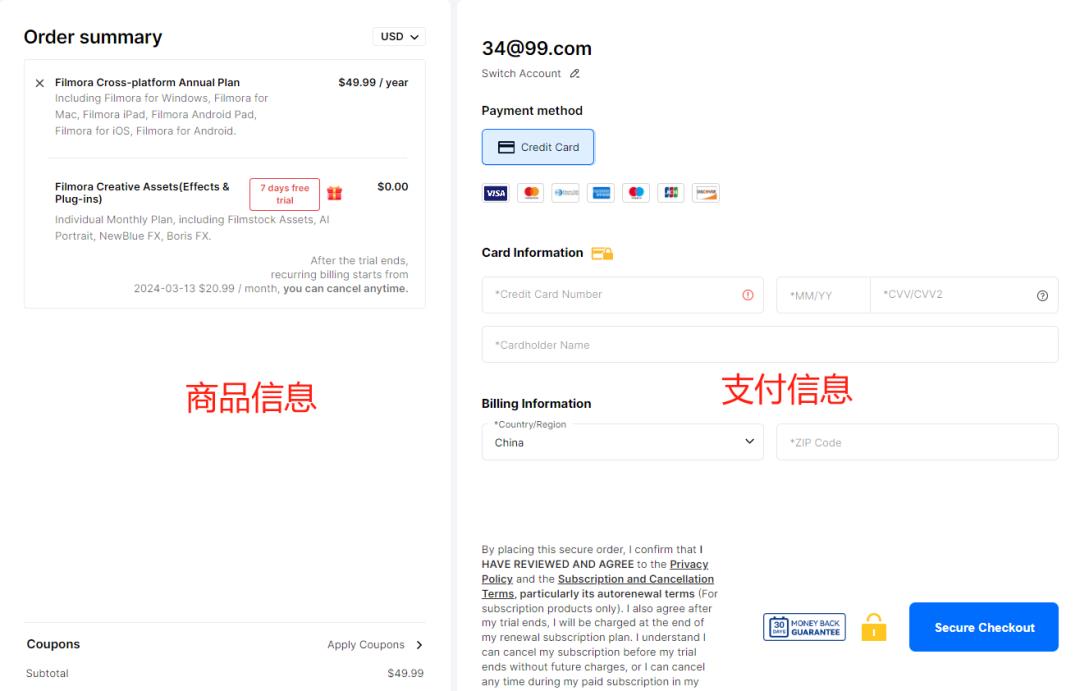
通常我们设计的购物车的时候,都是左边商品,右边支付信息,或者上面是商品,下面是支付信息。
这符合用户的视觉规律和心理预期:先看商品介绍,再决定是否付支付。如下图所示:

但是真的吗?
根据海外网站调研结果显示:391个网站界面调研中,95%的购物车界面采用了左边填写支付信息,右边展示商品信息的布局。
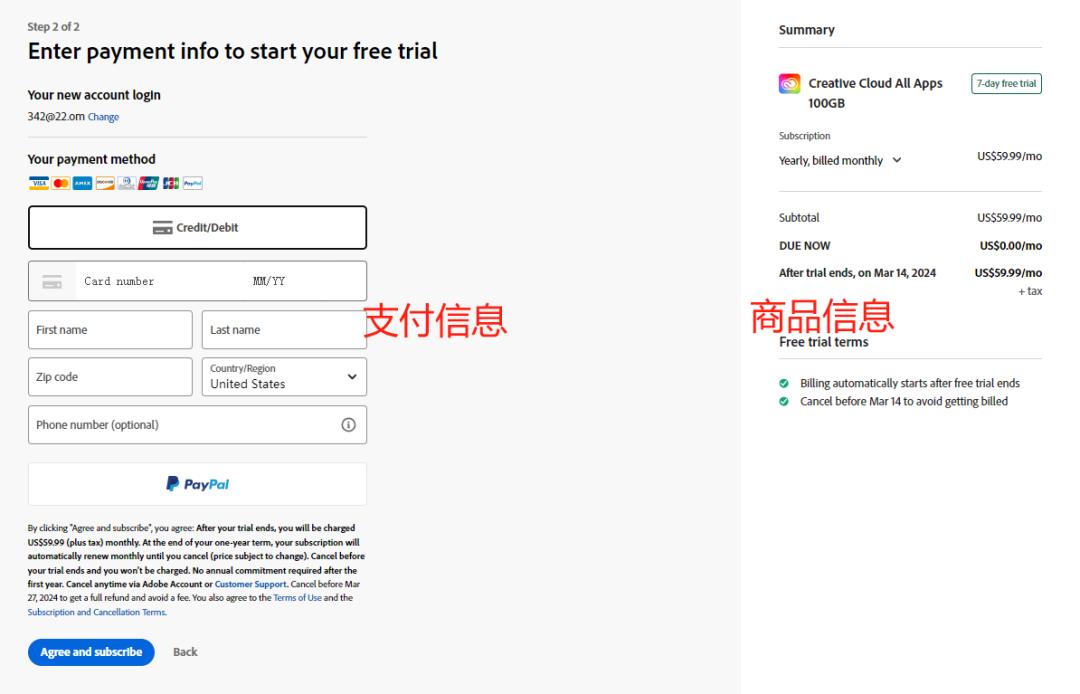
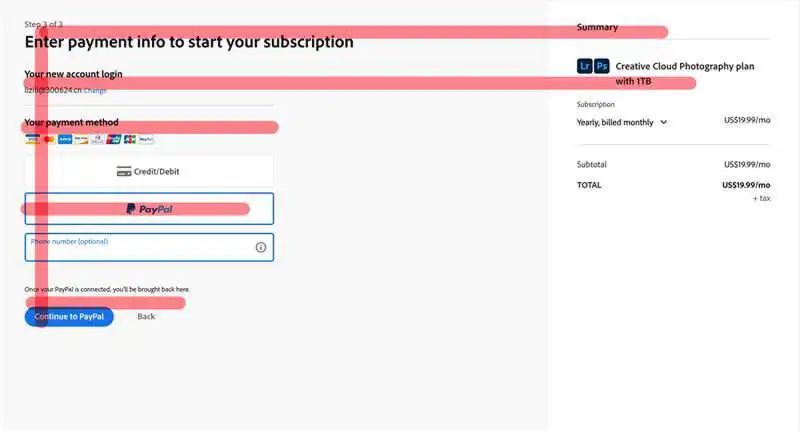
这出乎多数人的意料,但是如图10-11所示,Adobe的购买页居然也是这样的。

那么为什么如此反常态呢?
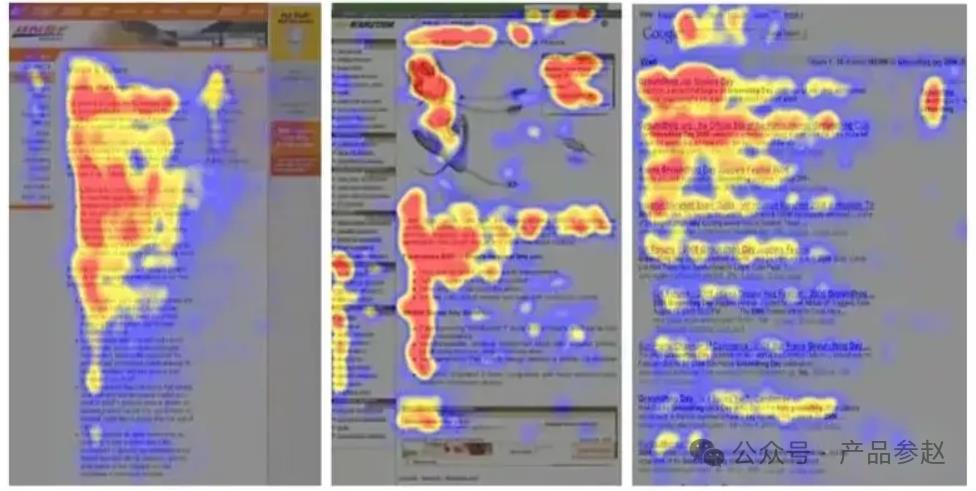
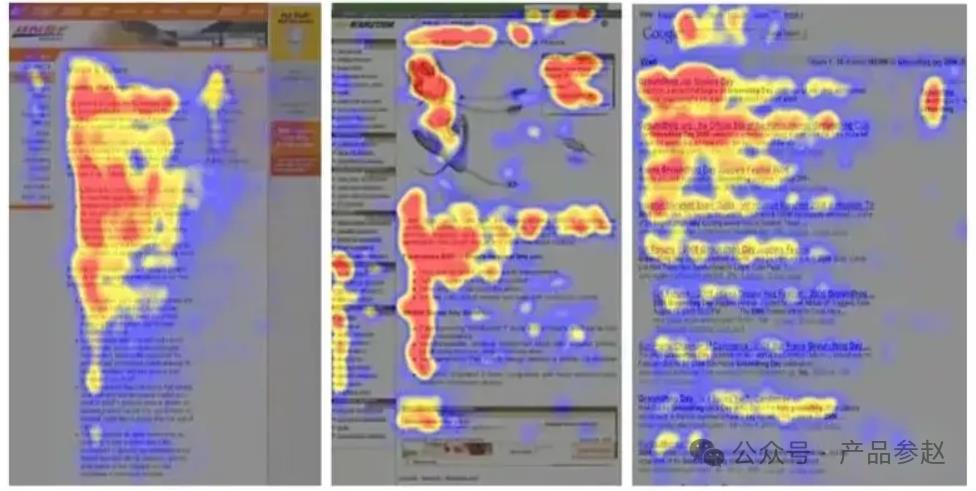
其实是有依据的。首先它符合“F“型阅读视觉动线。
不信你比划下,是不是像个"F"?

尽管这个解释有点事后诸葛的感觉?但是更有兴趣往下看看。
02“F“型阅读视觉动线
阅读的过程,就是人类识别模式的过程。糟糕的设计会影响阅读突出重点内容。
要分析用户的阅读模式,帮助用户更快的获得所需信息是我们设计中要考虑的主要内容。
F 图模式是按用户阅读的过程中的扫视路径来的:
用户首先读取水平移动,通常跨越内容区域的上部。这个初始元素构成了F
的顶部栏。
接下来,用户稍微向下移动页面,然后在第二个水平移动中读取,该移动通常覆盖比先前移动更短的区域。
最后,用户以垂直移动扫描内容的左侧。
美国长期研究网站可用性的著名设计工程师尼尔森,于2006年4月发表了一项《眼睛轨迹的研究》的报告,他曾对200多名参与者进行了研究,结果显示用户的主要阅读行为在许多不同的网站和任务中相当一致。

这个阅读模式看起来有点像字母F。
F型布局方式能遵循人的从上至下、从左至右的阅读习惯。F图模式常见于博客、新闻类信息量较大的网站。
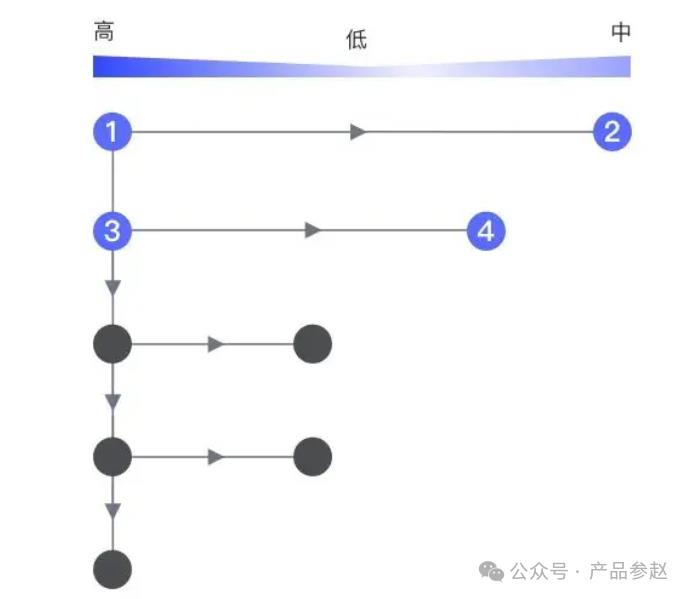
用到我们常见的“表格顶栏”上的一行操作区来说,从左到右操作优先级依次为“高—中—高(中高)”,1 号位置所在地放置操作类行为是这一行【最高】的;其次是2号位置,最后是中间的 3-4号位置。

由此猜测,此类布局是否更符合海外用户群体的使用习惯。
这一解释,就解答了adobe购物车布局合理性。给产品经理的启发无疑是需要调研目标地区的用户习惯,然后实事求是地执行AB实验,验证页面布局的合理性。而不是一概而论地套用常见布局模型。
那么还有哪些举一反三的例子呢?
03
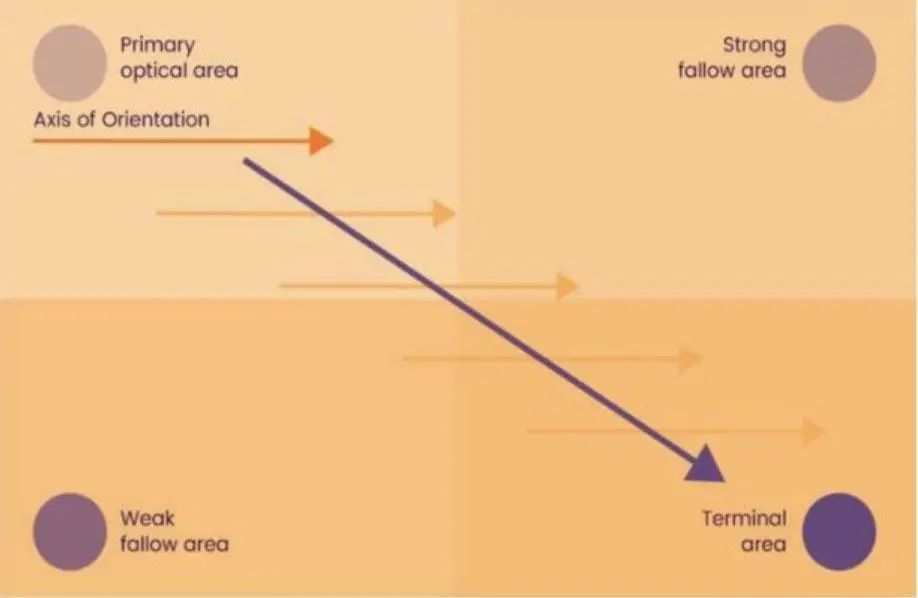
古登堡结构(Gutenberg Rule)
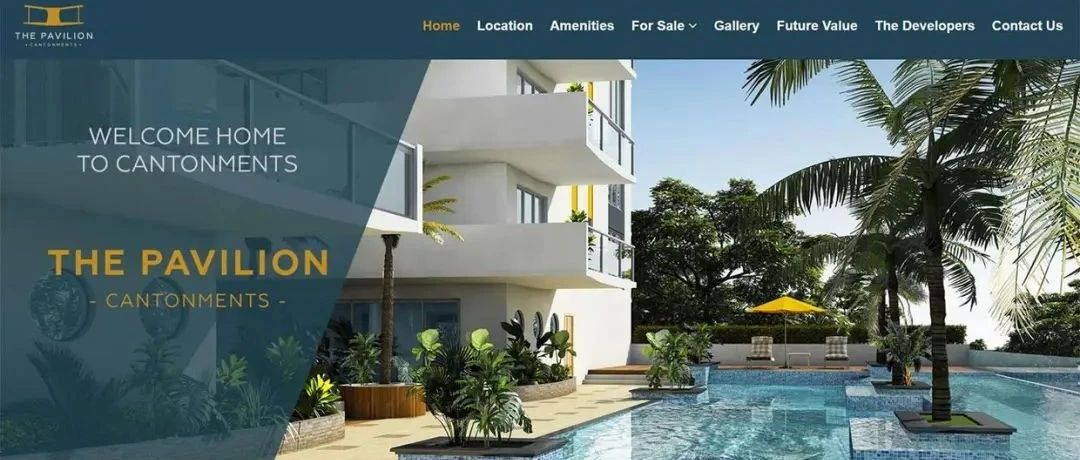
所谓Gutenberg Rule就是指当人们浏览一些页面时,大多数人喜欢从左到右或者是从上往下的方式来查看内容。

古登堡图表主要是把界面分为四个部分分别为:主视觉区(左上角)、最终视觉区(右下角)、强闲置区(右上角)、弱闲置区(左下角)。这样的一个行为习惯就可以作为你网页设计时的参考标准。
根据这个模型,读者的视线很自然就会以从左上方扫到右下方,并且每次扫视都沿着一条方向轴开始从左到右看。

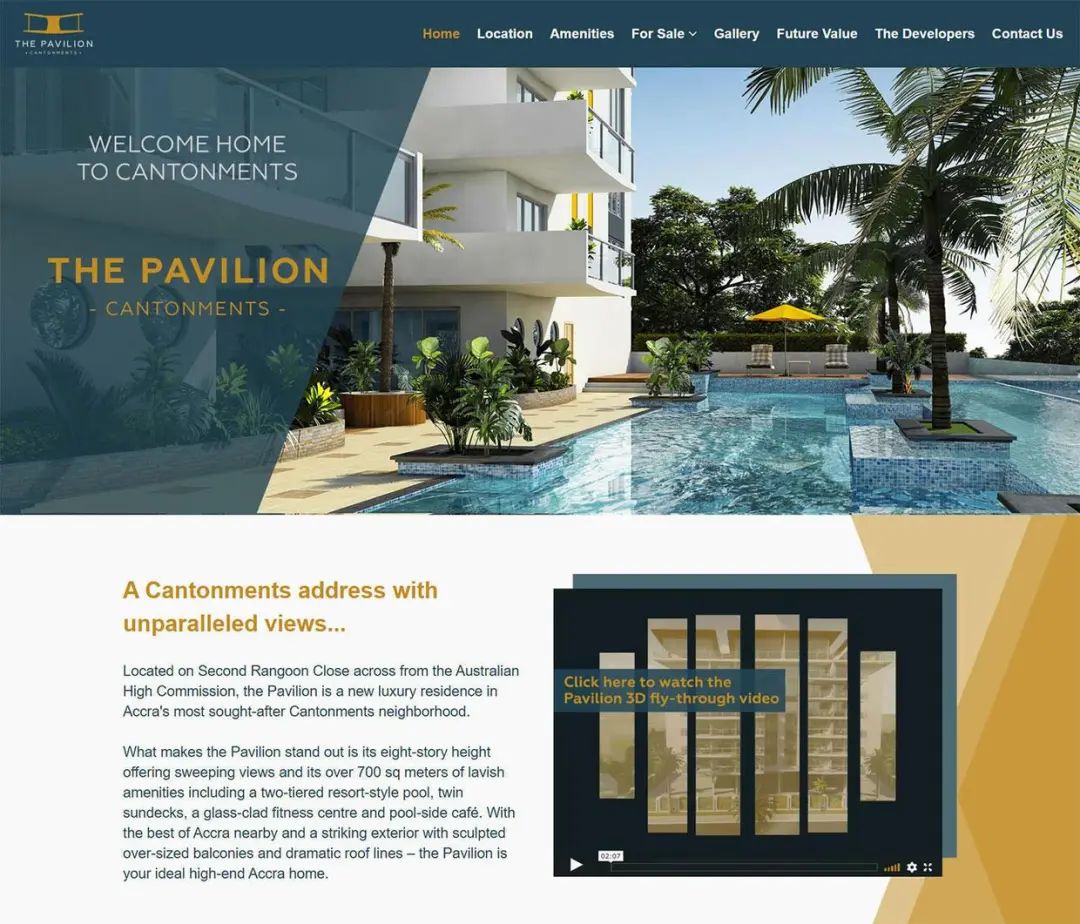
使用这种设计模型来设计网页的案例有很多,比如下图这个「上线了」建站案例,在左上角主视区简单介绍品牌,吸引客户;把视频放在右下角(最终视觉区),引导访客观看视频。
你可能会觉得这好像也不是自己的阅读习惯,那么你看是按z型动线阅读的。
04
Z视觉模型
与古登堡结构相似,Z视觉模型的基本概念也是从左往右,不同的是,Z-Pattern认为网页访客在浏览网页内容时,是按照z字母的形状浏览网页的。在使用Z模式设计时,应遵循以下结构:
1.顶部的水平线应该包括醒目的内容和元素,比例logo和导航。
2.对角线该向用户介绍主要内容。
3.一条较低的水平线,可以刺激用户执行某些动作,比如购买、注册、电话、订阅等。
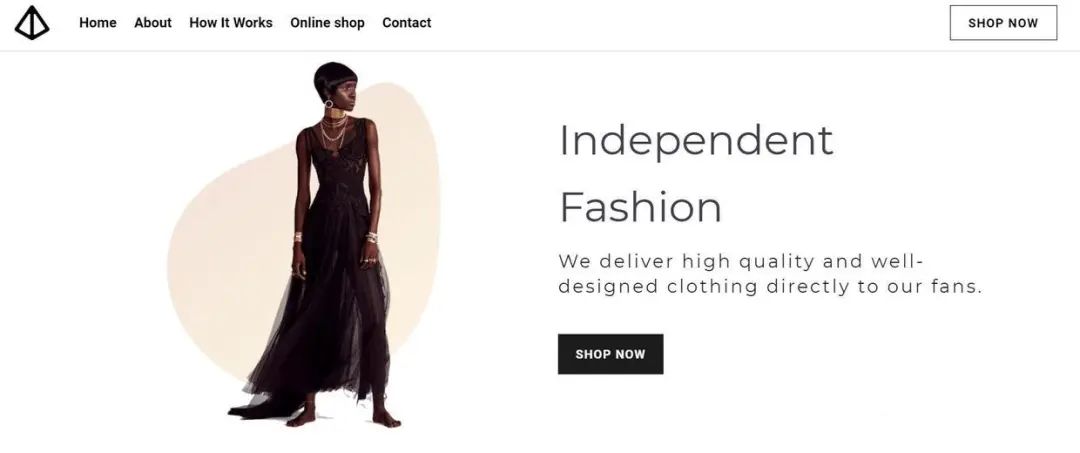
“z”型视觉模式的布局遵循字母Z的形状,跟踪人眼扫描页面时的路线——从左到右,从上到下的规则。
首先,人们从左上角到右上角进行扫描,形成一条水平线;
第二步,向页面的左下侧,创建一条对角线;
最后,再次向右转,形成第二条水平线。
当观众的视角以这种模式移动时,它形成一个虚构的“Z”字形。
这样的排版也是比较常见的。同样你也可以用「上线了」完成这样的网页设计与制作。
比如下图这个案例,就采用了Z-Pattern的排版方式:在网页的左上角设计好网页的Logo、标题这些重要的内容,然后在右上角添加购物车按钮,在网页的中间添加一些核心图片或文本说明,底端右侧引导用户购物下单。