产品经理和程序员必备技能之「时序图」,附9张实操案例!
经常有人玩笑说,要判断一个产品经理的逻辑能力,让他画一个流程图或时序图就知道了,因为这要求产品经理必须在对业务了解的基础上,抽象出业务各个环节的交互,区分业务涉及的各个对象的边界,才能画出一张完整的流程图或时序图。
虽然会画时序图不是产品经理和程序员的硬性技能要求,许多公司的产品经理或程序员在日常工作中都没用过,但不论是对于产品经理还是程序员,时序图既是设计工具,也是沟通工具。会画、专业,一定能在一些重要时刻让你脱颖而出。
对于产品经理来说,时序图能够以图形化的方式呈现复杂的交互逻辑,使非技术背景的人也能够轻松理解,帮助产品经理与开发团队、设计团队以及其他人同事之间进行有效沟通。同时,它可以帮助产品经理进行风险管控,提前识别潜在的问题点,例如性能瓶颈、安全风险等,从而在早期阶段采取措施避免这些问题的发生。
对于程序员而言,时序图提供了关于系统内部组件如何交互的具体指导,有助于程序员设计出更加高效、稳定的系统。在代码编码过程中,程序员可以参考时序图来编写符合预期行为的代码,这不仅提高了代码的质量,也减少了因理解偏差导致的错误。
可以说,时序图的使用场景非常广泛,几乎各行各业都可以使用,还不了解时序图的小伙伴,快快花点时间学起来吧~
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作,包括发送消息、接收消息、处理消息、返回消息等。
时序图重在展示对象之间的交互顺序,尤其强调交互的时间顺序,它可以直观描述并发进程。
时序图的组成元素主要有5种:
1. 角色(Actor)
系统角色,可以是人或者其他系统和子系统,以一个小人图标表示。
2. 对象(Object)
对象位于时序图的顶部,以一个矩形表示。对象的命名方式一般有三种:
1)对象名和类名。例如:华为手机:手机。
2)只显示类名,不显示对象,即为一个匿名对象。例如::手机,在时序图中,用“:类”表示。
3)只显示对象名,不显示类名。例如:华为手机:,在时序图中,用“对象:”表示。
3. 生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线),以一条垂直的虚线表示。对象间的消息存在于两条虚线间。
4. 激活期(Activation)
又叫控制焦点,它代表时序图中在对象时间线上某段时期执行的操作,以一个很窄的矩形表示。
5. 消息(Message)
表示对象之间发送的信息。消息分为三种类型。
1)同步消息(Synchronous Message)。消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义,以一条实线和实心箭头表示。
2)异步消息(Asynchronous Message)。消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接收者返回消息或者控制。异步消息的接收者和发送者是并发工作的,以一条实线和大于号表示。
3)返回消息(Return Message)。返回消息表示从过程调用返回,用小于号和虚线表示。
4)自关联消息(Self-Message)。自关联消息是对象调用自身的方法,在同一对象的生命线上绘制消息线。
时序图的绘制方法简单总结为以下6步:
Step1. 在ProcessOn中新建一张流程图,添加UML图形到图形区。拖拽使用UML相关图形到编辑区。

Step2. 划清边界,识别交互语境。即界定好自己所要画的时序图的范围,了解所要画的时序图的前提和背景。
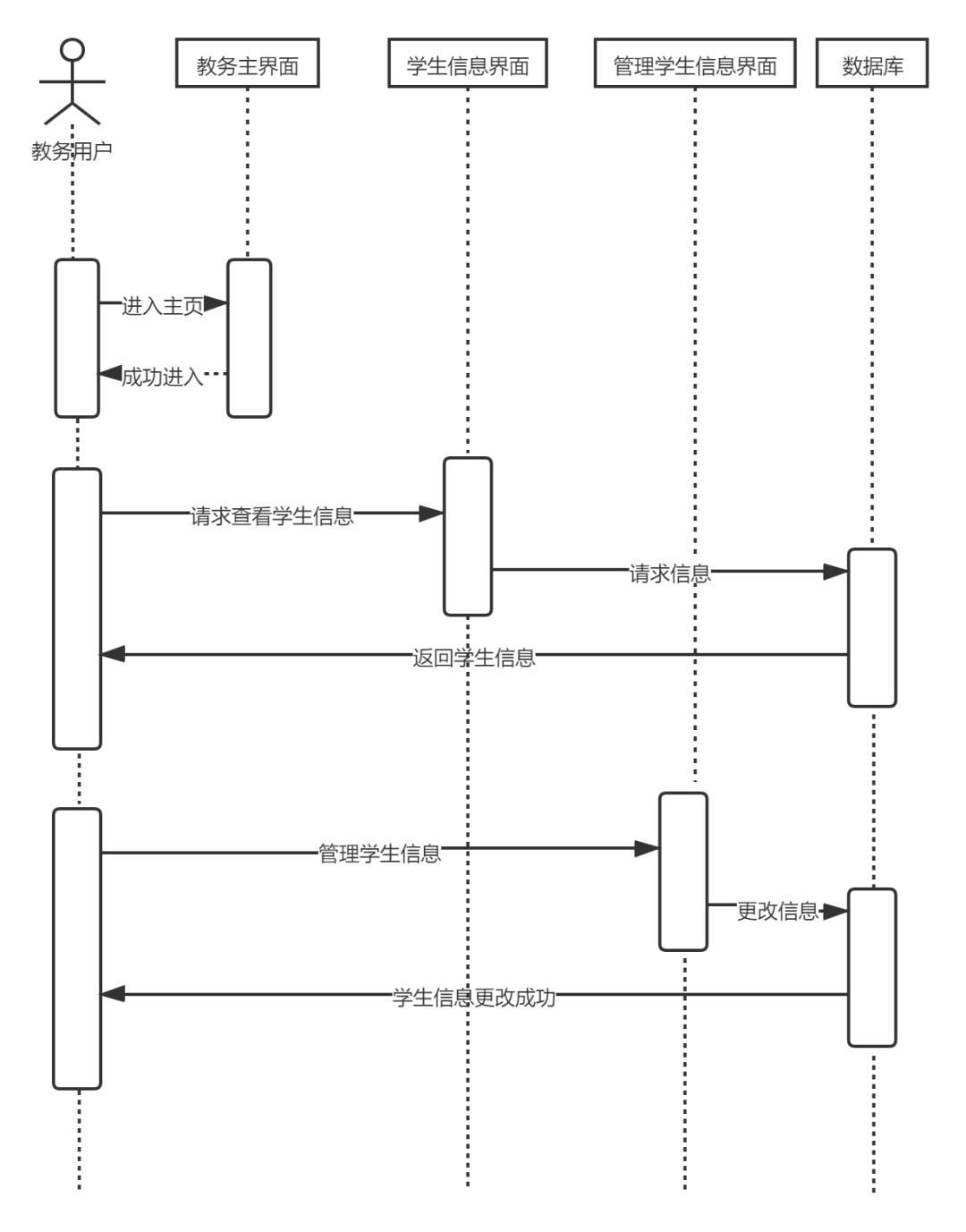
比如“学生信息管理”就是所要绘制的时序图的交互内容,就不需要往上延伸到学生注册并认证身份,不需要用户登录,也不需要往下延伸到查询课表、资料下载等无关的内容上。

Step3. 识别参与过程的交互、角色和对象。在“学生信息管理时序图”中,角色有学生/教务用户,对象有教务主界面、学生信息界面、管理学生信息界面、数据库。
注意:角色和对象都是名词,动词不可以作为角色和对象。
Step4. 设置生命线。在时序图中为每个对象和角色绘制生命线。
Step5. 添加消息。从初始消息开始,在生命线之间,从上到下依次画出所有消息,并注明每个消息的特性,如参数等。
Step6. 说明时间约束的地点。如果有必要,可以在图中标注时间约束条件。
如果你想让自己的时序图更美观一些,可以把标题、矩形框等填充不同颜色、相同的图标尽可能大小相同(复用功能很好用哦)、上下图形保持对齐等哦。


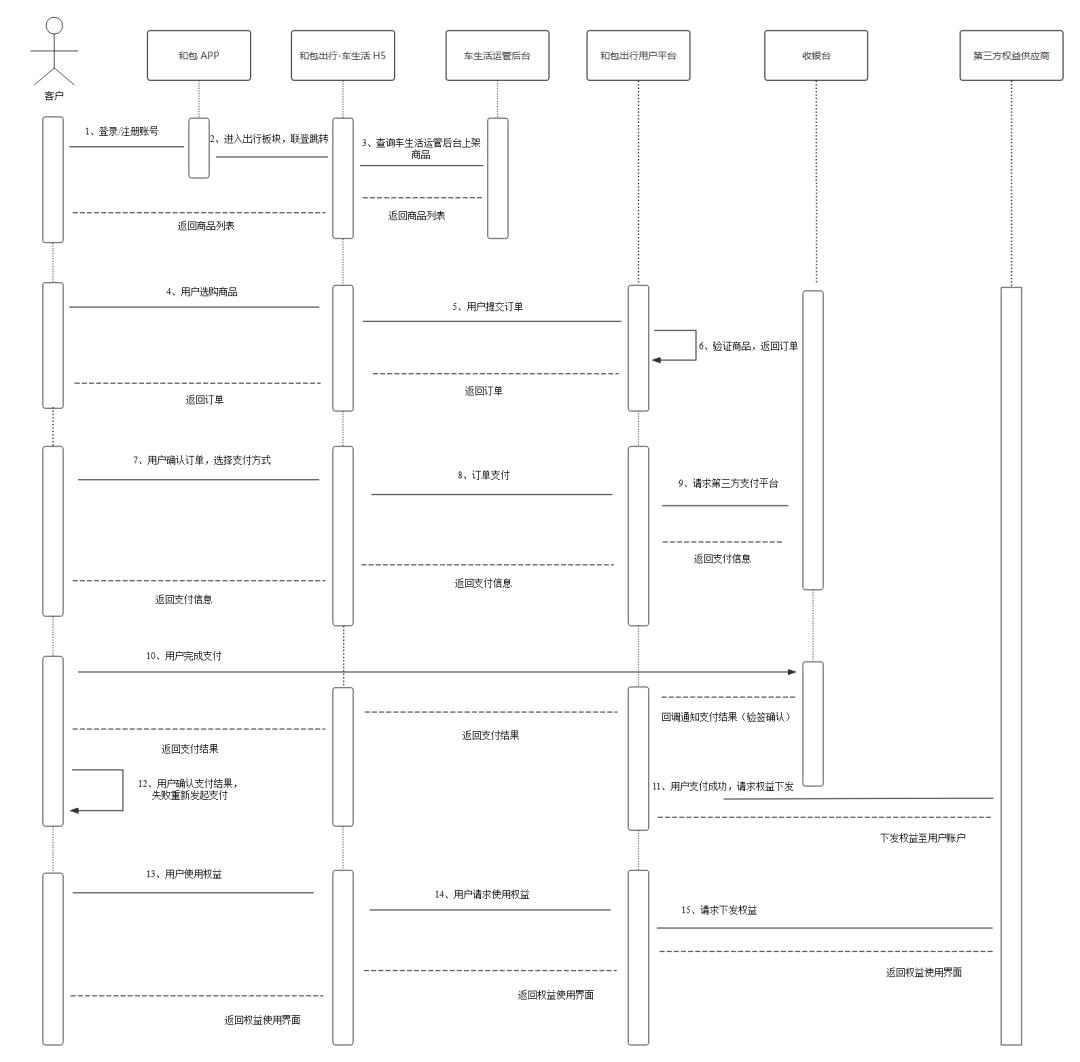
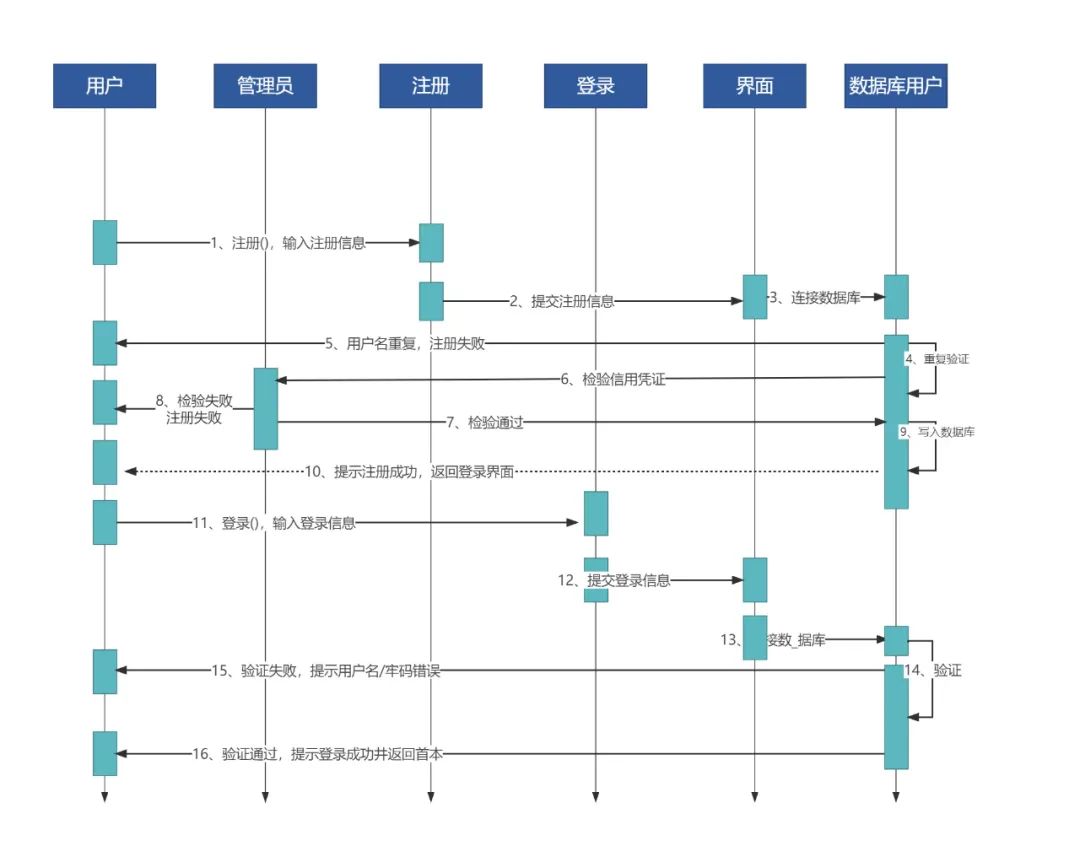
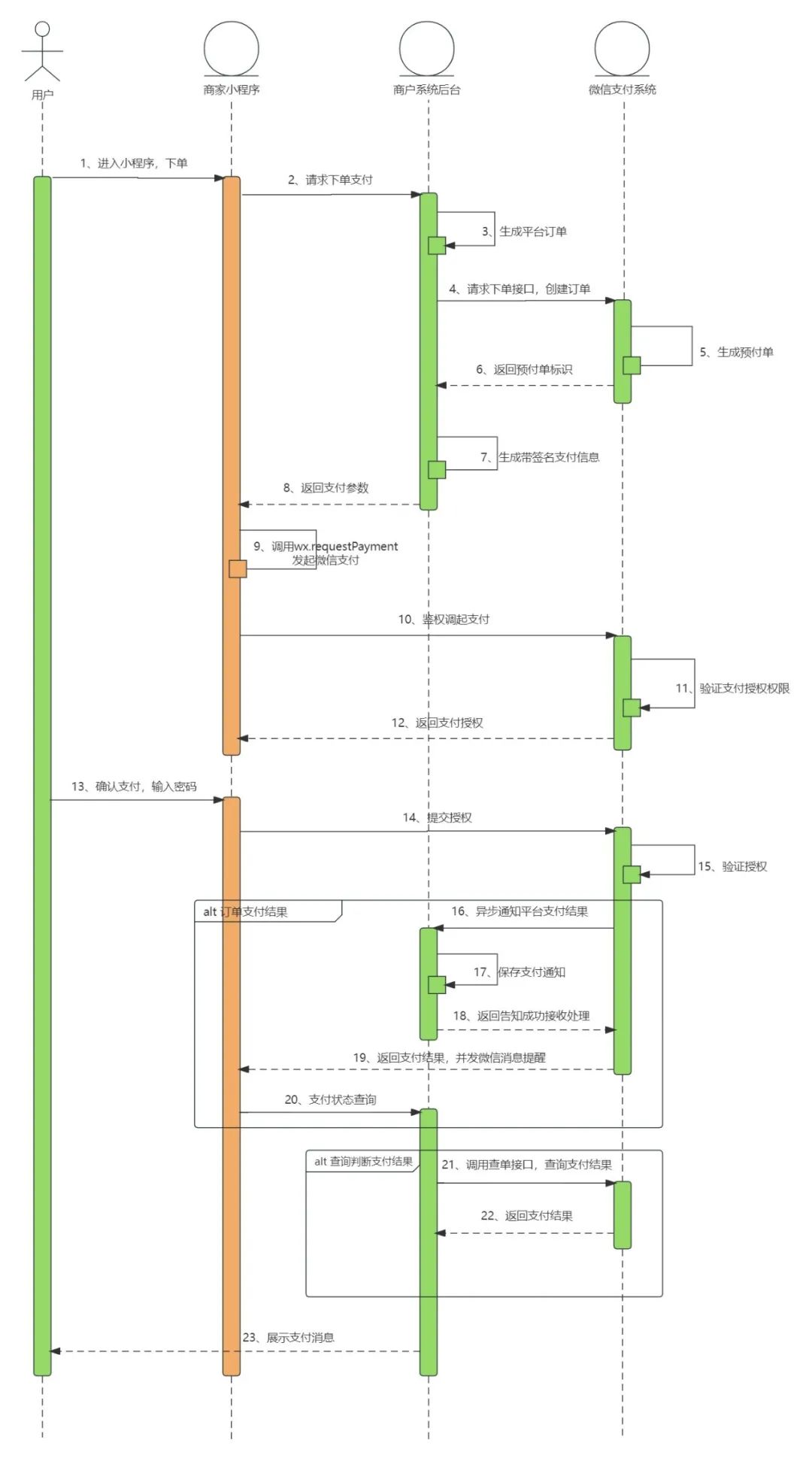
点击查看模板高清原图



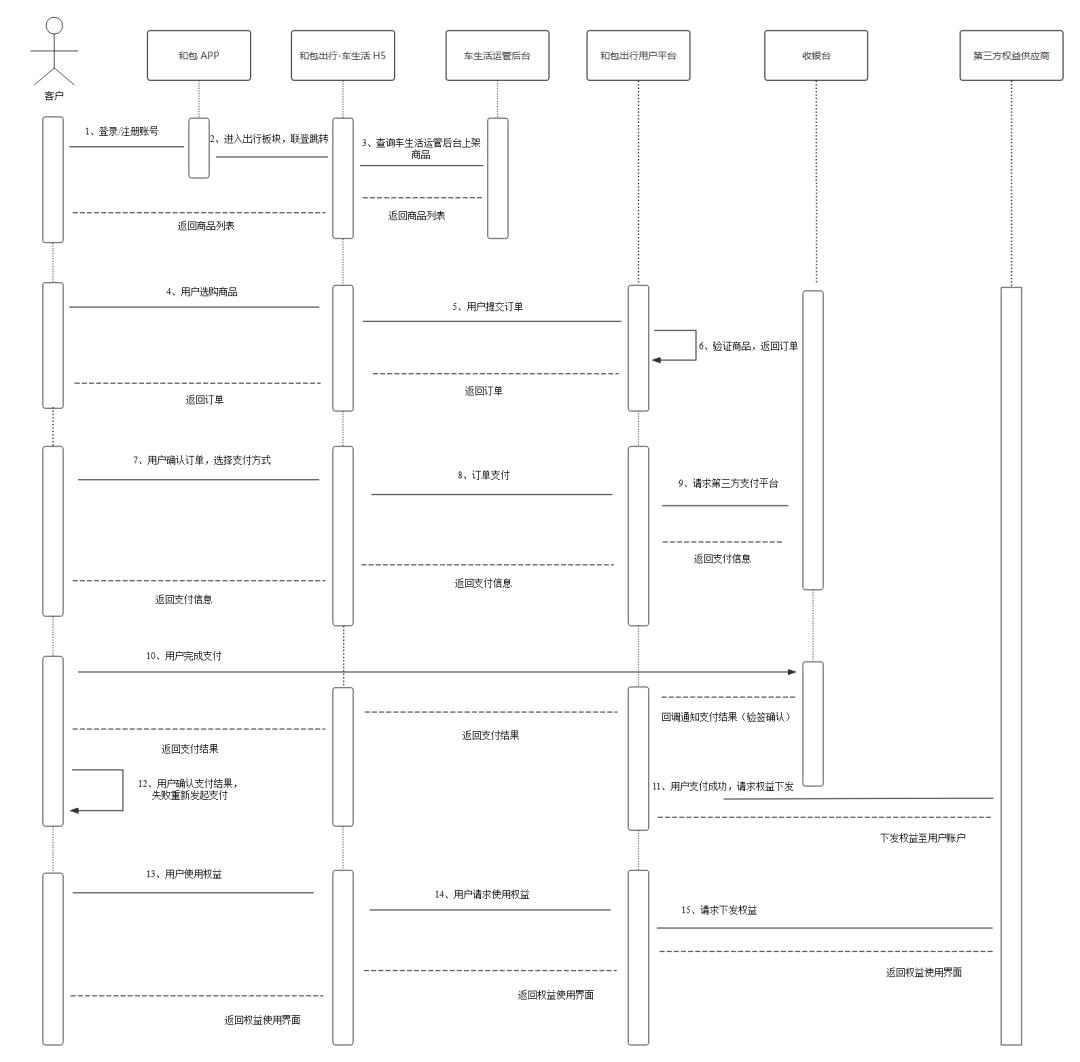
 点击查看模板高清原图
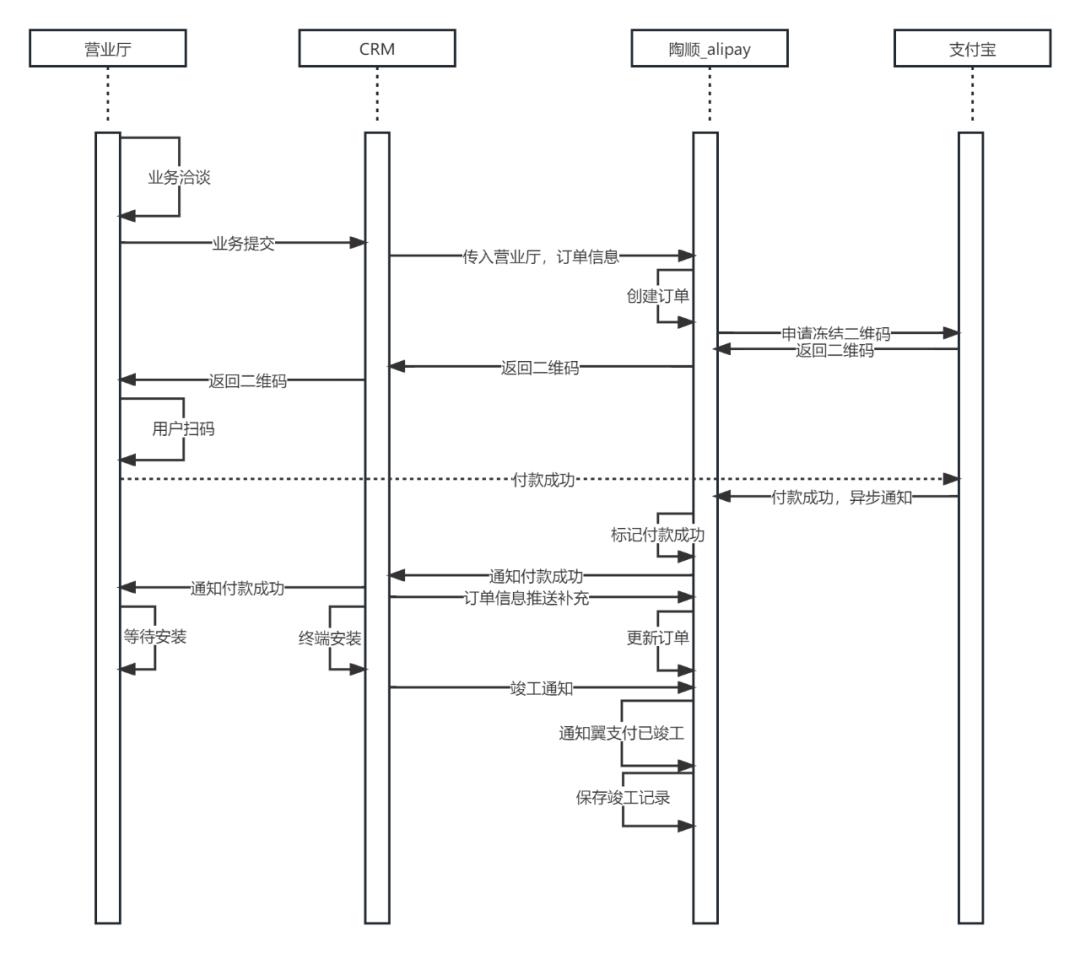
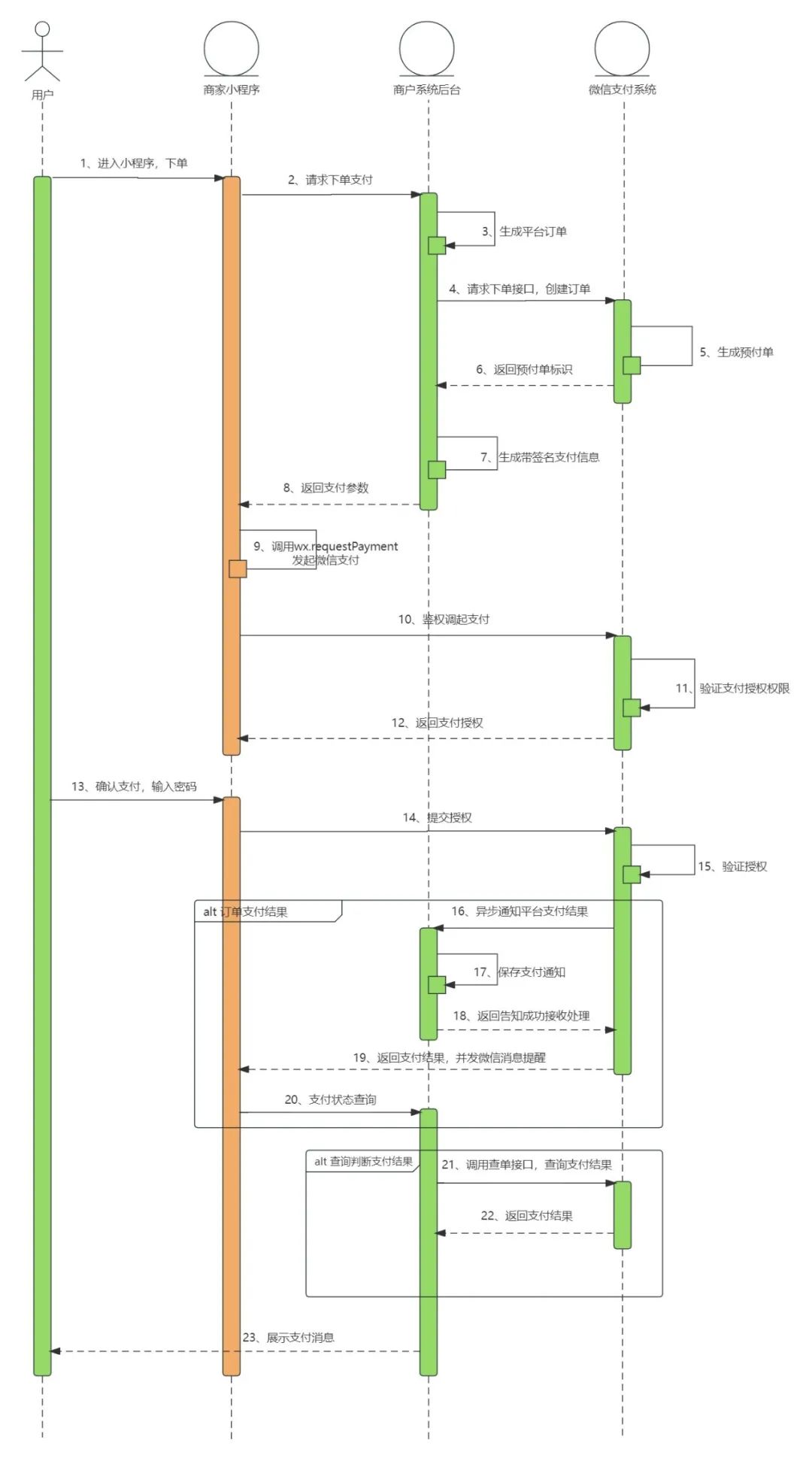
点击查看模板高清原图 点击查看模板高清原图
点击查看模板高清原图
 点击查看模板高清原图
点击查看模板高清原图