Axure PR 9 倒计时 设计&交互
大家好,我是大明同学。
这期内容,我们来探讨Axure中倒计时的设计与交互技巧。

倒计时
创建倒计时所需的元件
1.打开一个RP 文件并在网上随便找一张背景素材粘贴到画布上。

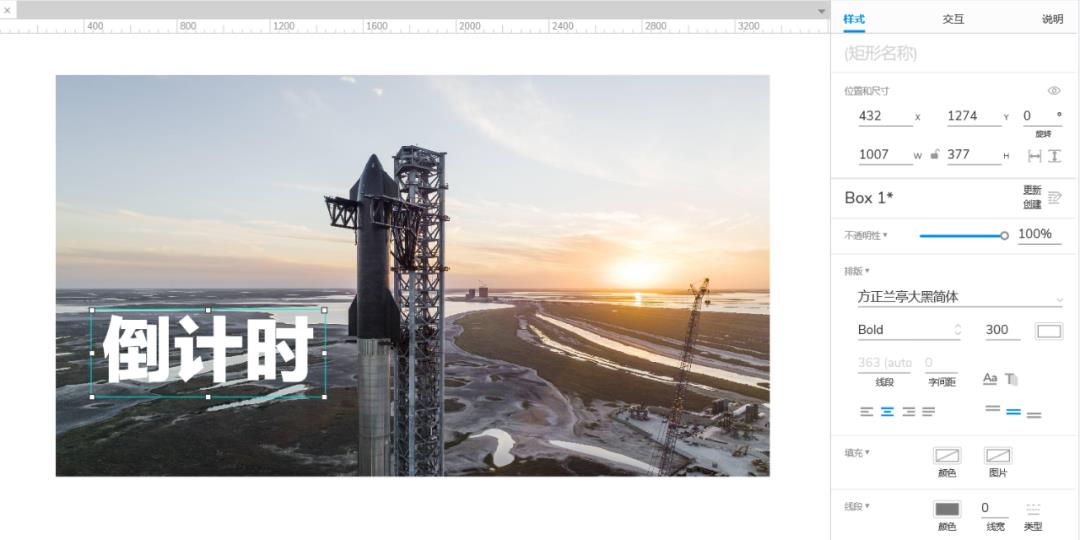
2.在元件库中拖入一个矩形元件,在样式窗格将字号设置为300,字体颜色设置为白色,线宽设置为0,输入文本“倒计时”,基于背景素材左下角调整到合适的位置。

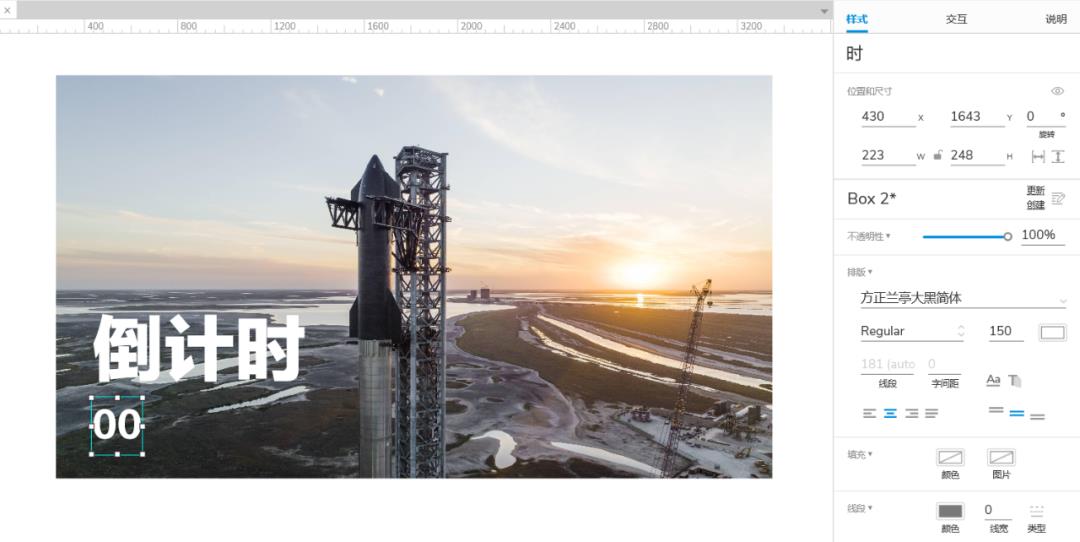
3.在元件库中拖入一个矩形元件,在样式窗格将元件命名为“时”,字号设置为150,字体颜色设置为白色,线宽设置为0,输入文本“00”,基于背景素材左下角调整到合适的位置。

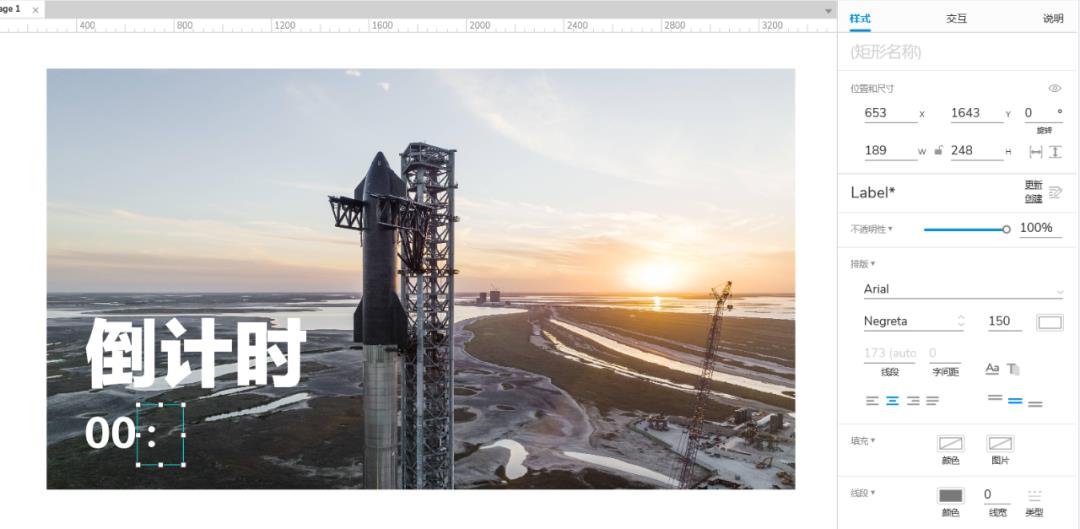
4.在元件库中拖入一个矩形元件,在样式窗格将字号设置为150,字体颜色设置为白色,线宽设置为0,输入文本“:”,基于背景素材左下角调整到合适的位置。

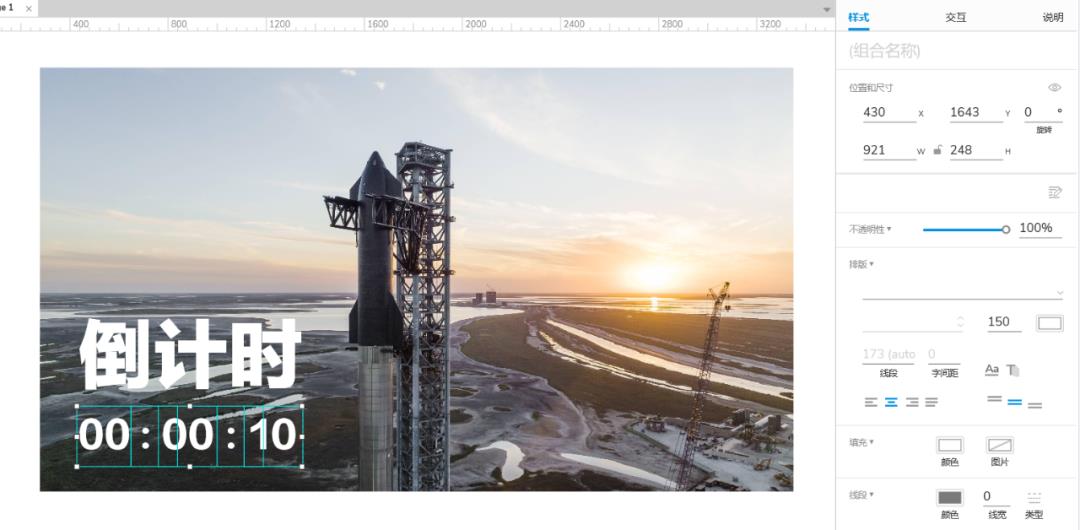
5.根据以上方式同步配置“分”、“秒”元件,将秒文本设置为 “10” 并选中“时”、“分”、“秒”右键组合。

创建交互
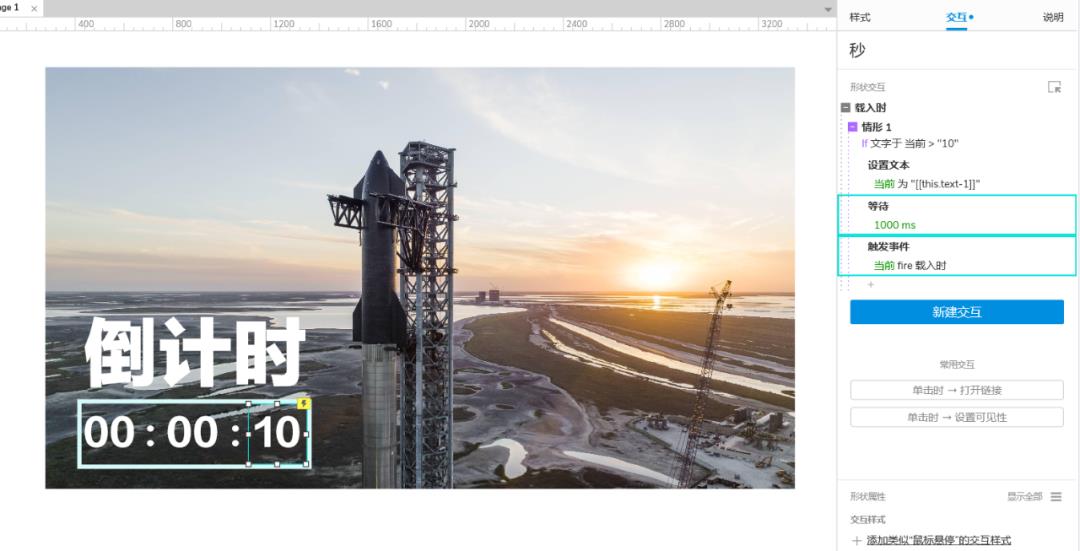
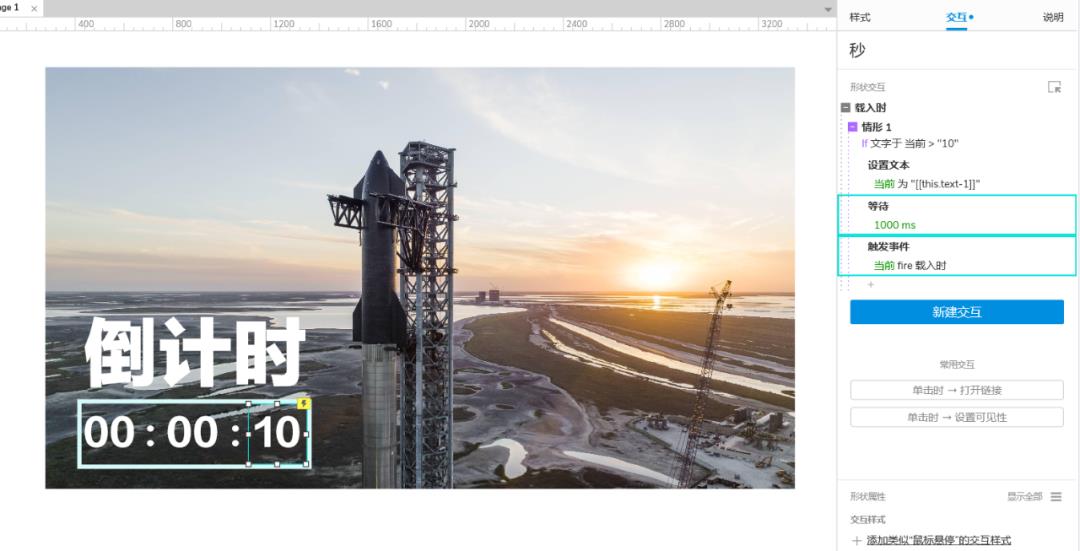
1.选中“秒”元件,在交互窗格中新建交互,载入时,启用情形,情形1:添加条件 元件文字 当前 大于 文本 10

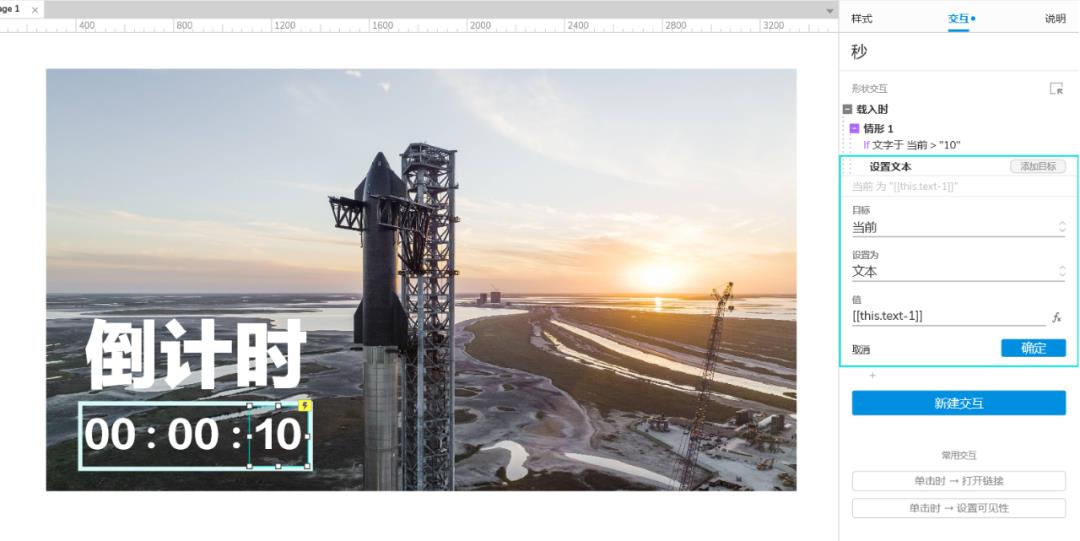
添加动作,设置文本 当前 文本 插入变量或函数:[[this.text-1]]

添加动作,等待 1000毫秒,触发事件 当前 载入时 。

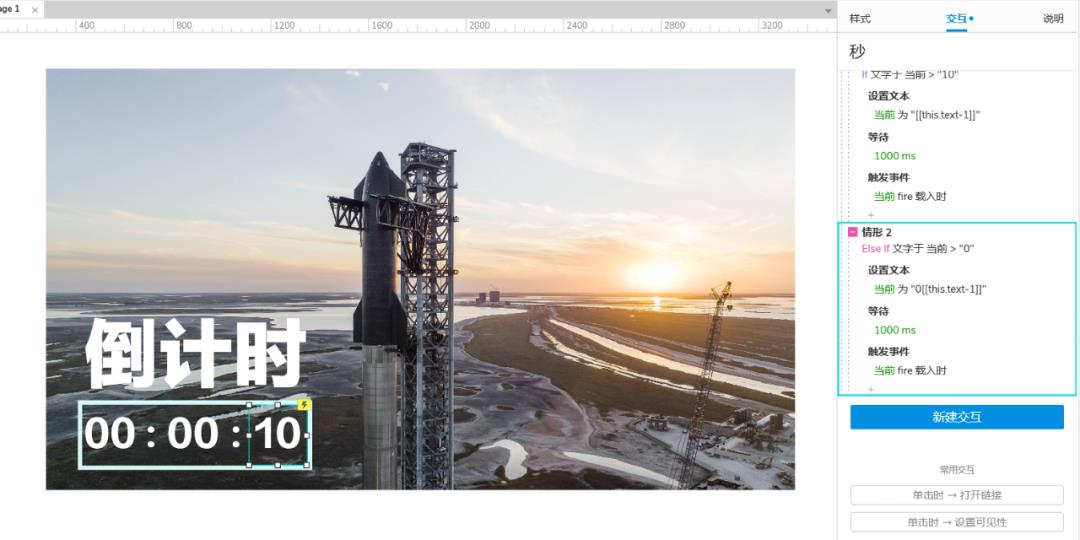
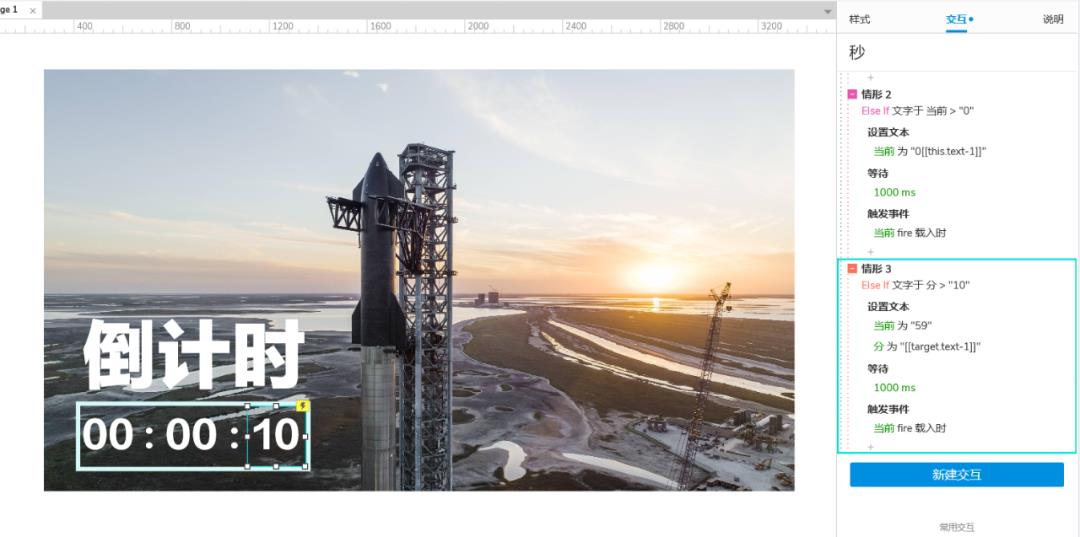
添加情形 情形2:添加条件 元件文字 当前 大于 文本 0,添加动作,设置文本 当前 文本 插入变量或函数:0[[this.text-1]],等待 1000毫秒,触发事件 当前 载入时 。

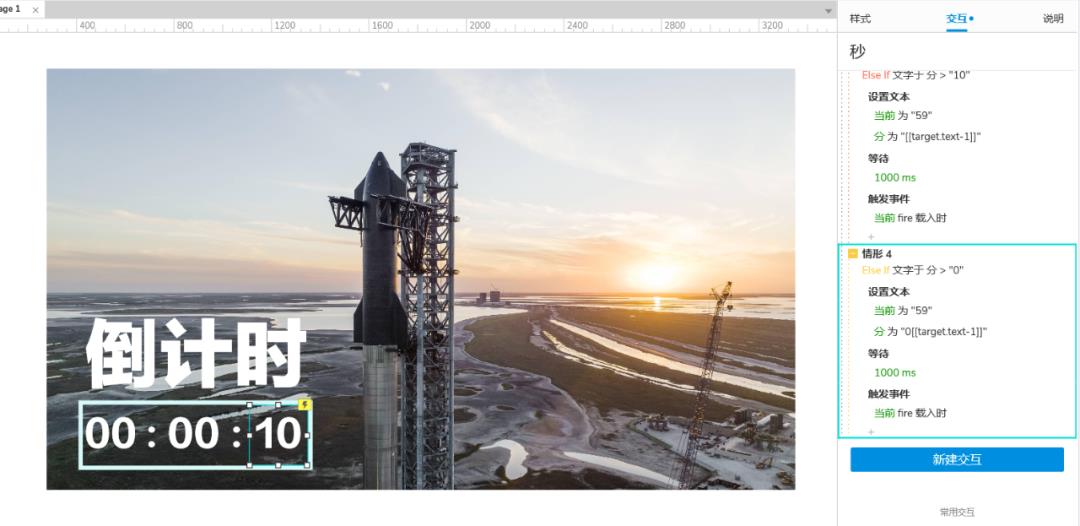
添加情形 情形3:添加条件 元件文字 分 大于 文本 10,添加动作,设置文本 当前 为 59,分 文本 插入变量或函数:[[target.text-1]],等待 1000毫秒,触发事件 当前 载入时 。

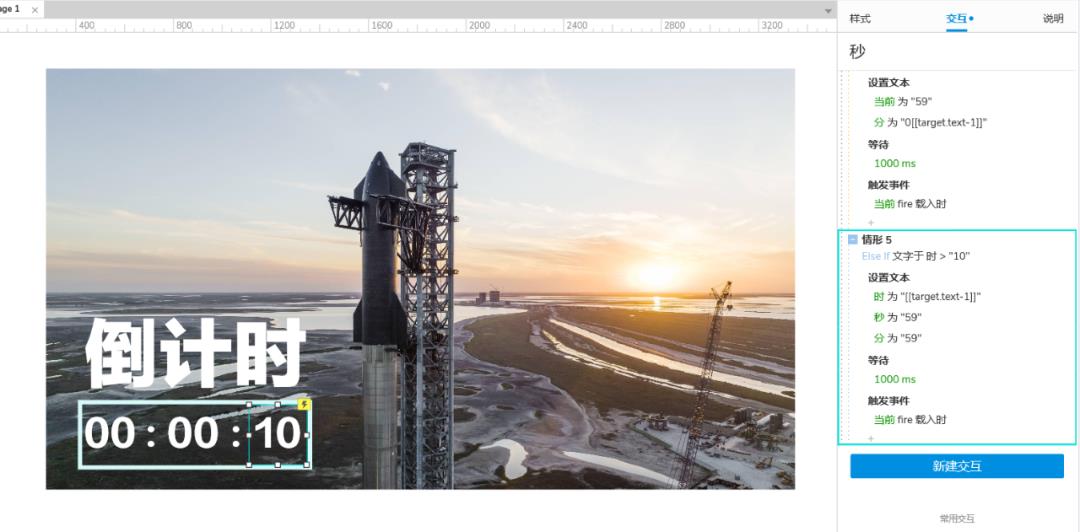
添加情形 情形4:添加条件 元件文字 分 大于 文本 0,添加动作,设置文本 当前 为 59,分 文本 插入变量或函数:0[[target.text-1]],等待 1000毫秒,触发事件 当前 载入时 。

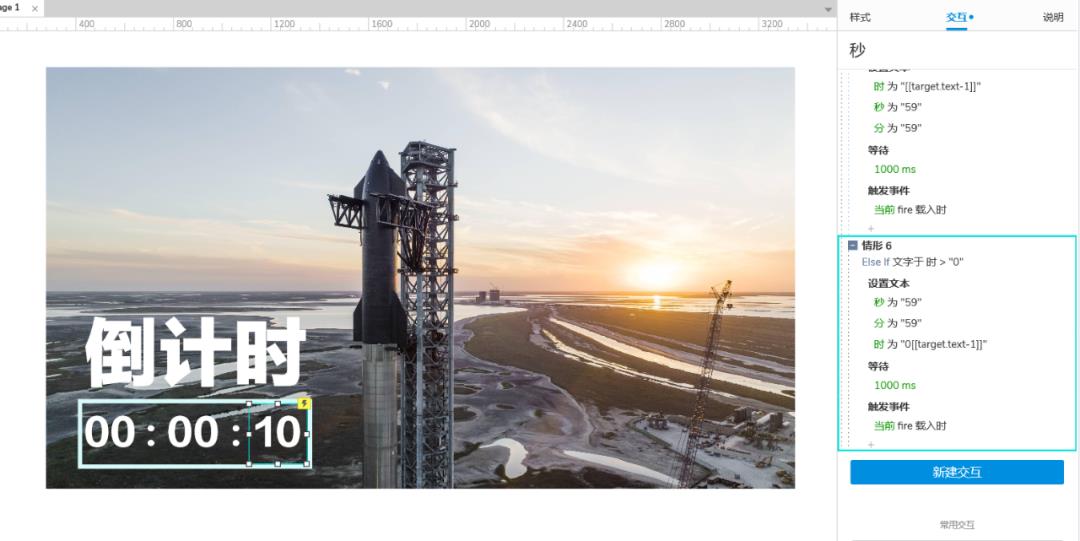
添加情形 情形5:添加条件 元件文字 时 大于 文本 10,添加动作,设置文本 时 插入变量或函数 :[[target.text-1]],秒 文本 59,分 文本 59,等待 1000毫秒,触发事件 当前 载入时 。

添加情形 情形6:添加条件 元件文字 时 大于 文本 0,添加动作,设置文本 秒 文本 59,分 文本 59, 时 插入变量或函数 :0[[target.text-1]] ,等待 1000毫秒,触发事件 当前 载入时 。

预览交互
点击预览,页面载入时,倒计时元件会从10开始倒计时,这里为了便于演示,所以之设置了10秒,具体可以根据实际业务,修改时、分、秒文本,大小 字号等设置。

预览地址:https://bipa6u.axshare.com
OK,这期内容到这里就结束了。
我是大明同学
下期见