某社交APP项目总结27条产品设计经验(1.5w字,干货收藏)
导读:移动端App产品的日常总结,从产品经理设计需求的角度,分享一些注意事项和细节如下

 前言
前言
————————
产品经理常常很快就把原型画出完了,但是在设计UI的时候或开发的时候就常常被拉去澄清细节。
原因就是对设计的细节交代不清楚,或者了解的不甚深入,缺少对边界或排他项的界定。
笔者将社交App项目做下来后,整理如下见解。
本文就移动端App产品的日常总结,从产品经理设计需求的角度,分享一些注意事项和细节如下。欢迎批评探讨。
1、明确App的按钮类型
2、了解第三方登录的本质
3、我们常见的支付功能的猫腻
4、了解后台数据的存储
5、了解前后端接口
6、图片比例、圆角和缩放的注意事项
7、产品经理对视频拍摄窗口的界定
8、将低频功能放深一点,以便将高频功能凸显出来
9、图片上传、压缩等需要注意的细节
10、时间格式的定义
11、请求设备授权可以更简捷吗?
12、页面刷新加载的“萝卜和泥”
13、【消息】模块的设计
14、Web在手机端的适配
15、左右滑动切换Tab页签
16、分享功能的“借尸还魂”
17、【消息】模块设计的关注点
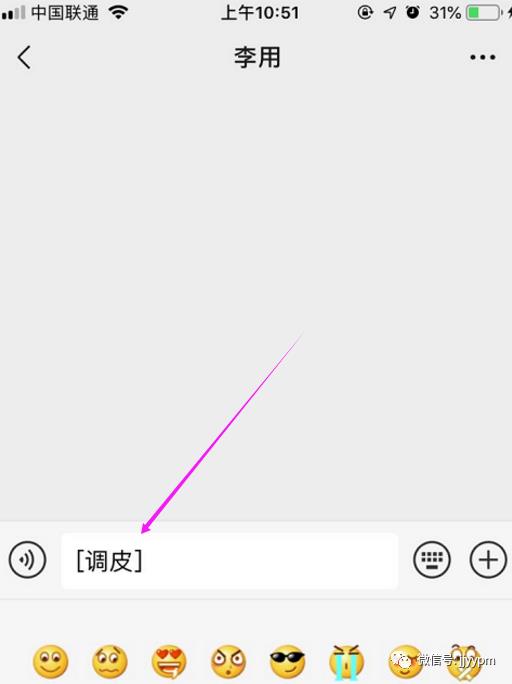
18、「聊天」发表情,是怎样的机制
19、「输入框」的约束这件小事
20、你的App用到过「音效」吗
21、分页加载,还是一次加载全部
22、「缓存」是整体性、系统性的工作
23、「版本更新」的三种场景
24、热更新就那点事
25、关于安装测试包
26、APK压缩
27、SDK调研和选型
♥ 1、明确App的按钮类型
从定义需求的角度来说,产品经理只要交代了哪里是按钮就可以了,可以通篇一律使用同一个按钮线框表达。但是这只能是个初稿,在落实之前,产品经理或交互设计师需要确定按钮的具体形态。一般而言,一个APP的按钮设定四种就够了,设置的维度可以是按钮的定位权重。(注意,菜单的入口或图表不包括在本次讨论中,比如微信的+、定位图标这种)。(1)权重最高的按钮:这种按钮一般比较大,颜色明显,主题鲜明。常见的比如用户“登录”按钮;(2)中等权重的按钮:这种按钮在产品中最为常见,比如一般的询问框上的【确定/取消】按钮;(3)权重最小的按钮:比如“关闭”、“查看更多”按钮。这些按钮的作用就是可以点击,用户看得到即可。这种按钮形式多样,可以没有框,只有文字。也可以只是个图形,比如关闭按钮用x表示;(4)特殊按钮,这种按钮区别于其他的按钮,少且特别。要么是带很多文字,要么是App的核心入口,比如soul首页的“灵魂匹配”按钮。在输出的需求文档中,可以一开始在“全局规范”中就定义这四种按钮代号,然后在原型中备注按钮类型的代号。♥ 2、了解第三方登录的本质
社交类App登录方式,基本都是手机验证码为主,配合第三方登陆,很少注册账号密码(与App的定位和用户群有关)。第三方登录就是借助第三方应用的接口实现用户登记,比如常见的三家:微信、QQ、微博。其目的之一是关联账号,形成社交群落之间的呼应,有利于用户生态链的搭建;其二是获取用户的一部分已有信息,比如用户信息或流量资源。需要注意的有两点:(1)第三方账号给的资料完善度和安全性不好把控。比如你期望获取QQ中的头像、昵称、年龄、地区,但是QQ可能只给你头像和昵称。又比如有一天第三方封了接口,那么第三方登录功能就停摆了。(2)第三方登录方式,对用户来说不一定就是省时省力的渠道。因为相关法规的要求很多APP是需要用户手机号的,而第三方登录并不能获取用户已经提供给第三方的手机号(用户隐私)。因此对用户来说常常是使用第三方登录后,仍然要跳转到验证手机号的界面,还不如直接使用手机验证登录。♥ 3、我们常见的支付功能的猫腻
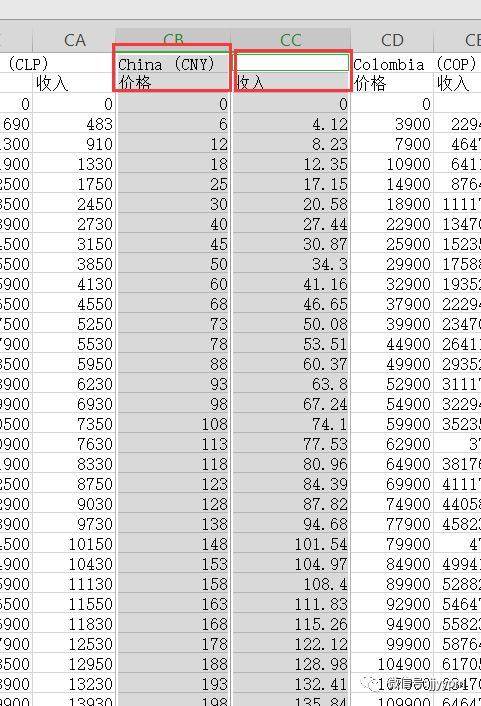
支付很常见,社交应用的虚拟礼物购买、知识平台的付费学习等。在设计支付功能的时候,主要注意的是要从安卓和IOS两个系统的角度区分设计。(1)首先明确一个常识,就是支付必须是有资质的支付平台才能进行操作处理。这就是为什么很多大的电商公司的交易要经过支付公司的结算才能拿到钱,比如paypal、腾付通、支付宝、微信支付、网银在线等。其中安卓手机最常用的是支付宝或者微信。(2)安卓系统接通第三方支付体系还是比较友好的,手续费也不高。调用支付宝或微信支付,会返回其绑定的银行卡或者余额,可以作为业务数据保存在后台。有时候前端感受不到这个数据,产品经理应该知道,作为功能扩展的考虑因素。(3)苹果手机(IOS系统)正常来说只能调用苹果支付,苹果顺带扣的手续费比较高。虚拟支付的时候,安卓是可以使用任意金额充值的,但是苹果手机对特定的原币,只能选择固定的金额。这个是因为苹果公司将充值金额本身固定了,当成一个一个的商品对外出售。如下图就是苹果提供的清单,比如可以购买的价格列就是需要支付的金额,收入列就是扣掉手续费之后有效的金额。可以看到花6元钱,在苹果这里只剩下了4.12元。这就是为什么陌陌同样是充值6块钱,安卓系统给60个虚拟币,苹果只给42个币。♥ 4、了解后台数据的存储
做APP的不仅要盯住页面和用户,也要理解数据的运作,这样对内容推送机制、数据搜索的页面展示的方案选型帮助很大。这里介绍三点:(1)初创公司的数据基本都使用的云端存储,同时配合自己的数据库。从效率和安全性上都会更有保障。产品经理需大概了解数据存储的定位。以视频直播类为例,直播或视频数据文件占存比较大,一般都是存储在云端的,而用户业务数据放在自己的服务器的数据库中,原因很简单这些牵扯更多的隐私和安全责任,且一般数据不会太多。(2)产品经理需直观地理解关系型数据库和非关系型数据库。比如非关系型的mongdb数据库,一般存储信息量大的不定型数据,比如用户日志。而MySQL则承担了大部分可以用二维表表达的规则的数据,比如用户资料、数据字典的参数配置等。(3)数据存储与页面的搜索方式等方面都有很大关系。比如,在“我的好友”中搜索用户昵称,是只搜索自己关系为好友的用户,还是搜出有一部分是好友,另一部分非好友的用户并用标签分类呢?这两个方案前者比较保守,但是如果期望用户扩大社交圈的话后者更有价值。因为不仅可以看到好友并且还能提供增加陌生人为好友的功能。但是这时候还要结合后台数据的存储,是否好友和陌生人存储在一个表里了呢,如果分开了那最好就不要一起搜索,随着用户量增大,聊表查询很耗性能。♥ 5、了解前后端接口
项目过程中,前端与后端开发之间沟通需求基本都是围绕接口请求数据进行的。接口是前后端分开开发的行业标配吗,是高内聚的体现。因此产品经理要理解接口的原理和自己的目的,协助前后端完善接口的定义(另一篇文章有专门介绍)。后端开发在写接口的时候,一般需要知道未来的走向,包括数据量级、功能扩展性等。产品经理要针对该功能给开发们说清楚未来的扩展可能性。比如:App的用户动态的评论,计划是展示一部分优质评论内容(类似微信的朋友圈)在外层,类似下图:但是对于展开部分的算法尚还在研究阶段,因此这个版本将评论折叠,只显示数字。点开则打开评论列表。后端在给前端传的接口中,可能会多设计出“是否展示在外层”标识,提前预留参数,以后版本用。本版本前端只需填留下自己需要的信息即可。♥ 6、图片比例、圆角和缩放的注意事项
App用到图片的地方很多,每一处又可能有不同状态下的不同表现形式。产品经理不能只放一张图了事。应当对图片不同场景下的样式列举清楚。比如下面几点:微信朋友圈的列表中,图片都是缩略的。那么设计的时候首先就是缩略方式的问题。之所以要给出缩小的比例或最终尺寸大小,是因为拍摄的手机屏幕尺寸和比例不一致,上传的图片又可能有各种形状。因此发布之后要给予对应的规则和秩序。避免效果模糊、展示不全、图片过小等不良效果。在确定方案的时候,合理即可。可以通过研究竞品,找近期流行的产品的规律。比如:①H:W>4/3(高图):切上下两端,保存为4/3,靠左展示。②3/4≤(H:W)<4/3之间(方图):切成正方形,靠中间展示。③H:W≤3/4(扁图):切成3/4,靠中间展示。留意的话,就会发现有的App的图片是圆角的有的是直角的。目的只有一个,就是确定这两种展示方式哪种更符合产品的定位和气质。一般而言,做社交类的产品,图片用圆角看着舒服和气。做技术类的或者法律类的比较严肃的产品,可以考虑直角。消息发送成功之后 ,图片也是缩略的。并且要设计发送失败的提示图例。点击打开之后大图是否铺满整个窗口?另外在很多公司,这个算是设计师方面的工作,但是产品经理要全局把关,就要知其然知其所以然,不是主管觉得看着顺眼就这样吧。♥ 7、产品经理对视频拍摄窗口的界定
产品经理在设计拍摄视频或图片功能的时候,需要考虑是否满屏拍摄,是否限制必须按一定比例拍摄等。
之所以考虑这个问题,是因为有的手机全屏比例拍摄的效果并不美观。另外一些带刘海的手机屏幕,刘海部位必然是看不到拍摄画面的。因此为了避免这个影响,很多产品就会选择将上方平齐与刘海的高度遮住,设置成只支持刘海以下拍摄。当然,也有将底部菜单位置遮住的,还有的规则是只允许拍摄出指定比例的画面,比如安宽度固定,取16:9的画面作为视频窗口,多余的部分在拍摄期间都用黑色背景遮住。
这种规则的制定有好有坏,属于A/B选择的问题。这个选择,需要产品经理来定。产品经理可以通过借鉴竞品和分析本产品的定位,有理有据地说出自己的理由,支持自己的观点即可。♥ 8、将低频功能放深一点,以便将高频功能凸显出来
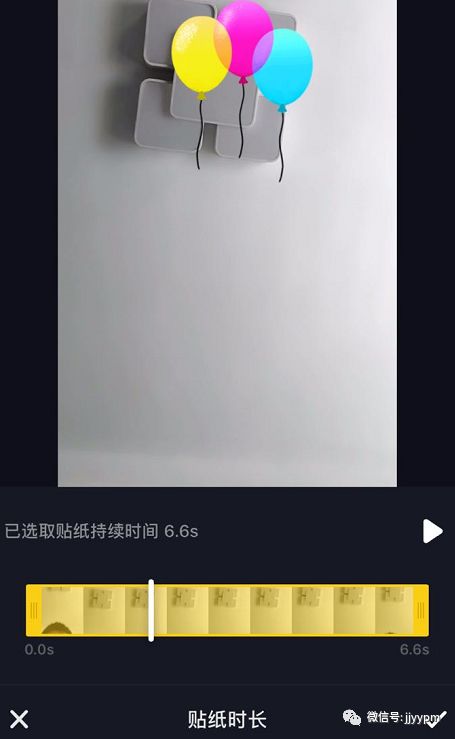
以拍摄视频后的贴纸为例,贴纸可以贴在视频的指定位置,也可以应用在视频的某一时间段上。但是根据调研,多数用户使用的功能只是选择贴纸、删除贴纸和拖动位置。少数用户才会花精力在手机上调整贴纸应用的时间段,因为这个操作稍微有点麻烦。但是毕竟还是有这么一小部分用户是希望将自己拍摄的作品精益求精的,对此我们看如下方案:方案一,在选择贴纸的同时就展示出时间轴,让用户选择贴纸和应用的时间轴一次性完成。让功能集中在一处开始和结束,干净利索。方案二,将选择贴纸、删除贴纸和拖动位置放在第一层。完成之后,再点击该贴纸,弹出‘编辑’,这才进入时间轴的编辑。很明显第二个方案要好一些,一来提高了大部分用户的操作效率,不被无关的功能干扰;另外也不会影响发烧用户进一步挖掘极致。
这其实是整个产品设计的指导思想:考虑了复杂性和使用频率,针对大众用户和极致用户进行功能分离,最终实现完美的效果。♥ 9、图片上传、压缩等需要注意的细节
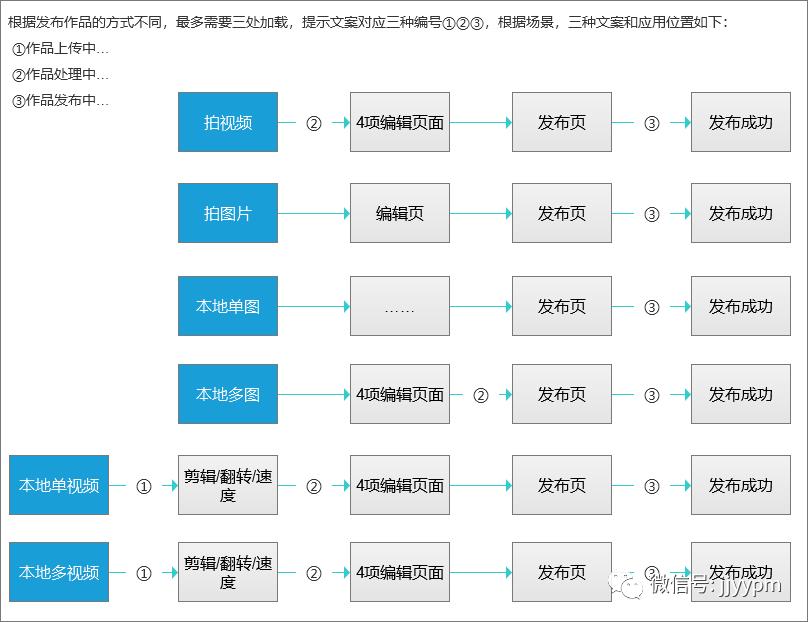
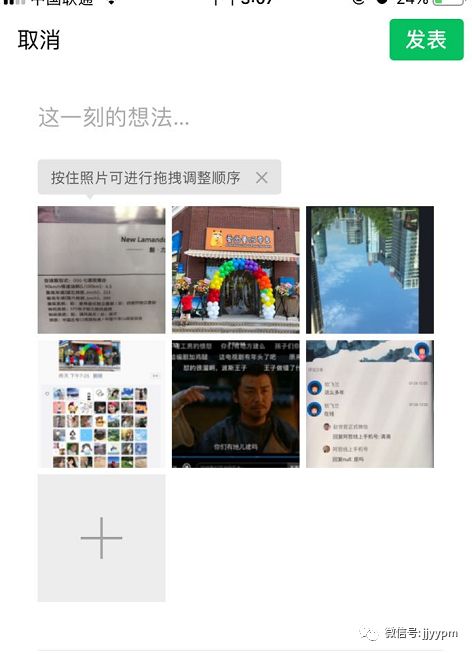
图片上传是APP离不开的功能,比如聊天消息、上传照片做认证或头像等。提到图片上传,就离不开上传的规制、发送或上传成功的效果、点击后的效果、发布失败的效果、下载到本地的效果等。具体可以这样分析:在服务器承受的压力之内尽量不做限制,必要的时候才给予阈值。作为产品经理,需要与开发沟通当前的方案选项是否有限制的必要。比如微信是9张,抖音12张。对于PRD,该限制虽小,但要交代清楚。一般尽量不限制。作为产品经理,需要与开发沟通当前的方案选项是否有限制的必要。对于PRD,要交代清楚。一般都是缩略图,固定显示的长宽高。 上传失败的图片,支持再次上传。(5)若需要该图片进行小图标或者展示形式的多样化应用,则后台只需要保存原图,其余的格式化应用在客户端进行定义。比如头像图片在后台存一张大图,应用层面展示的是原型图。又比如送礼物的图标,选择的界面展示的是大图,发出去之后的消息通知可能就只是个小图标。典型的就是微信发朋友圈的图片上传功能,这种图片上传功能适合上传多张图片,图片的呈现方式一般都是九宫格的方式,在社交类,电商类的商品上传和写游记的app上多见。多用于信息内容的展示,一般都是图文相结合。一般是先开启相册选取图片,图片的点击顺序也一般是最后的呈现顺序。一般在聊天界面会用到这个功能居多,点击qq和微信下方工具栏的加号都会有一个图片上传的功能,这种功能一般是基于聊天的场景,这部分图片上传功能展开的方式都是半浮窗的样式,系统会先展示当前相册最近的几张图片,会有选择是否发原图的设计。嵌入式图片上传一般应用在文档撰写类的应用,在编写文章的时候需要嵌入一些图片说明,这种设计时图片嵌入属于一种辅助文档编辑的功能,一般需要去调取系统相册,然后手动从相册里选取出你所需要的图片,可一次性上传多张图片。这种图片上传形式一般图片会作为附件的形式上传,也是调取系统相册,一般上传成功后图片都是缩略图的形式展示。例如我们常用的写周报和百度云盘里就常用到这个功能。这种设计的图片上传功能适合大批量的图片上传。时间的显示基本分两类,一类是展示在外层的,不需要很精准的时间,比如聊天环境下的时间、用户动态外层显示的时间;另一种作为严格的时间落款,比如账单明细。后者基本可以一刀切,就用年月日时分秒,一般都不是问题。前者就要切合场景,对时间的要求和用户情感的匹配性,融入一定的感情色彩或者暗示。这里就有多种流派,比如推特和微信就区别很大。对于前者,笔者在这里整理一套自己用于聊天信息、评论、系统消息、动态的时间的展示规则,可以作为借鉴:昨天 +点钟(24h≤T<48h),比如 昨天 12:20。日期+点钟(48h≤T<1年) 比如:6-5 14:52,跨年则加上年 2018-12-9 16:21
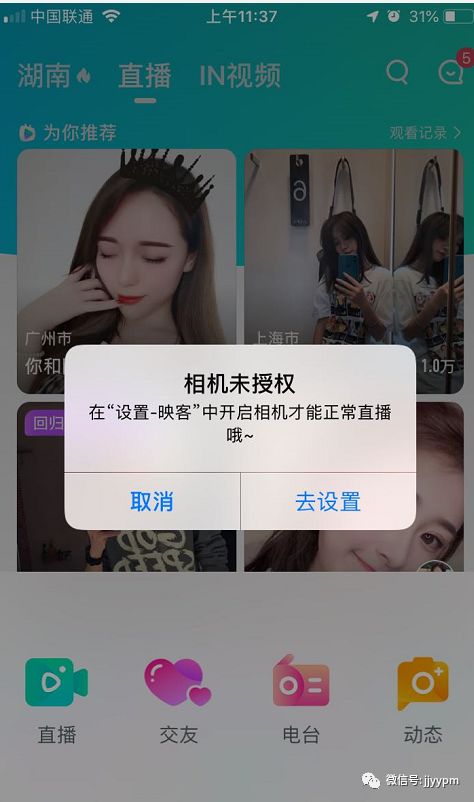
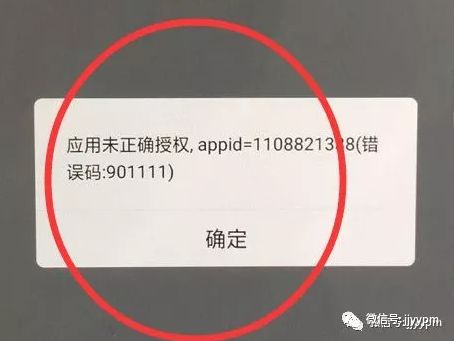
用户如果未开启APP的设备授权,那么用到相应的功能,就需要临时提醒用户授权。比如点击【抖音】的拍摄按钮进行视频拍摄,就需要请求摄像机授权。如上图,点击“去设置”,则前往手机的【系统设置】界面手动操作。相当于App只负责告诉用户:我需要你去设置中授权。②若同意,则前往【系统设置】中,执行独立于App之外的操作。操作完成,会发现连个返回APP功能都没有,还需要自己找到App再进入一次。是不是很low?安装后,首次打开App,App会自动请求用户进行设备授权。仅此一下,之后打开App,操作系统就不会帮忙请求了。因此,若首次未授权,或之后关闭了授权,那么手机系统不允许App直接一键授权了。
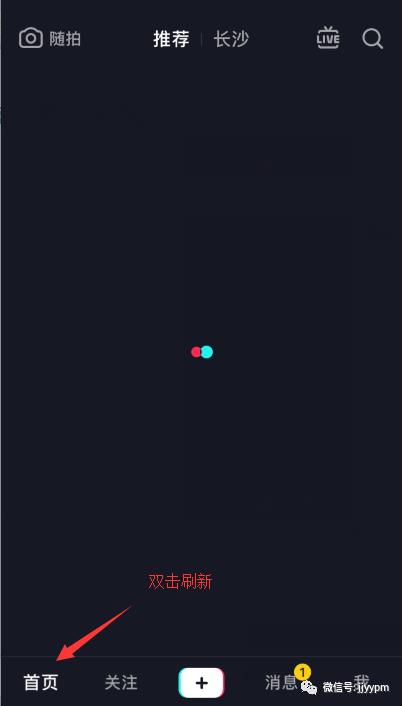
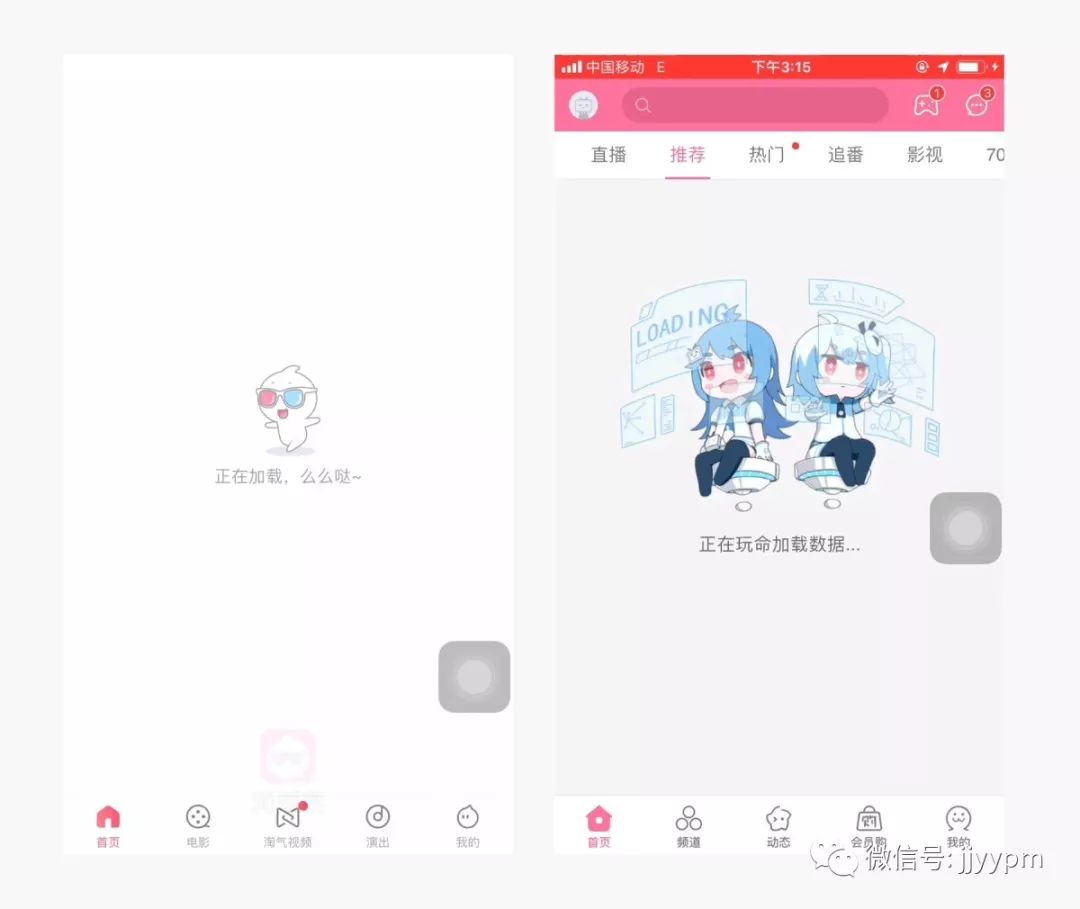
明白这个道理,设就可以设计出贴合实际的方案。需摸到操作系统的“屋檐”,适当“低头”。定时任务触发,比如1分钟内的消息显示“刚刚”,那么系统就可以每一分钟自动刷新一次,使显示合理的时间格式。本文主要以手动触发说明,产品经理至少可以考虑四个方面的问题:列表页面加载,主流触发方式是滑动,包括上下左右滑动。对于瀑布流的内容为主的产品,刷新较为频繁,除了使用滑动加载之外,还可配合按钮加载。“滑动+点击”这样的设计,避免用户置身于视频瀑布流中只靠单一滑动带来的枯燥和不适。a. 翻页方向:目前流行的交互方式,是左右平移或覆盖平移,比较符合用户对线性操作流程的的直观感受。翻页前加载:适用于需要判断及验证处理的页面中。例如表单信息判断和登录验证等。而绝大部分app采用翻过去之后加载,这样可以极大的增强页面的流畅感。若做成动画,或者加入App品牌特色,就更显诚意了。若看不出优劣,就选一种,并向团队交代清楚。必要的时候做A/B测试。
需要注意的是:加载机制不仅仅是受限于网速,更是信息泛滥时代的一种策略:在设计消息菜单的时候,需要考虑默认置顶、消息归类等功能。让目标信息曝光增加,同时让消息有条理。比如,【互动通知】置顶在列表的最上方,类于“文件夹”。点击,则打开系统消息列表。一般而言,人与人的聊天显示未读条数,因为时效性要求高。哪怕眼前条只展出了1条,哪怕没来得及看就手机掉线了,也都当做已读处理。分两类,一类是单条聊天记录的删除;一类是整个聊天条目的删除。可以保存在服务器,用户可以通过加载,分批查看历史消息。产品官网,初期都很简单,基本都是:产品介绍+下载链接。极简适配就是对内容进行删减,直到剩下最后一个页面,用一个页面去呈现最基本的产品介绍以及下载按钮。做了全适配的官网会在手机端有良好的表现。当然,Pc端的官网有时候体量太大,在适配到手机端的时候也要有删减。很多App的Tab页签,支持左右滑动切换。那么是不是在设计Tab页签的时候都要这样规划呢?操作步骤上,点击切换和滑动切换都是1个动作事件。只是通常来看,滑动操作比点击操作难度稍低,毕竟点击需要找到触发区。另一个方面,支持滑动切换可以覆盖更多用户的操作预期——假设用户普遍习惯滑动切换的操作方式。但是滑动切换页签的操作本身也有弊端。比如有时候本来是想上下滑动的,但是手指一不小心就滑歪了,于是无意识触发了滑动事件,跳到了另一个页面去,可能就打断用户沉浸式体验。①沉浸式的瀑布流,比如抖音的视频流,不推荐滑切Tab页。②内容长度有限,或者阅读速度快的Tab页签,可以使用滑切。比如电商商品的【参数】、【评论】之间的切换。③除了左右滑动切换Tab,还可以结合下翻切换:如果页面内容较短,那么在下翻至Tab页内容结束的时候,紧接着就切换下一页的内容。比如:最后要注意,不管做不做滑切,产品经理都要给予开发人员明确的说明。
第三方平台提供了分享接口,目标App对接后,获取了对应权限和功能支持。因此在分享事件中,目标App分享出去的内容是“客随主便”:第三方支持什么,分享出去才能做什么。
通常,内容分享出去之后,会在第三方平台中以一定的格式展示。这种格式不由产品经理设计,而是第三方平台规定的。(产品经理需要确认要展示的内容)。在第三方平台中打开分享的内容后,就会基于第三方平台内置环境进行功能展示。通常都会引导用户触发打开App,或到应用市场下载App。
以分享小视频到微信为例,若要在微信H5中实现视频播放、点赞等功能,则要基于H5写相关的代码。
当然也可以使用SDK(SDK通常本身支持多个系统:电脑、安卓、ios、H5等)。
而前面提到的跳转到APP或应用市场的逻辑,就是校验到本手机没有App则跳转到应用市场下载,校验到已经安装则打开App。
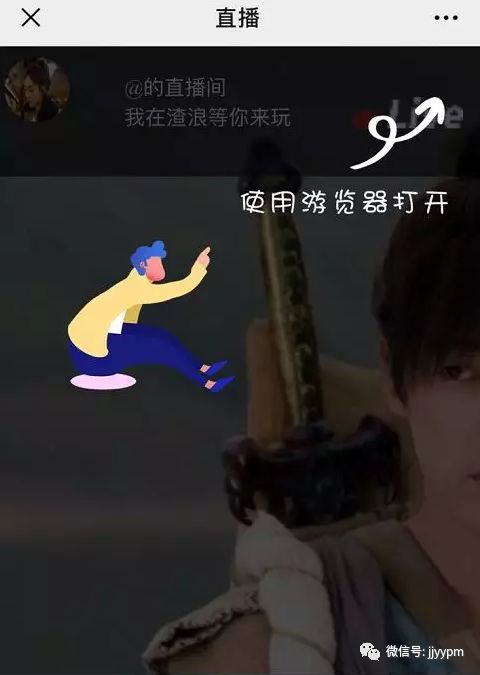
但是在实现的时候,要了解第三方分享接口是否支持唤醒App。若不能支持,那么就要借助其他方式间接实现需求。比如,操纵完成或得到结果时提示分享(如截图后、完成拍照和摄像时)、打开App时出弹层提示分享、胜利完成任务时提示分享(比如王者荣耀连胜的提示“炫耀一下”)。主要有:文字或链接地址的分享(比如天猫和淘宝的“淘口令”)、图片分享(静态图片、GIF动图)、音视频类行形(标记它是音频或是视频,并且可以直接在当前页播放);网页分享(带有网页缩略图的)。以分享到微信为例,分享过去的网页有自己的格式。比如:同一个内容,从APP或外部浏览器分享到微信,会显示APP的名称和缩略内容,从微信内置浏览器分享的就不会展示这些信息。另外注意:分享网页和分享链接是不同的分享形式。前者带有网页自身的缩略内容,后者属于文本范畴的分享,简单原始。如果将分享理解为“借尸还魂”引流的话,那么打开分享链接之后,可以以最基础的静态画面呈现,再次点击页面,则引导跳转到App,或引导到应用市场下载App。但是,产品经理需要知道,某些第三方的应用不给提供便利,不支持跳转到App。比如微信。
因此设计时候考虑增加提示“使用本地浏览器打开”(假设浏览器是支持的)。这样就借助一个新的桥梁“假途灭虢”实现需求了。如下图这样:比如:让用户获得优惠,得到好处(如「哈罗单车」通过分享获得红包);辅助业务实时共享(如「滴滴」可以分享行程给他人共享实时位置);邀请好友,分享快乐(如「王者荣耀」邀请朋友一起组团开黑);就好像微信的【订阅号消息】一样,进行归类,给予总入口。永久保存在服务器,用户可以通过加载,分批查看历史消息。增加重复发送按钮,或者点击发送失败的按钮实现重发。(PS 但是根据经验,一般老板都会要求“骚扰”用户。)在微信发一个表情出来,你发现显示的是名称[调皮],而不是一个图标 。
。
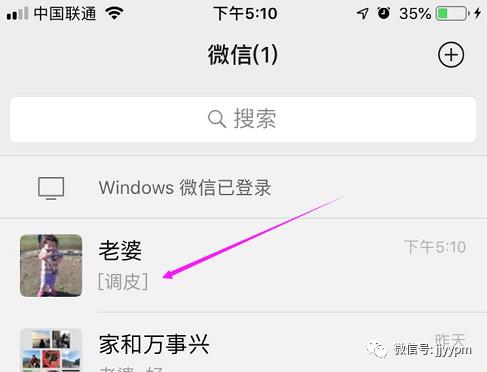
收到表情的一方,退出到聊天信息总列表,显示的也是[调皮]。
那么为什么不是直接放一个表情在上面呢?实际这与实现原理有关系。
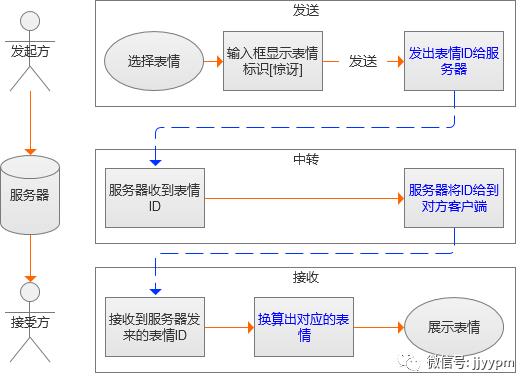
当发表情给对方的时候,实际上发的是这个表情对应的ID——>服务器拿到这个ID之后,再传给接收方的客户端——>接收方收到,再解码出一个表情,展示在客户端。
因此,表情的发送,是发送给服务一个对应ID,而不是发送表情文件给对方的。所以表情文件(图文件)需要存在客户端,而不需存在服务器。此外客户端还要存表情名称和ID。
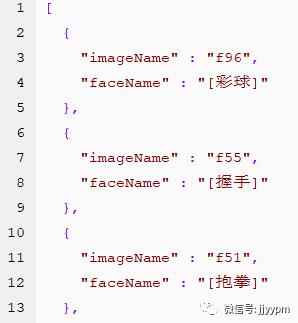
事实上客户端需要以josn格式存储表情图-名称-表情ID,如下图这样:
注意,App正式运营阶段,需要自己制作表情,避免盗用侵权。从约束的程度看,输入框可以分两类,一类相对开放,比如作品评论框、好友留言框;另一类相对约束,比如昵称、个性签名、标签。这两类之所以约束程度不同,主要是跟用户心理诉求以及页面的展示形式决定的。
比如个性签名一般会展示在个人资料页,不管是自己看,还是他人看,都要求美观,比如居中对齐。
那么对于这类输入框,要做的是:限制字数、对齐方式、内容校验、文案提示等。
(1)限制字数:字数上限尽量高,不让用户心理上感到被束缚(好比商城大厅都很高,尽管“摸着天杜千”这样的用户很少),比如40-50字。
(2)字数校验:推荐在输入的时候,截取到限定字数,多余的不予录入。无需语言提示,用户都看得懂。
(3)文案提示:根据(1),由于已经有显示位数了,所以可以换个提示,比如“据说签名会提升关注几率哦”。
如果签名为空,为了提高体验,则建议对他人展示一个固定值,比如“欢迎关注我”。
(4)对齐方式:展示的时候,建议居中,最多显示两行,多出的省略。
在编辑环境自己看的时候,如果是下图这种样式,可以规定:满行则靠左侧对齐,不满行靠右对齐。
以App「SOUL」的匹配按钮为例,匹配中有音效,匹配成功,也会有个音效。
那么音效的实现是怎么的机制呢?是不是在后台配置音频文件,通过点击按钮调用呢?
一来是因为音效变动不大,比如QQ的加好友的咳嗽声用了那么多年。所以在客户端写死并不影响实际需要。
二来牵扯到触发后,对交互的时效性要求较高。对比前面提到的表情,音频文件会大很多。
以「SOUL」为例,本来已经匹配到用户了,如果因为网速等导致了延迟,迟迟没有发出匹配成功的声音,那就尴尬了。
客户端是一次加载完,还是分页加,分别需要服务器提供分页或全部数据的吞吐机制。
因为全部加载浪费用户流量和加载时间。很可能后面的内容是用户不需要的。这时候加载那么多反而适得其反。
但是分页加载的缺点就是增加用户操作的次数。用户看完一页需要再次加载才能看更多内容,影响用户沉浸性体验。
目前整体来说,采用分页加载的较多。根据用户的适应性,每一页给予的内容数量加以调整。比如抖音的分页瀑布流。
作为产品经理,在确认列表页(比如好友通讯录)、信息流(比如好友动态)的时候,首先要在PRD中明确是否分页加载。若分页,则确定每页加载的大致条数。最重要的是需考虑清楚,支持分页或不分页的原因。使用缓存,主要是提高性能和离线访问数据(用户需求或体验)。比如,缓存可以支持离线访问、支持用户离线操作、减少用户流量损耗、提升速度、节约访问服务器成本等。其原理就是将加载过的内容存储下来(缓存),下次读取时,首先从缓存中查找,找到了则直接执行,找不到则再从内存中找。第一类,功能或性能上必须缓存。这种情况下无需产品经理强调,开发都会进行缓存处理的。比如微信通讯录中用户的头像,在第一次加载的时候就全部拿到。之后刷新列表,都将基于前一次缓存的数据重新进行更新。
第二类,产品经理有目的地针对具体功能要求给予缓存。根据KANO模型,多是为了做出用户期望的或兴奋的效果。比如,资讯阅读类App,用户第一次加载出的内容缓存下来。下次因网络太差无法加载数据时,可以看到老信息。第三类,在产品功能基本完善的时候,将缓存作为一个系统整体机制来梳理和规范。这个时候产品经理做的是排查,然后以缓存作为方案进行补充完善。产品经理要清楚一般App的缓存习惯,比如如下场景:①聊天记录(使用IM及时聊天SDK的情况下,往往本身就是保存了的);②个人资料(用户自己在本地维护的,所以无需拉取服务器);④草稿或编辑一半的内容(比如制作视频的规程中意外中断了操作,下次进入可以继续);
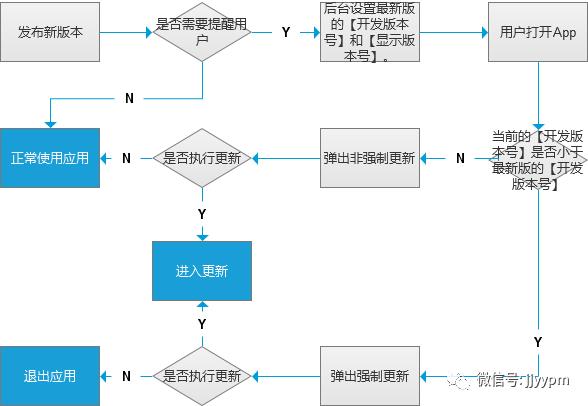
以上,有的可能在开发的过程已经实现了。但最终产品经理要做一个核查和规范。缓存数据就是存在手机的文件夹路径中了。当然也可以存储在相册这样的地方。必要的时候产品经理要与开发定义。总的来说,App缓存的位置分内部存储和外部存储两类(以前的手机的SD卡就是外部存储)。内部存储里的文件默认是只能被指定的App访问的。卸载App的时候,里面的相关文件都清除干净。外部存储并不总是可用的,往往需要请求授权,比如访问相册。当用户卸载App时,系统仅仅会删除其中相关的文件。缓存本质就是拿内容换时间,因此缓存的内容会挤压存储空间,甚至拖累性能。通常自动清除,结合手动清除。自动清理缓存的两个要素:设置缓存的上限、设置清理缓存的频率。比如UCG的视频,App每次刷新可以加载10个,且不重复加载,那么就可以将每次加载的视频ID存储在手机中,下次加载做差异化扣减。但是显然这个量日积月累也够大的。所以可以设置为(比如)每周自动清除一次。手动和被动清除,都需要代码规定哪些可以清掉,哪些不能,这个在具体应用中要与开发约定。版本更新,通常是通过应用市场、使用时提醒用户、离线时推送消息,这三种手段分别对应三种用户与App的场景。版本发布到应用市场,市场就会判断后提醒用户更新(当然前提是用户得来到应用市场)。如果用户不来,就需要App内弹窗提醒更新。打开应用时,通过弹窗的方式来告诉用户有新的版本了。好处在于用户使用产品时就能够看见,有针对性。不好的是打扰到用户了。一种常见的机制是,设置两个版本号,一个开发版本号,另一个是显示给用户的用户版本号。
每个App版本都有唯一的开发版本号,就像序列号一样唯一且严格。而显示版本号是给用户看的,所以可以拟定。在用户打开应用时校验版本差别。后台设置的参数有:开发版本号、显示版本号、更新内容、是否启用等。还有一个看不见的规则:当新版本的【开发版本号】大于用户版本的【开发版本号】,则强制更新;否则,更新,但不强制。举个例子:用户的App的当前显示版本号是V1.1.1,开发版本号是1.2.2。发布了更新,并在后台设置新版的显示版本号是V1.1.2,开发版本号是1.2.2,那么启动后,会弹框提醒,但是不强制用户更新。①每次打开App,都校验是否有新版本;若有,则校验是否属于强制更新。强制更新 则只能更新,或者退出应用;非强制更新可以不更,继续使用;②安卓往往从公司服务器下载(避免商城的不确定性),当然也可以像IOS一样跳往应用商店。安卓受管制少,所以一般直接显示下载进度条,下载不能打断或暂停;下载完毕 toast提示,同时直接安装;安装完毕 toast提示,同时直接打开APP。④提醒更新和商店更新的文案不同。提醒更新的更简洁,文案在后台配置。
比如,要求最多显示6行(一行显示不完的自动换行,超行与换行符的换行无差别对待),超出6行的显示…
提醒更新前提是用户打开App,为避免用户长久不打开App,也可以通过发推送的方式提醒用户更新版本。推送不能点击后直接跳入AppStore。其主要作用是提醒用户:最近我有很多好玩的新功能哦,快来瞅瞅吧。热更新就是,通过一些技术手段,直接对线上App添加新功能或者修改bug,以避开上架审核造成的麻烦或不通过。热更新时候,可以通知用户手动触发,比如王者荣耀。也可以不告诉用户,直接更新。热更新可以理解为代码版本更新的一个细分手段,只下载缺失的那部分内容,文件对比后 重新合并,减少了下载量。测试App时候,可以使用正式包(生产包),也可以使用测试包,二者因连接两个不同环境的服务器而区别。需要注意的是,这与是否连外网没必然关系,测试环境也可以连外网,供在公司之外测试。有时候我们需要生产和测试环境切换来来排查问题,安卓的开发员通常会写一个开发者模式,这样安装一个APK包,就可以在测试版和正式版之间切换。正式包与测试包通常是同一份代码,分别发布在不同的环境中。但需要注意, 两个版本可能不对称。比如1.1版本的代码只在正式服务器发布了,那么切换到测试服务器的时候代码是不一样的,功能就不一样了。安装新版本的时候,安卓可以文件传输形式进行安装。但是苹果不能。苹果需要连手机线在特定环境下安装。当然也可以申请一个临时的小版本企业账户(百十来个人的上限),因为苹果管控比较严格。新旧安装包安装时候,压缩包签名相同的会自动覆盖,这样更新之后账号依然在,类似热更新。但最好是先卸载旧的,避免可能的冲突。精简安装包大小对用户升级等待时间和流量消耗影响很大。在正式发布之前,会抽出一段时间,着重压缩安装包。基本是从两个思路去减少APK体积的:减少代码的大小、减少资源的大小。比如,删除无用的代码逻辑,删除无用的产品逻辑,混淆代码,把一些代码做内联,把代码中的类名、方法名和变量名替换成更加短小的无意义名字,测试代码分离等。其原理就是找出里面较大的文件或数据库,进行压缩。比如封面图或字体大小,若压缩之后清晰度可以,那么就这么干了。通常开发通过插件,对所有的图片进行遍历,自动压缩成webp,并删除原来的图片;很多png是不能进行webp化,那么可以进行tinypng压缩。压缩应用是个持续工作。如果没有去持续关注,很可能一点点就挤压过大了。功能插件的底层代码,没有谁再愿意从石器时代重新造一遍轮子。
比如人脸识别、美颜等。先阅读准供应商的SDK方案文档,判断是否满足产品当前的大致需求,以及未来的扩展。通过分析功能,列举出缺失功能,和自研该功能的成本。假设我们锁定了四家SDK,他们的基本版功能都是满足的。但是实现方案和细节就有差异。比如,某SDK没有编辑时间轴的功能。也就是只能一个贴纸应用整个视频,无法实现在视频不同时间段使用不同贴纸的需求。而我们是需要这个时间轴编辑功能的。因此就将这个SDK的该项缺陷登记出来,并评估出自己开发所需的成本。使用该方法,输出一份初步调研文档,以便后续跟踪调查,如下图所示:SDK往往还需要二次开发,或者自主研发一些功能加以弥补。SDK结合本地代码之后,可能出现未曾预见的新问题。比如,拍摄视频到发布视频的过程中,会出现多次合成或加载,影响用户体验。这个时候产品经理就需要基于当前的环境,罗列出不同的操作场景下的加载位点,并用文案区分出不同位点的提示文案。选择适当的SDK固然能省事,但是一款产品的品质,还在于协调和气质定位等。
 前言
前言



















 。
。