不要让产品,有空白页面
关注我们的朋友应该知道,最近我们正在冷启动发布一款插件,本质上做这款插件的原因是为了让我们社区的运营可以有一款免费的图文排版工具。
毕竟每天我都会花时间原创内容,所以这次我们索性自己做了一款排版工具,以解决自己的需求开始,再去解决同行需求。
从产品去年立项,到今年5月份,整个半年时间,产品的功能才逐步完成,截止到今天,我们成功邀请了200个用户。
他们来自各行各业,同样有公众号、小红书的排版需求,希望找到一款免费的工具。
在冷启动的时候,我发现有个比较集中的问题,就是产品的空白页面。而如何避免这样的情况呢,实际上就是需要在需求调研、产品设计上花费大量的时间了,如果没有经过一个评审,就容易出现这类情况。
1.产品的空白页面,是灾难
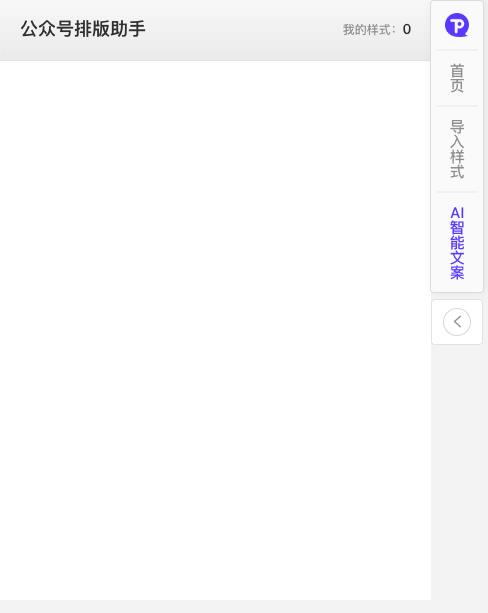
如果一个产品的页面是空白页面,那么用户是迷茫的,不知道这个页面是干什么的,比如下面是我们在早期版本下,排版助手的页面是空白的。

▲空白页面表达的是未知
在这个页面下,用户不知道是自己安装的问题还是软件的问题,就会快速离开。
2.空白页面,引导用户提示

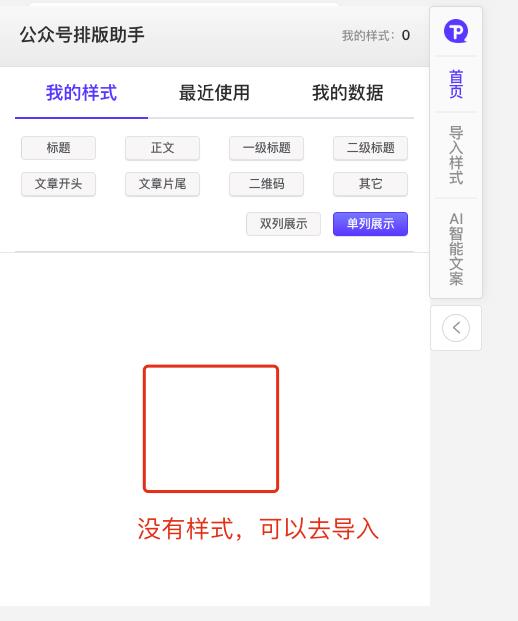
▲没有样式,可以去导入
对于微信排版样式,早期用户是没有数据的,这个时候就只能通过导入样式完成自己的数据填充。而如果是空白页面下,用户就会疑惑该怎么用插件,但是当将空白页面改为

▲加入文案引导
用户就没有焦虑了,至少知道应该下一步怎么操作了。

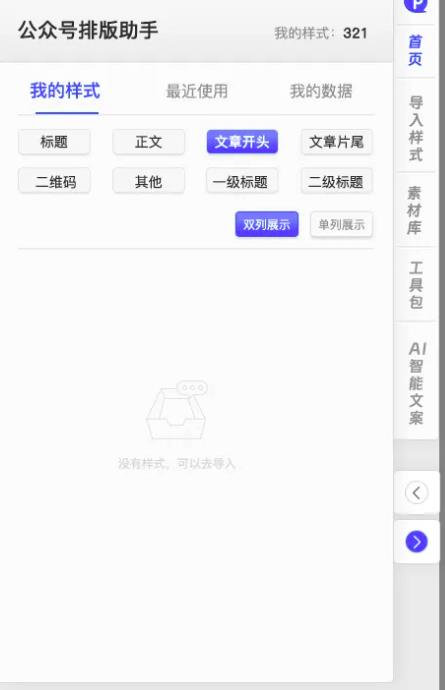
▲添加操作按钮
如果还有时间,还能够在该页面上加一个按钮,用户不仅能够明白怎么做,还可以快速导入样式
3.以用户视角,完成各个场景的测试
避免空白页面,最好在产品设计出来后,通过组织多个相关产品人员开始头脑风暴,并在和开发的需求评审来梳理有没有遗漏。

▲头脑风暴
还要和UI、测试紧密沟通,让测试同学可以撰写测试用例,通过测试用例来评估产品的需求是否完善,也是避免空白页面的好办法。
产品上线后,空白页面是应该杜绝的,至少产品设计团队要第一反应,如果页面是空白的,势必是有问题的。
4.用户路径的节点不要空白页面
除了上面的软件安装说明、和默认首页不要空白页面,还有一个就是用户路径节点上,空白页面一定要是要避免的。
怎么确定用户路径的节点呢,就是设计产品前,会有用户完成一个闭环操作,操作里面的判断条件、最后一步就是节点。
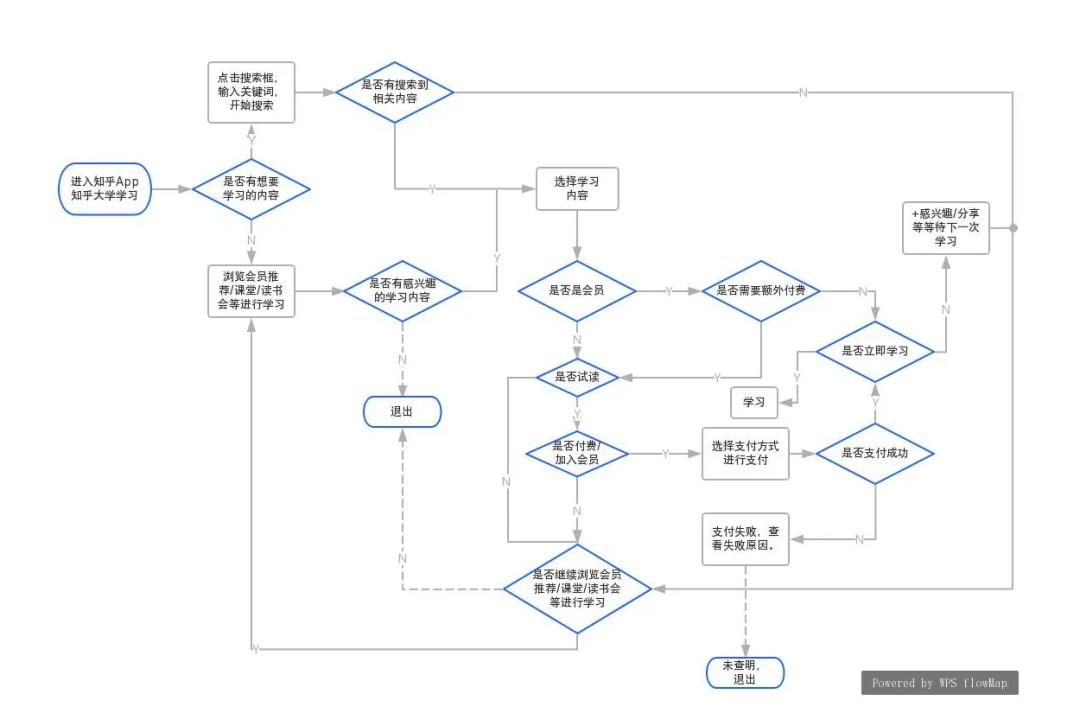
如下图是知乎APP学习操作的用户路径

▲图片来自网络,知乎的节点路径
用流程图,也是最简单的方式。其中菱形代表判断,用户通过判断操作来进入下面结果。有的是退出、有的是支付成功,对于这些节点都应该给出页面,避免是空白页面。
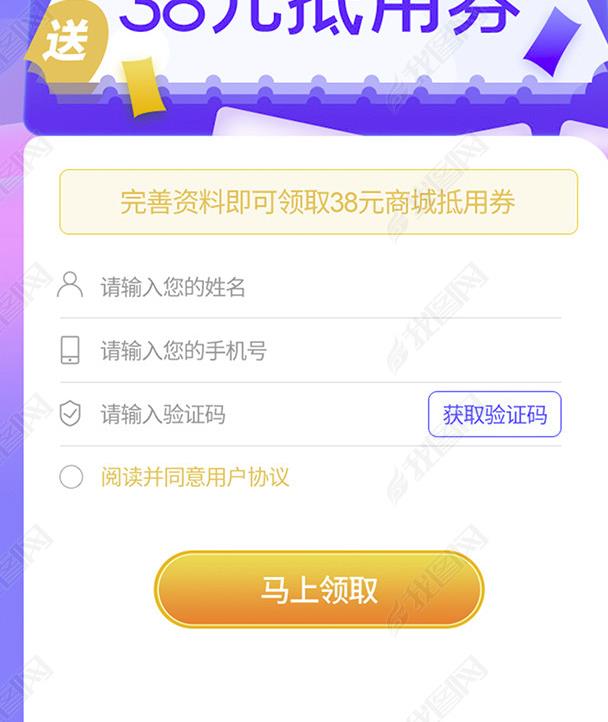
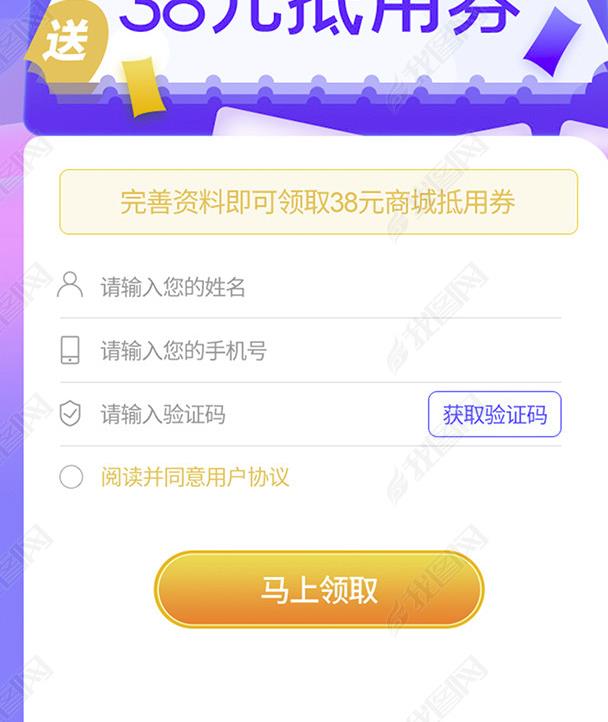
每个节点操作,也是分流场景,可以作为相关业务的转化入口,比如许多产品会提供给新用户在注册后,提供了优惠券的入口。
用户可以通过新人注册场景里进行分流,获得优惠券

▲新用户注册场景里,加入优惠券领取
在这些节点操作处,如果仍然是空白页面,则更容易流失用户。
如果你打算体验这款插件,成为种子用户,可能需要你填写一份问卷后,问卷通过后会邀请你加入。
今天的分享就在这里