APP产品经理要掌握的
在如今的时代中,产品设计的分类当然有很多种,其中一下集中较为代表。
web端产品:基于网页的产品,完全依靠网络;
PC端产品:可以在Windows下独立运行,部分功能不需要网络:
移动端:主要应用于手机端,也见于平板、pad上;
H5端:移动端的网页版。
因为用户在线时长、用户数量,移动端APP成了互联网产品的第一渠道。
移动端产品设计有哪些?
用一款新闻类的移动端产品,我们首先点击一下产品的icon,接下来准备进入APP,等待过程中可能有一些动画;然后进入到了一个页面,让你选择你的兴趣爱好等;接下来就进入有title可供选择你的感兴趣的页面,你可以选择你感兴趣的新闻种类。
01:移动端体验关键启动页
进入APP第一件事,用户首先见到的是启动页,而启动页基本上没什么内容,主要是一些加载动作,所以对于启动页的设计最重要的就是要让让用户降低对于时间的敏感性,而其他一些升级检测、push权限检测和登录状态检测都是后台进行的。
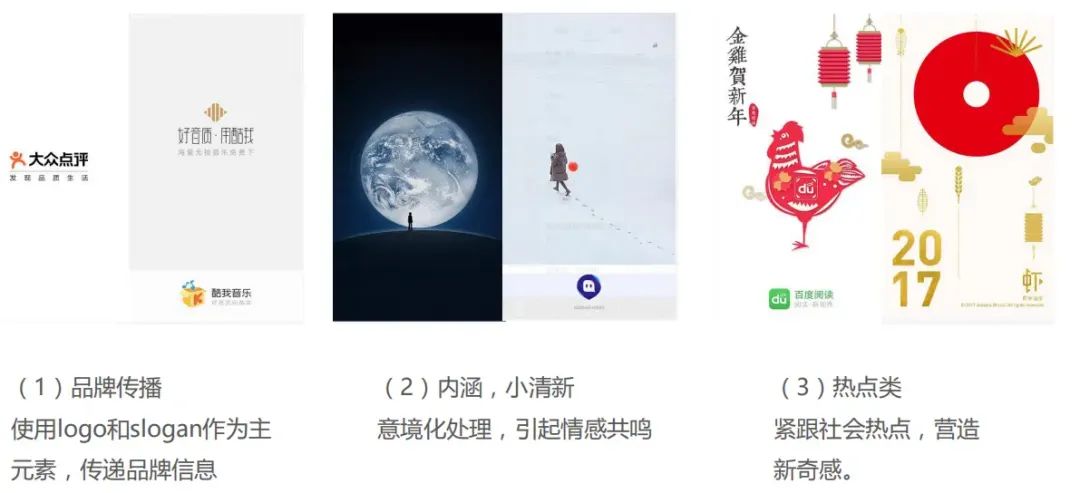
这里推荐三种方法,增加在启动页的停留时间
1.进行品牌推荐
2.制作内涵小清新画面
3.跟进社会热点、营造新奇感。

▲增加用户识别度
02:APP产品设计的引导页
部分APP会让我们选择自己的喜好或者其他的形式。
我们称这个页面为引导页,为什么很多APP中都会选择去设置呢?那是因为引导页一方面能够突出产品的核心,帮助我们更好地去抓住用户的心;另一方面我们也可以通过引导页去推荐内容,能够更好地为用户进行推荐。
引导页分为四种:
一、幻灯片式引导:这种方式帮助我们更好地介绍我们的产品,帮助用户对我们的核心功能做更深入的了解
二、动态式引导:增加趣味性,非常适合于一些特定用户
三、遮罩式引导:这种方式比较强势,需要用户跟着操作,引导性更强
四、交互式引导:多见于游戏

▲ 引导页
03 导航组件
当我们进入APP中后,我们马上看到的就是导航,它直接关系到用户的体验是否良好。
常见的导航有4种:
标签式导航:这是我们最常见的一种,一般控制在3-5个。好处在于特别直观。例如:淘宝
桌面式导航:纯粹桌面式导航很少,一般会结合其他的导航方式作为二级导航。例如:美图秀秀
抽屉式导航:这种方式更加突出核心功能,减少导航的影响。例如:高德地图
点聚式导航:通常需要把最常用的功能放在界面中心,方便使用。例如:咸鱼

▲导航页
除了这些以外,还有一些比较常见的页面,也需要我们进行设计。
04 弹窗界面
弹窗界面:用于对用户进行提醒,避免一些不必要的操作。
弹窗分为以下4种:
dialog(模态弹窗):警告与提示用户,减少页面跳转、减少操作成本,一般只有一个功能按钮
toast(非模态弹窗):延时消失提示,警告提醒用户
actionbar(模态弹窗):模态弹窗,包含多个功能按钮,带操作,例如、微信消息长按
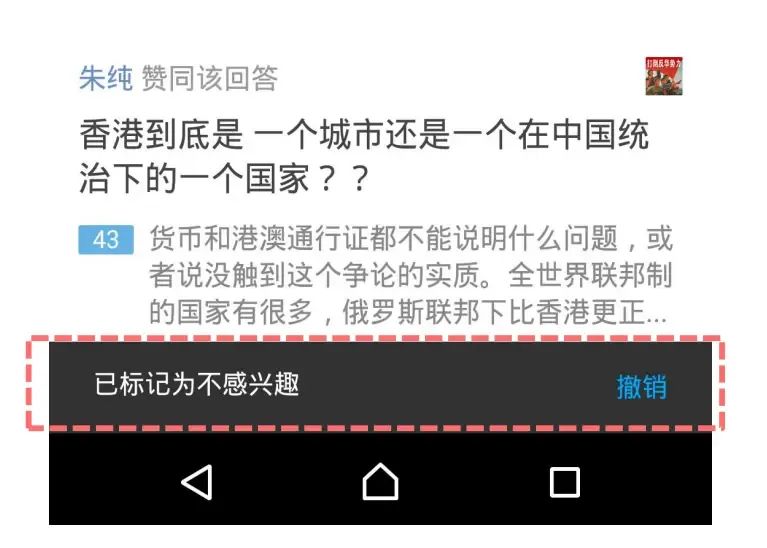
snackbar(非模态弹框):安卓专属、ios需定制,延时消失弱提示,带操作

▲图4 snackbar(非模态弹框)
05 输入框的设计 主要遵守两大准则即可
帮助用户快速填写;
2.立即校验给出反馈;
另外还需要考虑这些内容

▲输入框注意事项

▲图5 输入框注意项
06 通知消息提醒:需要引起用户注意,同时又不打断用户使用。
1.push推送:
运营手动触发类push:后台运营输入
按照某种策略自动触发的:产品设计的时候给技术提需求
2.浮层推送:
app内通知,辐条形势展现,具有较强的引导性,会打断用户操作。常在APP进入时弹出。
3.标注推送
常见红点和数字,当数据量大的时候用数字,小用红点。例如:淘宝待收货提示
4.其他(微信服务号&手机短信)
微信服务号:免费、效率不高
手机短信:不免费、效率略高
05 刷新和加载页
另外,还有两种常见的页面,刷新和加载页面
本文作者:本大帅1652