50条交互设计经典原则!(10-20)
又称【复杂度守恒定律】,工程师应该多花一周来降低应用程序的复杂性,而不是让数百万用户因为复杂性多花一分钟。
无论在产品开发环节还是在用户与产品的交互环节,这一固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。

PS:游戏需要复杂性。
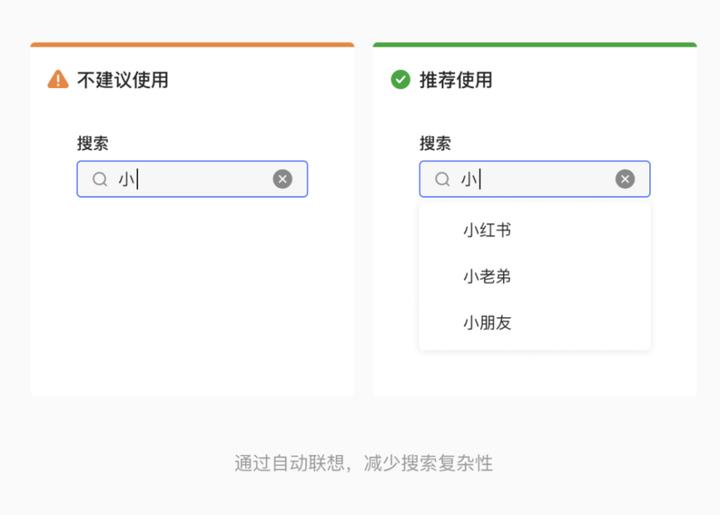
我们都希望我们的产品是简单的。但与此同时,也不想牺牲选择和其他能力。
响应速度低于 400 毫秒的系统会让人上瘾。
Doherty 认为人们会将工作需要的一系列操作步骤存储在短时记忆之内,如果系统响应时间太长,就会打断人们的短时记忆,换句话说,思路都不连贯了。

PS:我们的大脑在 100 毫秒内完成对图像的注册。我们的平均反应时间是 250 毫秒。
经过深度分析的信息会比简单理解的信息更容易被记住,如从词的意思来理解记忆比通过图片或音韵记得更牢。

重复练习并不能有效的加强长线记忆,但是对事物的深层分析可以。
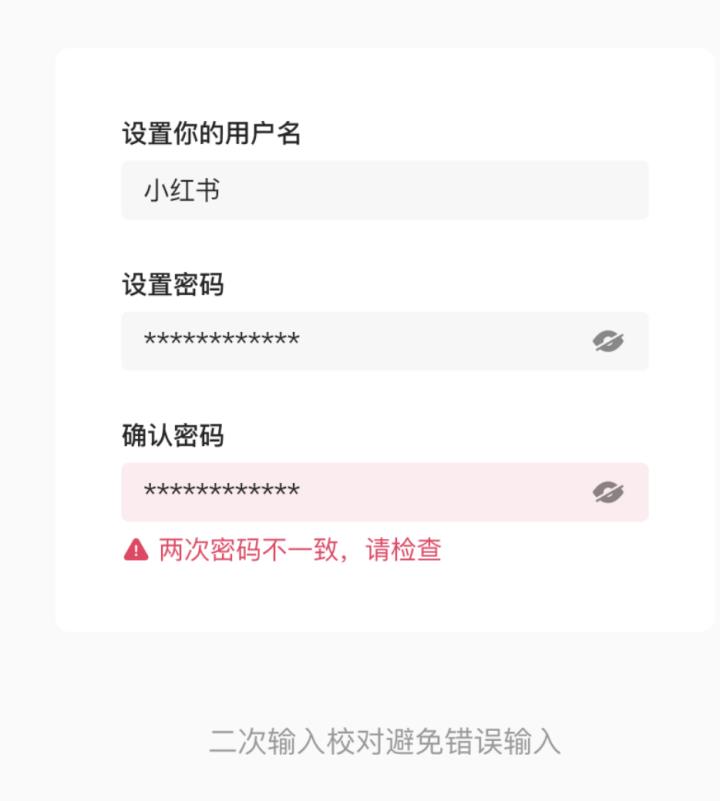
如果输入的是正确信息,就会输出正确的结果;反之,错误的信息输入会得出错误的结果,除非有设计干预。

PS:垃圾进,垃圾出。
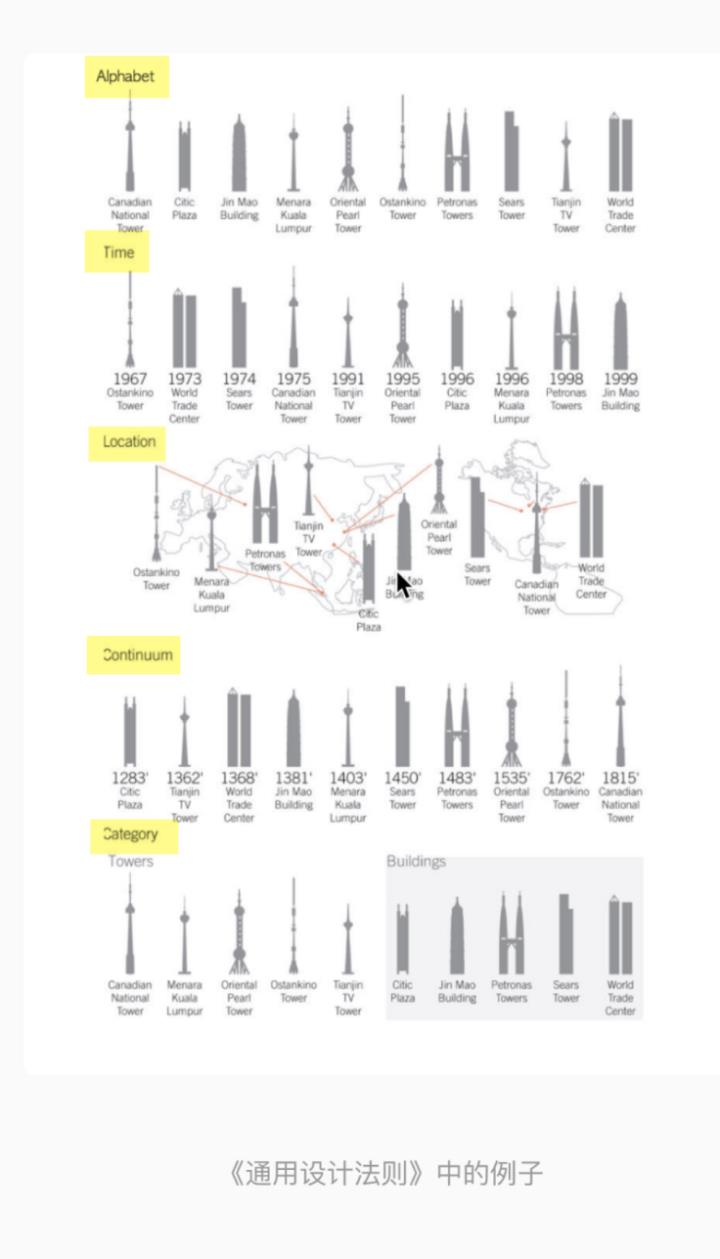
LATCH五架帽包含五种信息组织方法:
1. 类别(Category)
2. 时间(Time)按时间顺序来组织信息
3. 地点(Location)以地理位置或空间为参照来组织信息
4. 字母表(Alphbetical)指按字母顺序来组织信息
5. 连续感(Hierarchy)指按等级或规模组织信息

在用文字表达时,将最重要信息放在首位来阐述的形式,即信息的重要性递减。
在设计数据图表时,将总结性的信息作为标题在更前置的位置暴露给用户,会让用户在更短的时间内获得更重要的信息。
学习第一个任务的规则会干扰到对第二个任务规则的记忆。随着学习的数字列表增加,学习过的最后一列数字的准确率在 24 小时后明显下降。

PS:尽量简化设计或尊重颜色及标志的普遍习惯。
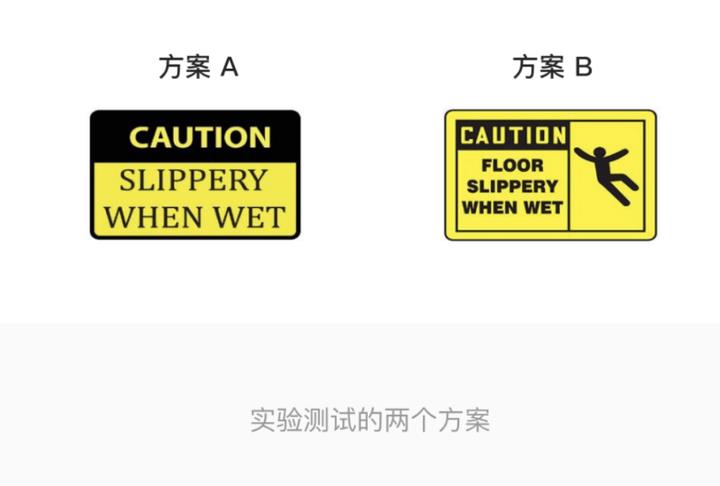
通常人在记图像时会比记纯文字更牢,即【一图胜千言】。

PS:实验结果只适用于人集中精力识别内容的情况。
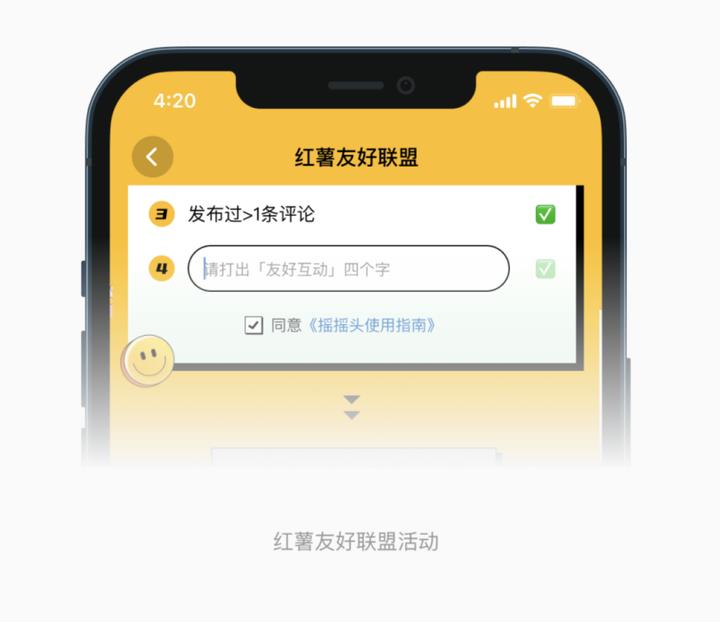
消费者在对待要求自己 DIY 的产品时,会对该产品价值的认知过高。
宜家效应的核心是认知偏差,通过增加消费者的参与感,拉近用户与产品的距离,产生情感关联。

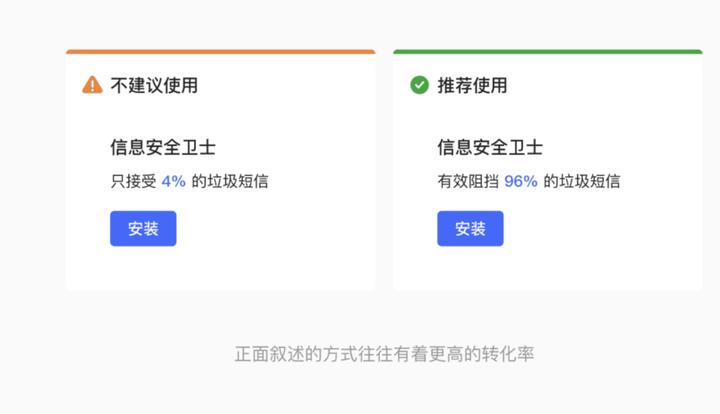
人们的决策会被表达方式所影响。同一个问题在逻辑相似的不同说法下,会产生不同的判断。
在人际沟通中,关键不在于说什么,而是怎么说。
在大多数情况下,正面叙述的框架(即玻璃杯是半满,而非半空)有更高的转化率。