50条交互设计经典原则!(20-30)
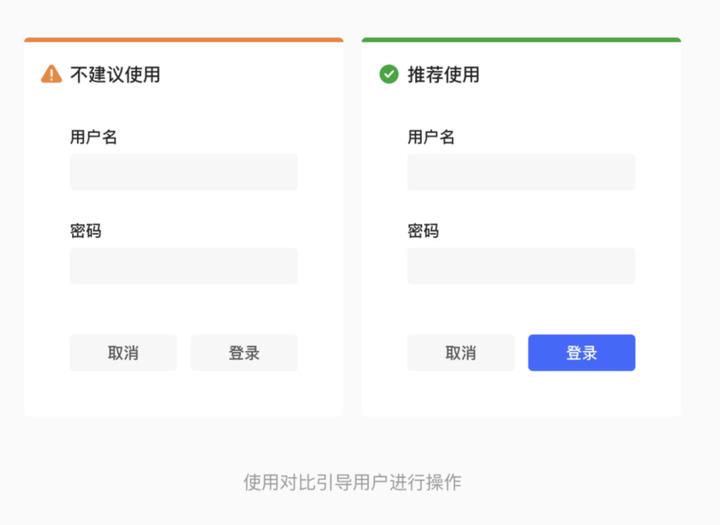
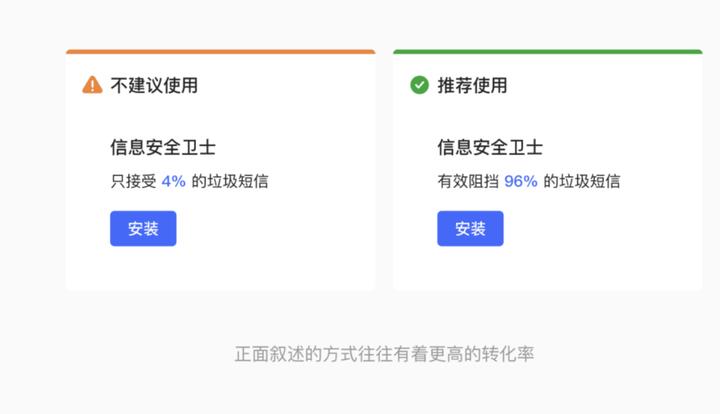
人们的决策会被表达方式所影响。同一个问题在逻辑相似的不同说法下,会产生不同的判断。
在人际沟通中,关键不在于说什么,而是怎么说。
在大多数情况下,正面叙述的框架(即玻璃杯是半满,而非半空)有更高的转化率。

在人的潜意识里,期望会影响行为及洞察力。此效应又称皮格马利翁效应。
如果老师对学生的期望加强,学生的表现也会相对加强。
比如keep运动打卡

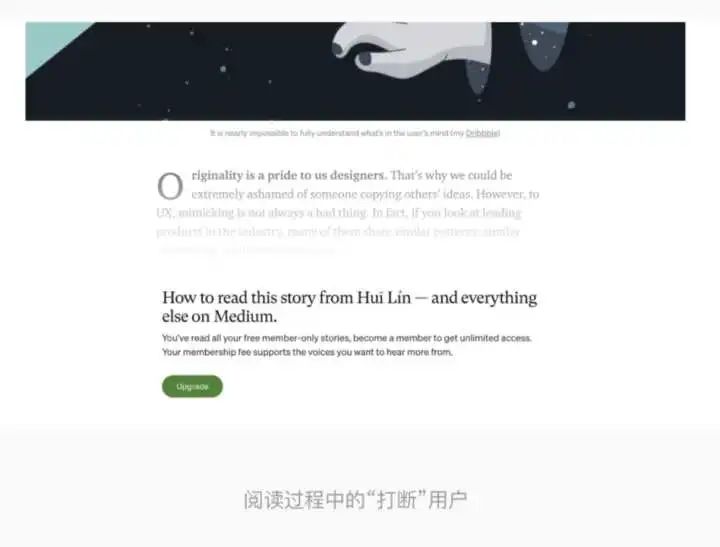
在生活中,相较于已完成的任务,被中断或未完成的任务更容易被人记住。
一些订阅制产品会免费给用户阅读一些内容,然后在中途打断用户,出现订阅该产品的入口。

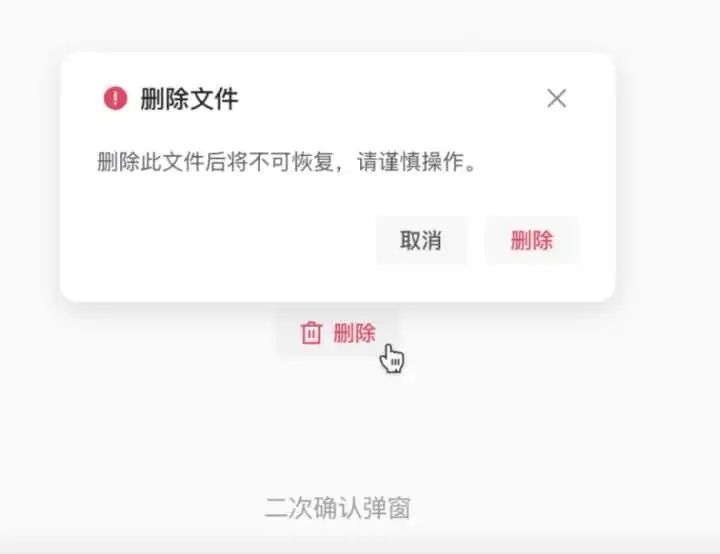
在大部分数字产品中都会运用到的设计,为了提醒用户并给予用户缓冲时间,会在关键信息提交前,系统自动跳出弹窗给用户进行二次确认,问其是否继续执行刚做出的指令。这能有效的避免用户操作失误而导致的麻烦。

PS:不能频繁,不能文案让人反感。
在交互设计中,为了减轻用户在浏览大量信息时的压力,通过逐步披露信息的方式来改善用户体验。
产品设计中,将低频操作统一收在「更多」的按钮中,避免一次性给用户暴露太多信息。

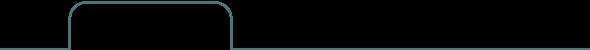
人在看到相同轨迹并以相同速度移动的对象时会将对象视为一个组,这是一种心理现象,属于格式塔原则之一。
该原则在现今的产品设计中广泛运用,例如设计师经常会在 Tab 左右切换时,将下方的所有内容按照统一方向进行移动,告知用户这些内容的同组关系。

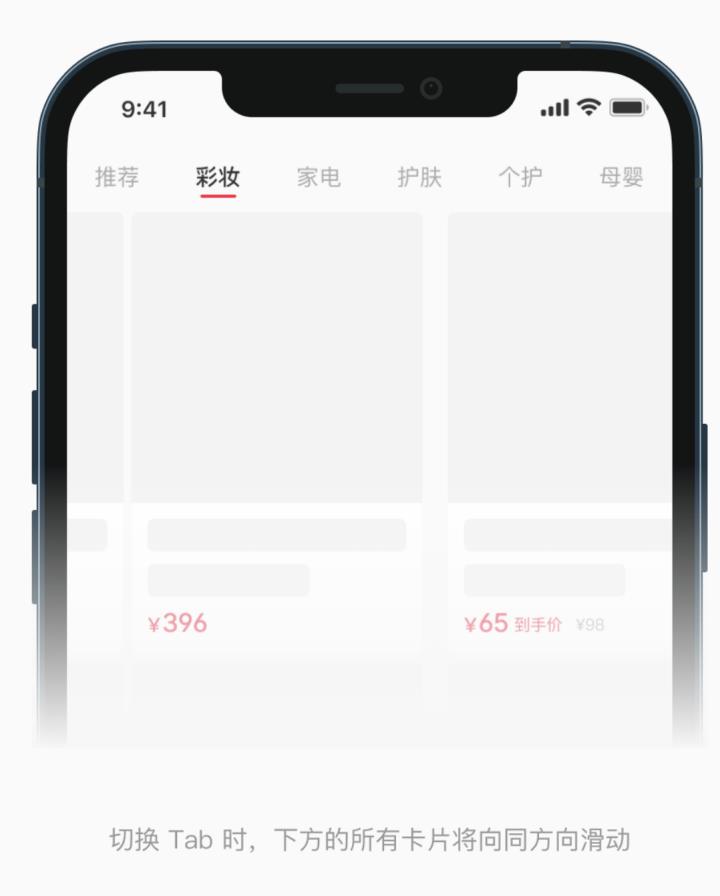
人在浏览样式多变的形状时,大脑会自动将复杂图形简化再理解。
鉴于人眼会将元素整合在一个页面,设计师会将网页上的图形和内容排版成能让人一眼视作整体的形式,从而降低理解的时间成本。

控制装置与被控制的对象之间需要在布局上或者运动上存在强的对应关系,从而让用户的操作变得更直觉化。
建立良好映射关系有两种方式:1利用物理环境类比(Physical Analogies):比如空间位置类比。2利用文化标准(Cultural Standards):比如升高表示增加。

PS:在设计中我们应该保持设计的意义与用户在现实生活中的认知是一致的。
用户的需求层次分为 5 个等级:功能性、可靠性、实用性、熟练性、创造性。
美国心理学家亚伯拉罕·马斯洛将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依次由低层次到高层次。

视觉或交互一致的设计,会提升产品的易用性和用户的认知效率,也可以帮助用户关注到一致事物之间的联系。

可用性原则本身就是启发式的,应用该原则时也要符合设计服务的场景,其边界与限制需要随着场景动态变化。
在同一区域内,通过设计手法的差别处理,让优先级和重要性更高的元素和信息着重凸显出来。