尽可能少改动,给用户全新体验
最近我在做产品时候有一个明显的感受就是,创业者的背后都是要沉淀的,不管是资源、还是技术、还是资金哪一类维度,有沉淀的创业者才能够更快的达到新的目标。
这里我们聊聊技术沉淀。
相信其他的年轻创业团队,看到这篇文章会有非常大的帮助。不要轻易放弃你的任何一个项目,因为你总不会知道在未来哪一个新项目上会有相同的关联地方。
最近我们做的产品设计,将我们在PMTalk曾经使用到的编辑器、以及个人中心功能模块又复用了。
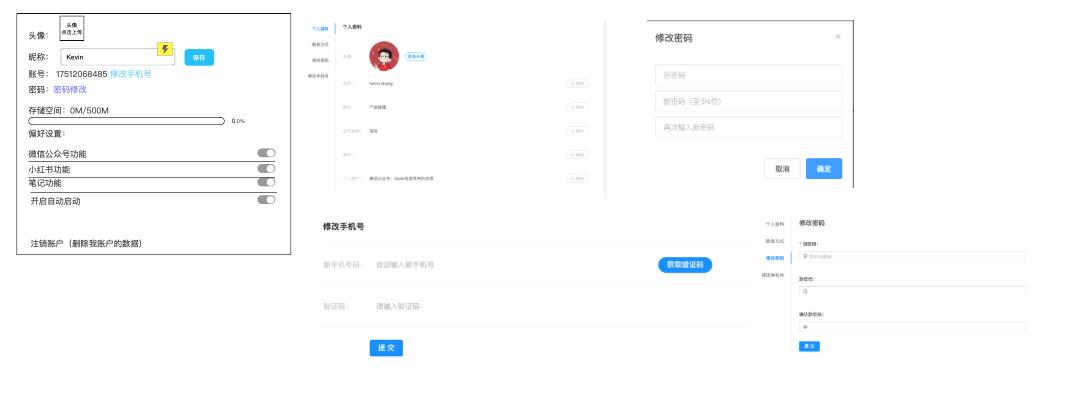
相同的技术方案下,将以前冗余的产品设计方案替换为简单的版本,如下是我们做的个人中心账户修改,包含了个人账户信息、手机号、密码、联系方式4个维度的版块。
原先的页面包含较多,用户使用操作也比较复杂,因为要多点击一次才能进入到具体的操作。
如果用户要同时修改联系方式、密码、手机号、个人资料之间来回切换就需要多点击更多次。

新的产品设计方案,我们提供了手机号、密码、账户头像、昵称这些数据字段格式,数据库表单复用的情况下。改成下面的单页面方式,用户只需要在页面里面就可以修改所有的信息字段不需要再跳转。

在不改变后端接口方式下,提供了完全不一样的交互方式,用户操作更加简单。在一个页面里就完成了头像、昵称、手机号、密码的修改,加上配合弹窗完成输入填充操作,而不需要跳转到新页面。

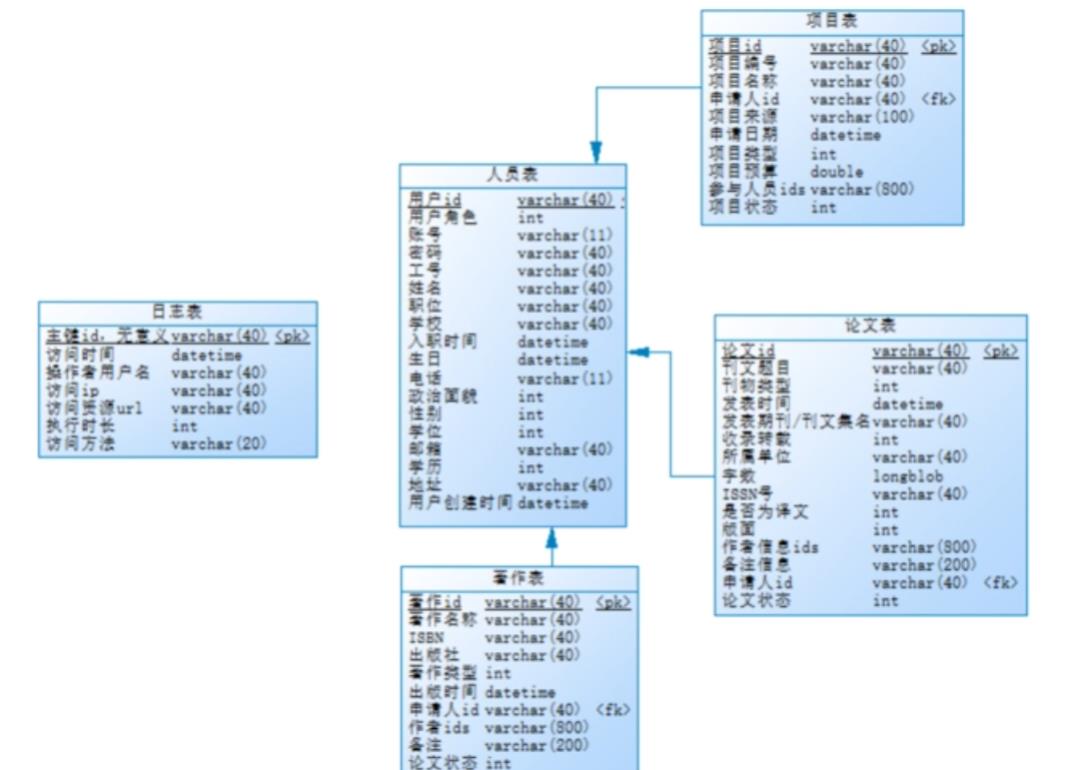
▲相同的接口数据表结构
因为少了页面,开发的工作量上这样的产品研发会更快。
要想实现这的产品设计,要关注其底层的接口与数据库结构,尽可能不改动,只是改动一些前端页面,完成一个新需求。
分享一个不错的网页端拉新方式
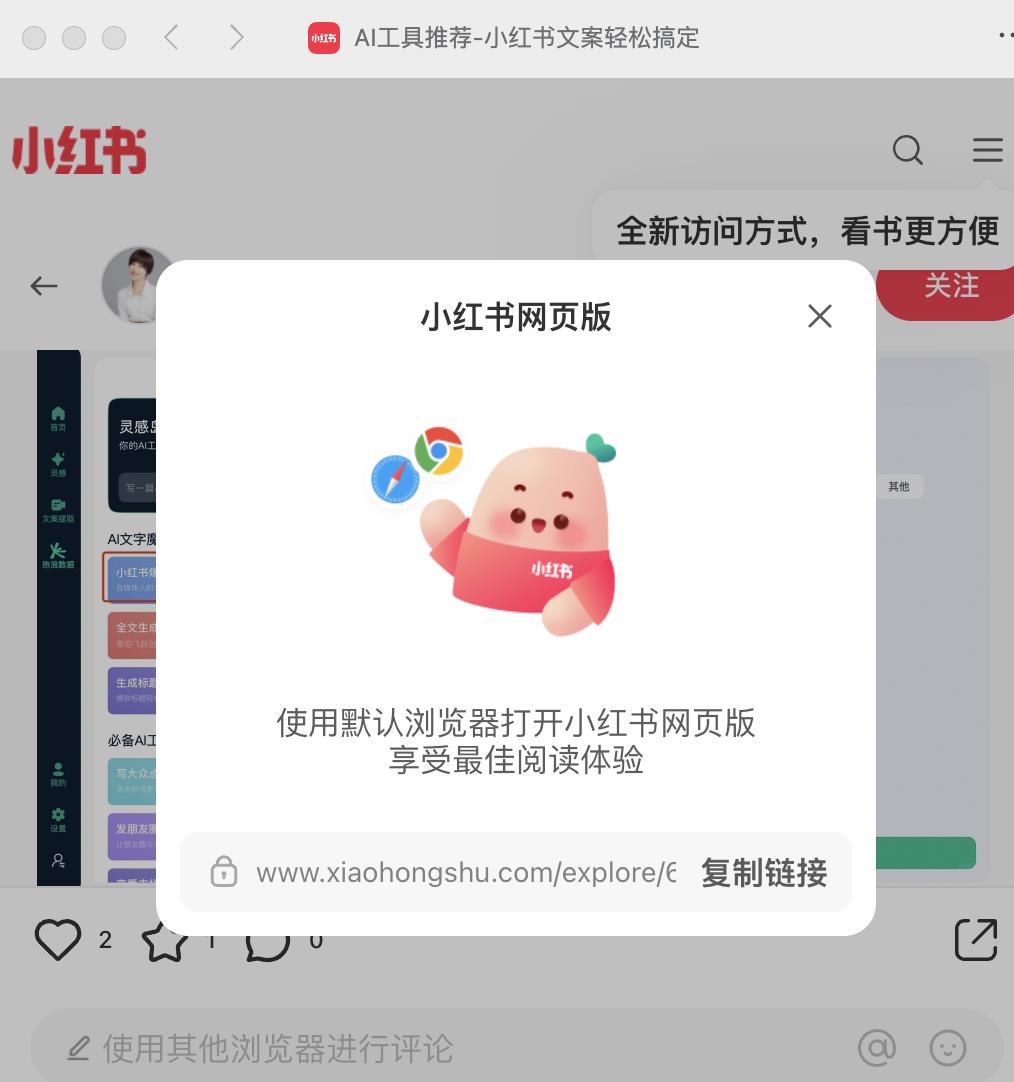
最后,今天在到朋友圈的小红书H5帖子,在PC端微信打开事后,页面会有弹窗提示,用户复制链接在浏览器打开,引导用户在web端访问小红书。

现在微信自带浏览器,用户可以打开链接可以直接在微信里面访问第三方地址了,所以产品经理提前设置判断条件,引导用户在浏览器里面,尽可能拉到新用户。
今天的分享就在这里。