绘制原型及说明标注的提效小技巧
不管是前台PM还是后台PM,在工作中或多或少都要进行原型设计。原型可以说是产品、开发、测试之间进行交流沟通最重要的文档之一,那么怎么把原型画得又快又好呢?
从设计流程上看,原型设计节点包括但不限于梳理需求大纲、规划页面结构、完善信息结构、绘制原型及进行说明标注。前面三个节点个人有个人的方法,今天主要想和大家分享一下后两个——绘制原型及说明标注的提效小技巧,希望对你有帮助。
1.制作全局说明
通俗地说,全局说明就是那些你懒得写第二次的东西。比如说网络异常/加载失败/没有数据,这些这是任意页面都可能会碰出现的情况,如果分开写,每个页面都要写一次,改的话得同时改很多地方,费事费力而且不利于需求的统一管理。所有,把这些通用性的东西写在一个地方,既可以简洁原型文档,降低开发、测试、设计等人员的阅读成本,又可以少写点字,何乐不为呢(?•??•?) ?
全局说明可以是适用于全文档的,也可以是适用于某个迭代的。像是一些和迭代相关度高的名词解释。写在全文档性的说明里就有些冗余,写在迭代内全局说明中就刚刚好(个人见解)。
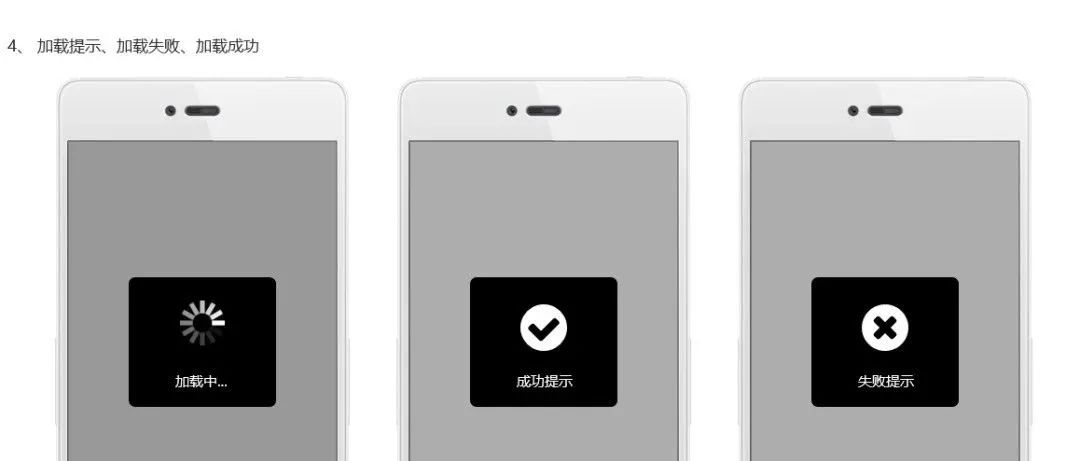
根据通用性,可以将全局说明分成两种:通用说明和业务说明。通用说明是在大多数产品/页面内都可以通用的,比如页面状态、加载状态、通用手势、弹窗遮罩等;而业务说明则不同,这类说明和业务高度相关,相同内容在不同业务间有较大差异,比如时间展示规则、昵称长度等。下面给大家举几个栗子:
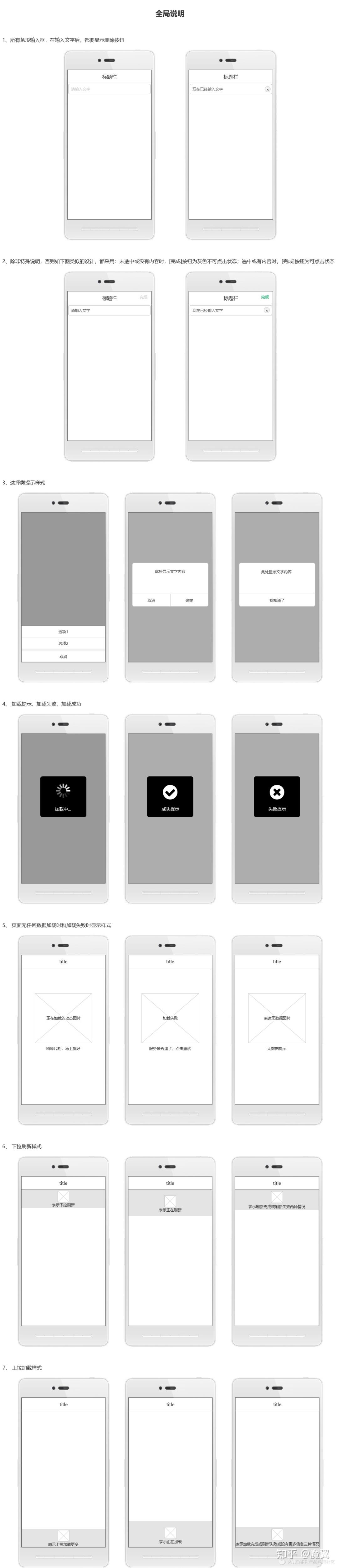
(1.通用说明
移动端全局说明具体可见浪子写的文章,很详细(查看)
(2.业务说明
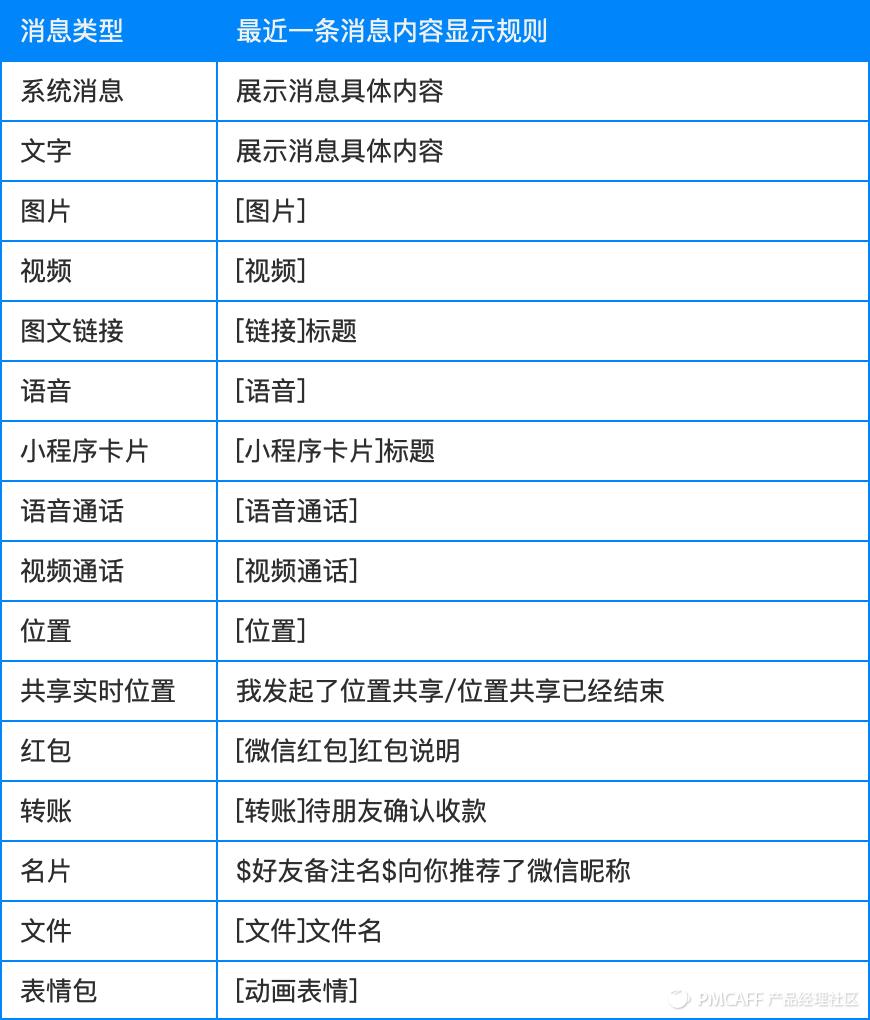
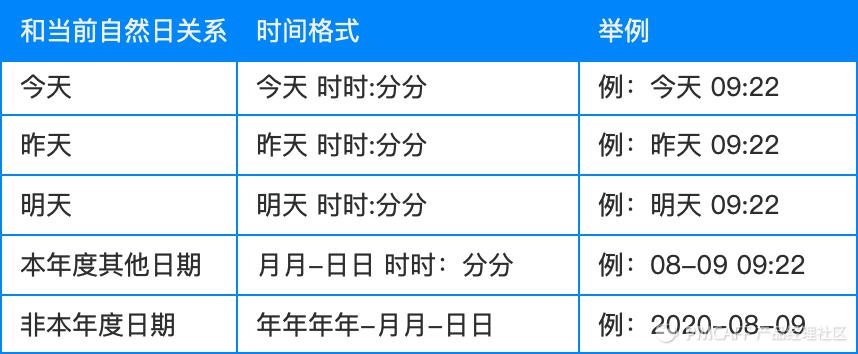
最近一条消息时间展示规则
图中是微信的展示规则。手动试出来的,不对的地方欢迎指正


产品上架/下架/浏览时间展示规则
第一版设计的规则里跨年时间也是带「时时:分分」的,后来因为产品列表地皮实在放不下,就把后面的具体时间砍掉了(都跨年了,具体时间没那么重要了叭)。所以具体的展示规则是和实际系统密切相关的。

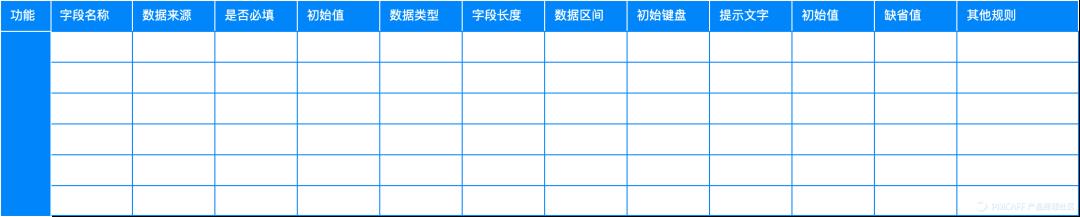
2.建立字段说明表
可以把用到的数据用表格的形式罗列出来,清晰且一目了然。

3.取用元件库进行原型绘制
在绘制原型时,有一些控件会被经常用到。如果每次用到都重新制作,不仅无法保证交互效果的统一性,而且会占用很多工作时间。为了咱岌岌可危的发际线,我向大家使用Axure元件库功能。
1.Vant 移动端组件库
非常全面的一个组件库,自带交互。除了通用组件,还有带有电商业务组件,用来绘制移动端原型很方便。
设计网站:Zan Design (查看)
资源下载:Zan Design 移动端元件库

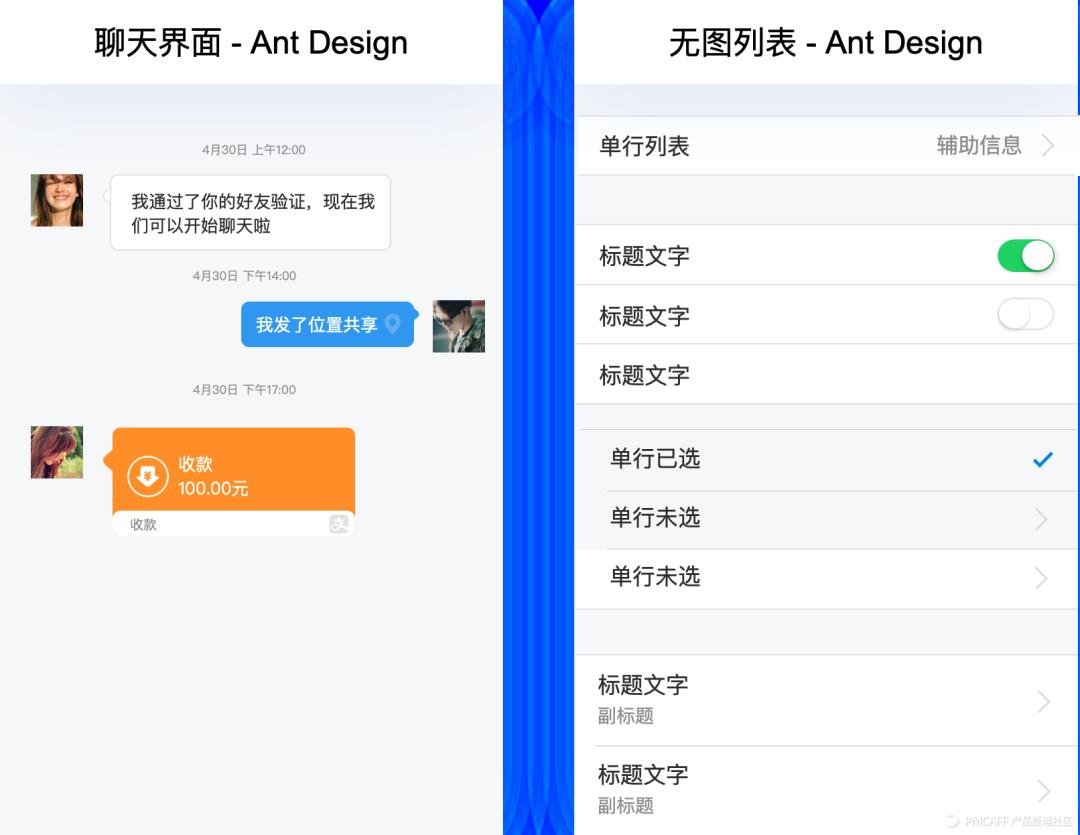
2.Ant Design 移动端组件库
支付宝风格的组件库,组件没有Vant那么多,但是通用性强。
设计网站:Ant Design (查看)
资源下载:Ant Design 移动端元件库

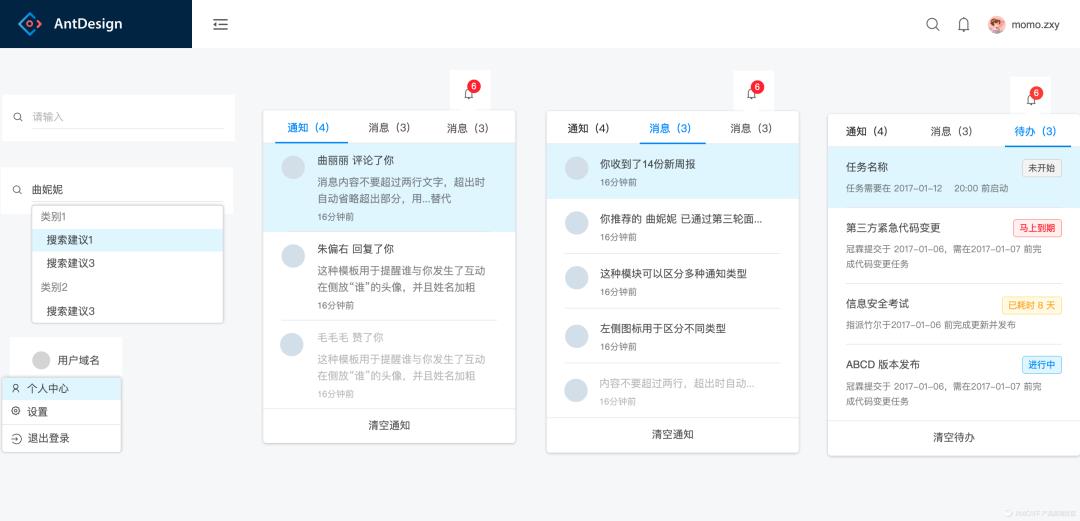
3.Ant Design 后台组件库
这个不用多说了吧,后台产品必备。UI 样式可配置,拓展性强,大多数产品风格都能轻松适应。
设计网站:Ant Design (查看)
资源下载:Ant Design 移动端元件库

大厂设计的组件库当然不错,但是用起来也会碰到一些问题。比如和自己的设计风格不一致呀,有无用的组件呀,部分组件需要微调等等。所以建议每个PM都自己积累元件并长期更新。不用一次完成,平时工作中碰到新的就维护进去,这样不会占用很多时间,而且可以保证原型整体的视觉统一。
我司后台部分用的是蚂蚁金服组件库,基本不用修改,所以没有制作元件库。APP端因为有些特殊组件,通用组件库里没有就积累了一些,基本是Ant Design 和Vant 的混合版,这里就不献丑了.....((/- -)/
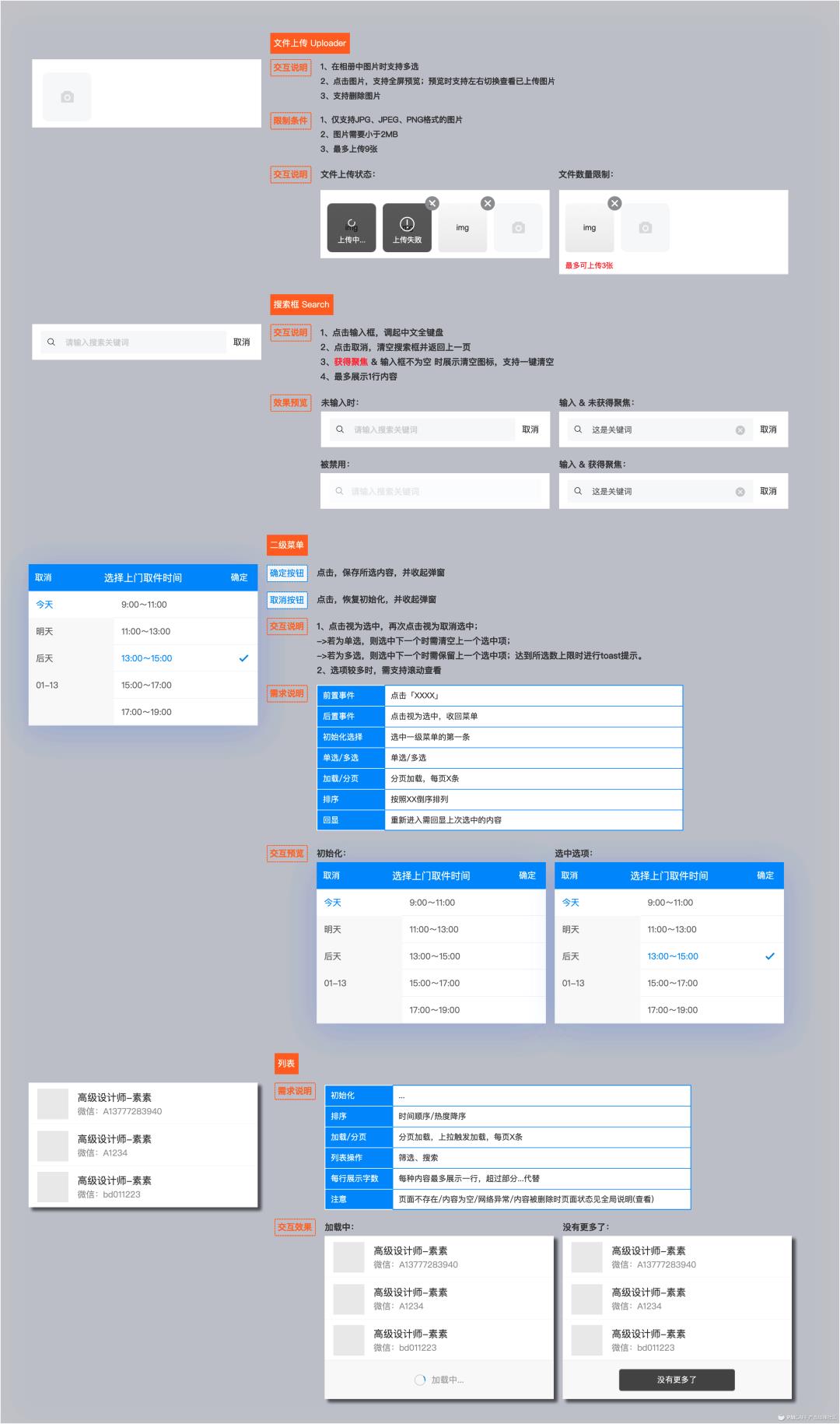
4.建立交互需求说明库
如果系统用的是某个开源的UI项目的话,组件的交互基本都是确定好了的,交互说明文档可以少些甚至不用写。如果没有用开源项目,所有的轮子都是百度或者自己造的话,那交互说明文档就必不可少了。碰到一些常见、使用频率高的组件,可以建立一个“交互说明库”,用到的时候贴一个链接或者copy一下,可以减少开发的理解成本。
PM或多或少会碰到被开发围攻的情况,大部分情形可能都是因为需求描述不准确导致的。如果有一个规则模板参考,是不是就可以减少遗漏的情况呢?
需求说明基本分为三个部分:需求说明、交互说明、交互预览。
需求说明一般包含:前置事件、后置事件、初始化、加载/分页、排序、正常和异常结果等,具体看组件类型;
交互说明一般包含:不同组件的说明会有较大差异,如果想描述得很详细,可以参考开源项目的API文档;
交互预览一般包含:输入状态/选中状态/聚焦状态、禁止状态、加载状态等等。

5.进行交互自查
输出完后先对照交互自查表把每个细节梳理一遍,让原型更加更加全面和缜密。
自查表是之前存的,忘记是哪篇文章了。如果你知道的话欢迎补充~
需求类型 | 检查模块 | 自查问题 | 自查结果 | 辅助理解举例 | |
前端需求 | 前置判断 | 是否考虑不同账号的区别 | 是 | 银行App上【我的】页面:已注册账号与游客账号展示差异 | |
是否考虑不同权限的区别 | 是 | 流程审批的界面,审核者权限有审核与查看按钮;但提交者,只有查看按钮 | |||
是否考虑同账号不同时间进入的区别 | 否 | 同一个用户晚上登录自动开启夜间模式,如读书类App | |||
是否考虑同账号不同状态的区别 | 否 | 同一个用户也会有前后状态的差异。如优惠券列表,领券前后;活动页面,达标前后 | |||
展示内容 | 展示逻辑 | 是否考虑内容为空显示什么? | 是 | 用户的购物车为空的时候,该如何展示 | |
是否考虑横竖屏问题 | 是 | 微信公众号横屏和竖屏查看情况下的兼容 | |||
是有有考虑单位/计量单位/位置的统一 | 否 | 积分商品的价格,是统一用:99元+100积分,还是:¥99+100积分;积分价在前还是在后 | |||
是否考虑文字过多的换行或者.... | 否 | 商品列表页,商品名称过长的展示处理方案 | |||
是否考虑特殊符号、敏感信息的处理 | 是 | 部分场景,用户手机号展示需要脱敏,如加上*** | |||
排序逻辑 | 是否考虑内容排序的逻辑:时间/热度/相关度 | 是 | 优惠券列表,以用户获取时间还是附近可用的优惠券 | ||
是否考虑内容展示方式:翻页/瀑布流 | 否 | 电商商品的为你推荐区,一般使用瀑布流的方式 | |||
刷新逻辑 | 是否考虑刷新方式:是自动刷新还是手动刷新 | 否 | 支付宝首页的信息览,用户可手动下拉刷新 | ||
是否考虑刷新数量:一次刷新多少/多久,如何刷更多 | 是 | 交易记录页面,上滑动刷新最多拉取数据库8条信息,最久能够拉取到近3个月的数据 | |||
是否考虑刷新异常:当刷不出新内容时提示什么 | 是 | 刷不出内容,页面提示已经到底啦~已经是最新数据啦~等 | |||
缓存逻辑 | 是否考虑页面的缓存数据,存储地方 | 否 | 表单类录入产品,出现返回上一页面操作时,当前页面信息也需要保存 | ||
是否考虑缓存触发场景,清理数据逻辑 | 否 | 当下操作场景信息对用户很重要,或对平台校验、分析有用时,需要缓存 | |||
用户操作 | 跳转操作 | 是否考虑返回:如物理、home键、侧边栏返回 | 是 | 不同的返回按键需要考虑到与用户预期一致 | |
录入操作 | 是否考虑录入的进度提示 | 是 | 表单填写信息较多时,会给用户展示进度条 | ||
是否考虑录入时候的控件变化 | 否 | 输入框,录入时候边框高亮展示 | |||
是否考虑录入的结果反馈 | 否 | 录入信息不正确,toast/页面引导用户正确录入 | |||
查询操作 | 是否考虑查询中的状态提示:loading、进度 | 是 | 输入准考证,查询成绩单过程的进度条展示 | ||
是否考虑查询结果的展示:查询中/成功/失败 | 是 | 百度搜索查不到相关信息场景下的猜你想查 | |||
异常场景 | 操作异常 | 是否考虑用户连续操作异常的情况 | 否 | 连续5次输错手势密码要求验证用户身份 | |
是否考虑用户高频操作的禁用逻辑 | 否 | 连续用户连续点击优惠券领取按钮提示:你已经领取过啦/优惠券置灰不可点 | |||
网络异常 | 是否考虑没网场景下的页面提示 | 是 | 支付宝无网络状态下的提示:当前网络不可用,请检查你的网络设置 | ||
是否考虑弱网场景下的页面展示 | 是 | 网络太慢,建议用户切换网络 | |||
是否考虑网络差,重新加载的按钮 | 否 | 当页面加载不出来,给用户提供重新加载按钮 | |||
版本异常 | 是否考虑新旧版本兼容/强制更新/显示版本更新提示 | 是 | 功能需要最新版本才能体验到,需要引导用户更新版本 | ||
接口异常 | 是否考虑接口异常:查不到数据的情况 | 否 | 服务器挂掉了,功能不可用情况下的页面提示 | ||
其他 | 数据埋点 | 是否考虑页面埋点,增加操作行为上报 | 是 | 页面的PV/UV,按钮的PV数据上报,方便数据分析 | |
新手引导 | 是否考虑新手引导,方便新用户了解新功能 | 否 | 人人都是产品经理App上的新功能引导:朕知道了 | ||
后端需求 | 数据处理 | 新增字段 | 是否考虑新增字段后,新老数据如何兼容 | 是 | 商品表增加了积分价字段后,在查询时要对老数据进行特殊对兼容处理 |
系统迁移 | 是否考虑升级服务器后,老数据如何迁移:全量/增量 | 是 | 系统升级后,用户历史的积分交易数据也需要同步迁移过去, | ||
数据更新 | 是否考虑数据的更新机制:更新频率/更新方式/更新量 | 是 | 对方系统推数、还是主动拉取,多久更新一次,更新是增量还是全量 | ||
系统解耦合 | 是否考虑单个接口已经包含足够的业务功能 | 是 | 会员查询,应该尽可能将会员相关的信息通过一个接口查询出来 | ||
性能保障 | 是否考虑系统的性能:支持多大的并发量 | 否 | 秒杀功能,订单系统支持多大并发量 | ||
权限考虑 | 是否考虑权限的拆分:查询、编辑、审核等 | 是 | 积分管理后台,业务配置和财务对账区分用户角色 | ||
异常场景 | 是否考虑业务流程异常情况的处理 | 否 | 订单取消后,用户支付已取消订单成功会怎样 | ||
数据需求 | 数据埋点类 | 必要性 | 是否以真实的业务分析需求提交埋点位置 | 是 | 不以实际分析需求出发的数据埋点都是不负责任的 |
完整性 | 是否包含用户、页面、行为、区域、内容,来源等信息 | 是 | 数据埋点都会把用户的设备信息、操作行为、操作时间、页面、具体位置详尽记录 | ||
可追溯 | 是否埋点之后可以追溯用户的上一级页面来源 | 否 | 无法追溯来源就分析漏斗,难以看出转化效果 | ||
数据报表类 | 数据时效 | 是否考虑不同表之间数据获取差异而设定跑批时间 | 否 | 过早的跑批时间,会导致有数据依赖的表无法获得数据 | |
数据安全 | 是否有考虑敏感信息应该脱敏处理 | 是 | 姓名、手机号、身份证号一般会进行加密,如哈希加密 | ||
数据获取 | 是否考虑所需数据字段已经从业务库下传至数据仓库 | 否 | 数据未下传无法满足数据报表需求,因此首先要确认 | ||
好了,以上就是个人平时画原型积累的一些技巧和感悟,完全是出于个人习惯和主观经验得来的,可能不太对,如果你有补充或者不一样的看法,欢迎一起探讨~
参考文章
1、浪子,善用Axure写PRD,全局规范一个都不能少
2、交互设计自查表。
今天的分享就在这里。